欢迎来到Altaba的博客 2017年1月22日
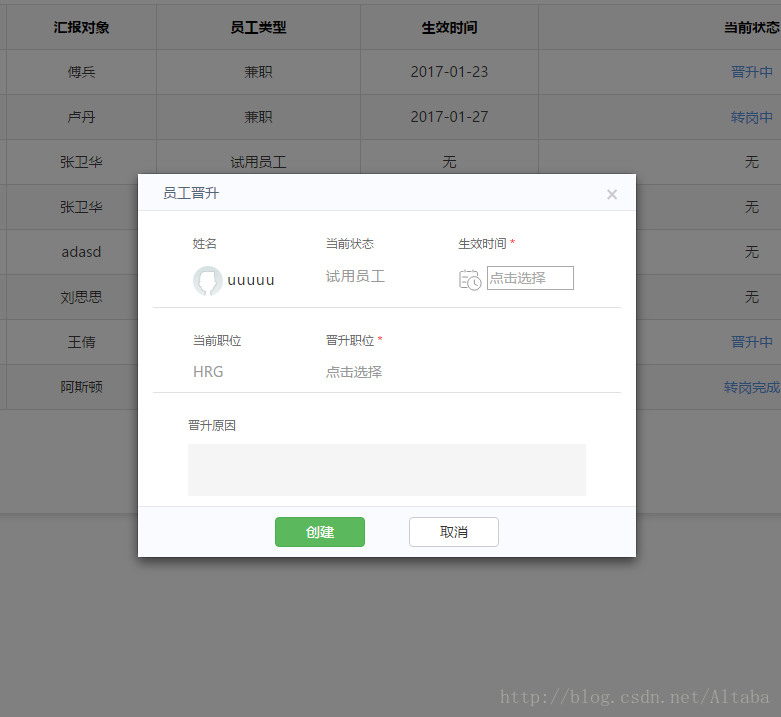
众所周知,bootstrap是一款非常实用的CSS框架(主要用于样式的快速搭建),由于其简洁,美观,快捷,响应式等特点备受大家喜欢,但是其本身也是存在很多bug,当应对与具体的业务逻辑的时候往往达不到细节要求,比如今天我要谈的bootstrap的模态框,其默认是显示距离顶端30px,左右居中。
怎么让其在垂直方向也居中呢?
大家可能想加一个CSS样式,让其距离顶部距离变长,实践是检验真理的唯一标准,当你去试过会发现很多问题,在不修改源码的前提下修改插件并没有自由配置的样式一直是前端人员头疼的事情,在此,我小做研究,提出了两个方法:
1:
$('#youModel').on('shown.bs.modal', function (e) css('display'{
var modalHeight=$(window).height() / 2 - $('#youModel .modal-dialog').height() / 2;
$(this).find('.modal-dialog').css({
'margin-top': modalHeight
});
});
会出现问题,每次触发事件让模态框显示的时候,会闪动一下,影响体验,在此查阅资料在此基础上提出完善的方法2
2
$('#youModel').on('shown.bs.modal', function (e) {
// 关键代码,如没将modal设置为 block,则$modala_dialog.height() 为零
$(this).css('display', 'block');
var modalHeight=$(window).height() / 2 - $('#youModel .modal-dialog').height() / 2;
$(this).find('.modal-dialog').css({
'margin-top': modalHeight
});
});
这样就可以解决闪动问题并完美居中了,欢迎大家多多评论提出自己的意见,我都会一一回复的
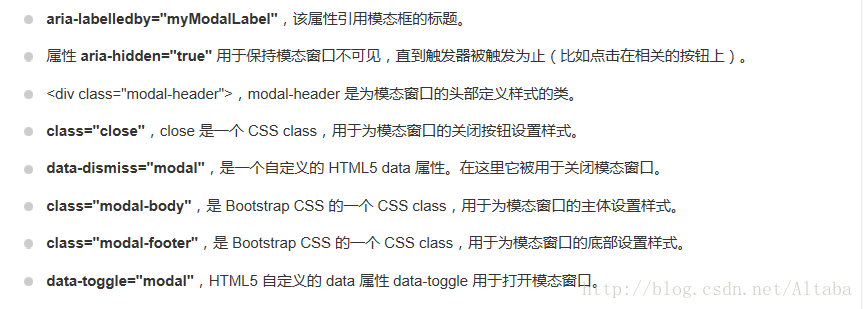
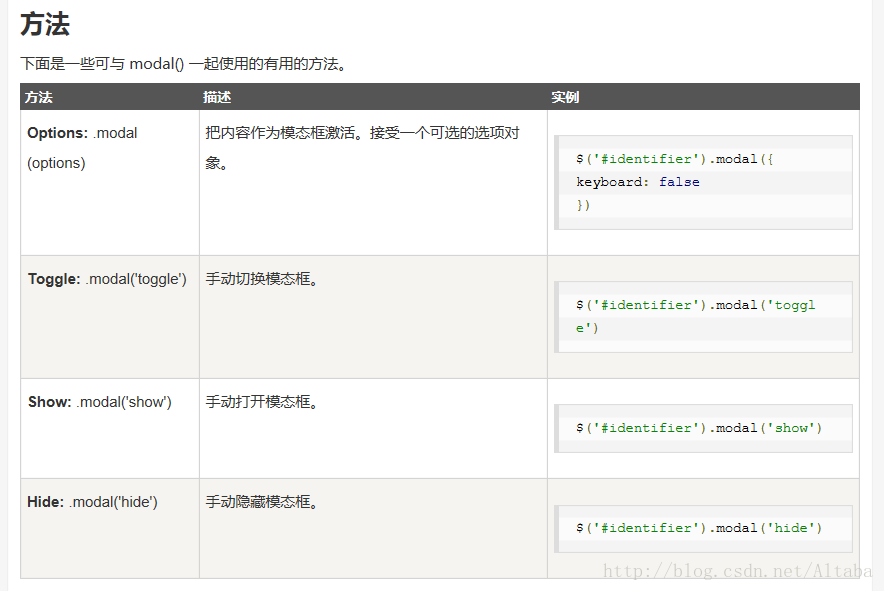
模态框常用属性,方法和事件,具体使用大家可以去菜鸟教程:


























 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








