margin在复制时,如果参数个数不同,margin的效果也有不同意义。
基本原则是,从上往下,从中间到两边,顺时针。
- 如果margin后面只跟一个参数,表示上、右、下、左值都为该值。
- 如果margin后面跟两个参数,表示上下值参数1,左右参数2。
- 如果margin后面跟三个参数,表示上参数1、左右参数2,下参数3。
- 如果margin后面跟四个参数,表示上、右、下、左对应参数一二三四。
html文件:
<div class="margin-eg">
<div class="margin-inner">
这是盒子内部
</div>
</div>例1:
css文件:
.margin-eg{
background-color: beige;
border: 5px solid salmon;
}
.margin-inner{
background-color: aquamarine;
border: 5px solid yellowgreen;
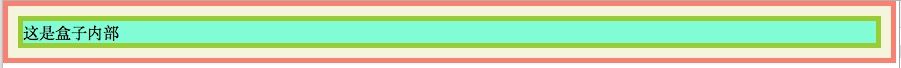
margin: 20px;
}效果:
例子2:
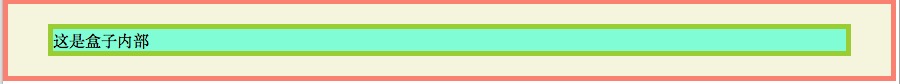
如果margin后面带了两个参数:10px 20px,表示垂直方向(上、下)的间距是10px,水平方向的间距是20px;
css:
.margin-eg{
background-color: beige;
border: 5px solid salmon;
}
.margin-inner{
background-color: aquamarine;
border: 5px solid yellowgreen;
margin: 20px 40px ;
}效果:
例3:
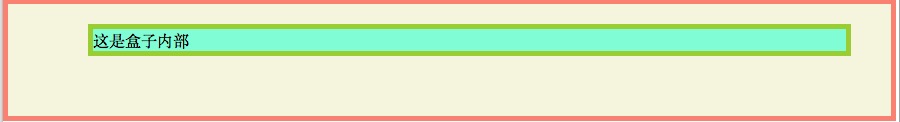
margin-inner的类中,margin带了3个参数,表示上间距20px,左右40px,下60px.
css:
.margin-eg{
background-color: beige;
border: 5px solid salmon;
}
.margin-inner{
background-color: aquamarine;
border: 5px solid yellowgreen;
margin: 20px 40px 60px;
}效果:
例子4:
上20px,右40px,下60px,左80px。
css:
.margin-eg{
background-color: beige;
border: 5px solid salmon;
}
.margin-inner{
background-color: aquamarine;
border: 5px solid yellowgreen;
margin: 20px 40px 60px 80px;
}效果:


























 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








