
1. 引言
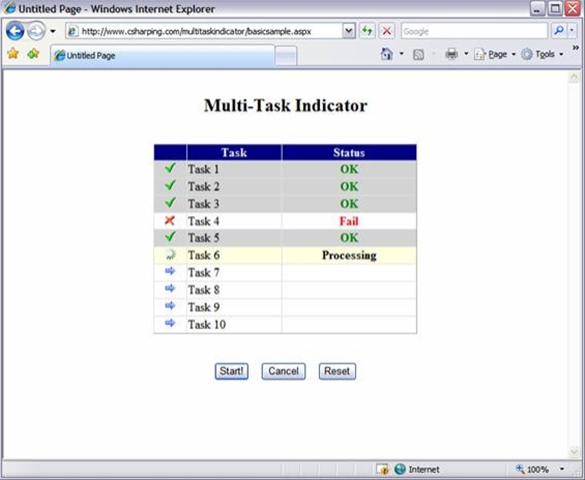
通过Ajax刷新页面,该定制的Web控件用来显示连续的并且耗时长的任务处理进度。
用户在Web窗体上通过点击按钮来实现邮件的群发。为了加强系统的响应性,我想来显示每封邮件的发送进度,然后意识到这个想法也可以应用在很多多任务同时执行的环境中。
2. 实现
我利用Anthem.NET库自定义该控件,使用Anthem.NET库原因有二:一是使用Javascript可以容易 调用服务器端的方法,二是自从我在许多项目中使用后,对Anthem.NET确实比较放心:)。使用该控 件不需要你熟悉Anthem.NET,但是如果你从没有接触过Anthem.NET,我建议你还是了解一下。
为了让该控件完全容易定制,我用GridView控件作为其基类,所以你可以使用任意多的列和自己 所喜欢的风格。
3. 代码使用
由于该控件继承自GridView控件,所以你只能象使用GridView控件一样来使用它,但是还有附加的一些属性、事件和方法需要你掌握。
通过两种方式来显示进度和状态变化:图片和标签。你可以同时使用两种或者其中一种,这两个进度指示器与两个属性(ImageID和LabelID)相对应,这两个属性必须包含Image和Label控件的ID。否则,你要把他们添加进去,如果不想用其中一个属性,尽可忽略之。
为了清楚起见,下面代码说明了该控件如何使用图像指示器。
 <
MTI:MultiTaskIndicator runat
=
"
server
"
ID
=
"
mtiTasks
"
ImageID
=
"
imgStatus
"
<
MTI:MultiTaskIndicator runat
=
"
server
"
ID
=
"
mtiTasks
"
ImageID
=
"
imgStatus
"
2
 ProcessingImageURL
=
"
images/ajaxloader.gif
"
ProcessingImageURL
=
"
images/ajaxloader.gif
"
3
 TaskFinishedImageURL
=
"
images/checked.gif
"
TaskFinishedImageURL
=
"
images/checked.gif
"
4
 Width
=
"
350px
"
AutoGenerateColumns
=
"
false
"
CancelButtonID
=
"
btnCancel
"
>
Width
=
"
350px
"
AutoGenerateColumns
=
"
false
"
CancelButtonID
=
"
btnCancel
"
>
5
 <
HeaderStyle BackColor
=
"
navy
"
Font
-
Bold
=
"
true
"
ForeColor
=
"
white
"
<
HeaderStyle BackColor
=
"
navy
"
Font
-
Bold
=
"
true
"
ForeColor
=
"
white
"
6
 HorizontalAlign
=
"
center
"
/>
HorizontalAlign
=
"
center
"
/>
7
 <
Columns
>
<
Columns
>
8

9
 <
asp:TemplateField ItemStyle
-
HorizontalAlign
=
"
Center
"
>
<
asp:TemplateField ItemStyle
-
HorizontalAlign
=
"
Center
"
>
10
 <
ItemTemplate
>
<
ItemTemplate
>
11
 <
asp:Image runat
=
"
server
"
ID
=
"
imgStatus
"
<
asp:Image runat
=
"
server
"
ID
=
"
imgStatus
"
12
 imageUrl
=
"
images/arrow.gif
"
/>
imageUrl
=
"
images/arrow.gif
"
/>
13
 </
ItemTemplate
>
</
ItemTemplate
>
14
 </
asp:TemplateField
>
</
asp:TemplateField
>
15
 <
asp:BoundField DataField
=
"
TaskName
"
HeaderText
=
"
Task
"
<
asp:BoundField DataField
=
"
TaskName
"
HeaderText
=
"
Task
"
16
 ItemStyle
-
HorizontalAlign
=
"
left
"
/>
ItemStyle
-
HorizontalAlign
=
"
left
"
/>
17
 </
Columns
>
</
Columns
>
18

19
 </
MTI:MultiTaskIndicator
>
</
MTI:MultiTaskIndicator
>
20

我们需要注意如下属性:
l ImageID –对应于设计视图中Image控件的ID值
l ProcessingImageURL–在任务执行过程中所显示图片的URL路径
l TaskFinishedImageURL –在任务执行结束后所显示图片的URL路径(该图片可通过编程来实现变化)
l CancelButtonID –如果窗体中使用取消按钮,应指明该按钮的ID值
 protected
override
void
OnInit(EventArgs e)
protected
override
void
OnInit(EventArgs e)2


 {
{3
 base.OnInit(e);
base.OnInit(e);4
 this.mtiTasks.ExecuteTask +=
this.mtiTasks.ExecuteTask += 5
 new MultiTaskIndicator.MultiTaskIndicator.ExecuteTaskEventHandler(
new MultiTaskIndicator.MultiTaskIndicator.ExecuteTaskEventHandler(6
 mtiTasks_ExecuteTask);
mtiTasks_ExecuteTask);7
 this.mtiTasks.TaskEnded +=
this.mtiTasks.TaskEnded += 8
 new MultiTaskIndicator.MultiTaskIndicator.TaskEndedEventHandler(
new MultiTaskIndicator.MultiTaskIndicator.TaskEndedEventHandler(9
 mtiTasks_TaskEnded);
mtiTasks_TaskEnded);10
 this.mtiTasks.TaskStarted +=
this.mtiTasks.TaskStarted += 11
 new MultiTaskIndicator.MultiTaskIndicator.TaskStartedEventHandler(
new MultiTaskIndicator.MultiTaskIndicator.TaskStartedEventHandler(12
 mtiTasks_TaskStarted);
mtiTasks_TaskStarted);13
 }
}
14

在执行任务前,我们需要把控件与数据源绑定,该数据源包含任意多代表任务的列表。
我们需要调用StartTasks方法来启动该进程。
 void
btnStart_Click(
object
sender, EventArgs e)
void
btnStart_Click(
object
sender, EventArgs e)2


 {
{3
 mtiTasks.StartTasks();
mtiTasks.StartTasks();4
 }
}
5

现在我们必须处理ExcuteTask事件以完成所需处理的任务,我们可通过MultiTaskIndicatorEventArgs的UserData属性向TaskEnded事件处理器传递一个参数。
 void
mtiTasks_ExecuteTask(
object
sender, MultiTaskIndicatorEventArgs e)
void
mtiTasks_ExecuteTask(
object
sender, MultiTaskIndicatorEventArgs e)2


 {
{3
 //This is where you execute the task.
//This is where you execute the task.4

5
 //Notice the MultiTaskIndicatorEventArgs contains
//Notice the MultiTaskIndicatorEventArgs contains 6

7
 //the properties needed to identify the current task
//the properties needed to identify the current task 8

9

10
 //demonstrates how to send data to the TaskEnded event handler
//demonstrates how to send data to the TaskEnded event handler11

12
 e.UserData = !(e.Row.RowIndex == 3 || e.Row.RowIndex == 8);
e.UserData = !(e.Row.RowIndex == 3 || e.Row.RowIndex == 8); 13
 }
}
14

对于基本的功能实现来说,这些已经足够了。但是我们还想根据任务的完成情况来修改其默认的行为。
 void
mtiTasks_TaskStarted(
object
sender, MultiTaskIndicatorEventArgs e)
void
mtiTasks_TaskStarted(
object
sender, MultiTaskIndicatorEventArgs e)2


 {
{3
 e.CurrentBackColor = System.Drawing.Color.LightYellow;
e.CurrentBackColor = System.Drawing.Color.LightYellow;4
 }
}
5

6
 void
mtiTasks_TaskEnded(
object
sender, MultiTaskIndicatorEventArgs e)
void
mtiTasks_TaskEnded(
object
sender, MultiTaskIndicatorEventArgs e)7


 {
{ 8
 //simulate a situation where we need to change the pre-defined image
//simulate a situation where we need to change the pre-defined image9

10
 if (!Convert.ToBoolean(e.UserData))
if (!Convert.ToBoolean(e.UserData))11


 {
{12
 e.CurrentImageURL = "images/unchecked.gif";
e.CurrentImageURL = "images/unchecked.gif"; 13
 e.CurrentBackColor = System.Drawing.Color.White;
e.CurrentBackColor = System.Drawing.Color.White;14
 }
}15
 }
}
16

1. 结语
我希望你会喜欢该控件,并下载把玩之:)。由于我的需求非常简单特殊,所以可能会没有囊括其他一些有意思的特色功能。但是我确信它完全能够灵活定制并重用于大多场合中。





















 1124
1124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








