水平居中
1行内元素-对父元素设置属性:text-align:center
例:
<div class=”image”><img src=”....”/></div>
.image{
text-align:center;
}
效果-父元素内容居中显示
2块级元素
(1)定宽块级元素-通过设置左右margin值为auto实现
例:
<div class=”center”>show in center</div>
.center{
width:500px;
margin:auto;
}
效果-整个元素居中显示(效果不作用于内容)
(2)不定宽块级元素(三种)
。加入table标签
.table标签宽度自适应,即其宽度为内容长度可看做是个定宽的块级元素
.添加table标签的时候还要同时添加tbody、tr、td
.同(1)将其视为定宽块级元素,设置左右margin为auto
。改变块级元素为行内元素
.display:inline块级元素设置为行内元素后按照行内元素处理
.text-align:center;
.不用添加无语义的标签
.变成行内元素后不能设定长度值
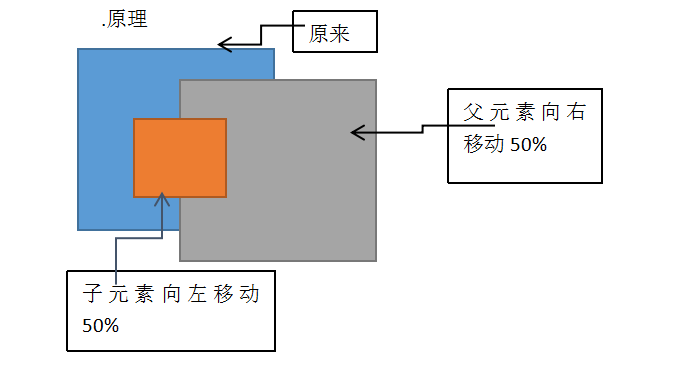
。利用浮动和相对定位实现
.给父级元素设置float+position:relative+left:50%;
.给子元素设置potion:relative+left:-50%;
.原理






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








