- 若是行内元素, 给其父元素设置 text-align:center,即可实现行内元素水平居中.
- 若是块级元素, 该元素设置 margin:0 auto即可.但是该元素一定要有宽度!
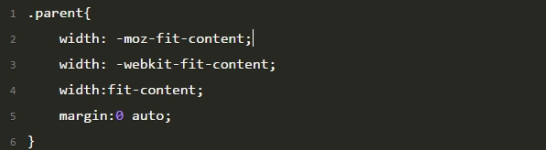
- 若子元素包含 float:left 属性, 为了让子元素水平居中, 则可让父元素宽度设置为fit-content,并且配合margin, 作如下设置:

fit-content是CSS3中给width属性新加的一个属性值,它配合margin可以轻松实现水平居中, 目前只支持Chrome 和 Firefox浏览器.
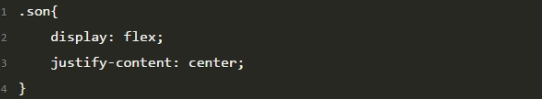
4) 使用flex 布局, 可以轻松的实现水平居中, 子元素设置如下:

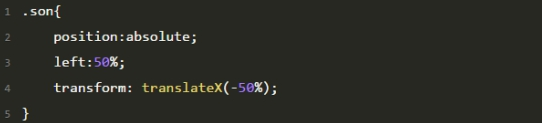
- 使用CSS3中新增的transform属性, 子元素设置如下:

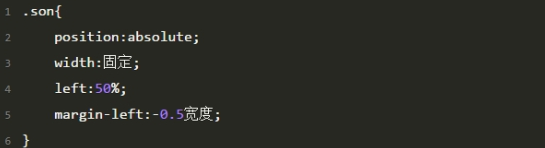
- 使用绝对定位方式, 以及负值的margin-left(前提是子元素有固定宽度), 子元素设置如下:

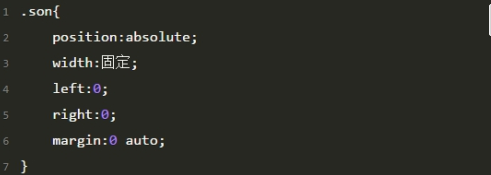
- 使用绝对定位方式, 以及left:0;right:0;margin:0 auto; 子元素设置如下:

总结1:水平居中较为简单, 共提供了7种方法, 一般情况下 text-align:center,marin:0 auto; 足矣
1) text-align:center;
2) margin:0 auto;
3) width:fit-content;
4) Flex
5) Transform
6) 7) 两种不同的绝对定位方法
总结2:不论是使用浮动还是定位,都会使元素转化为行内块元素,所以若父元素不设置高度,则高度为0,其中浮动是不完全脱标,定位是完全脱标






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








