webpack-demo
一、下载对应的插件
1.1
- 1.下载内容
- webpack
- webpack-cli
- webpack-dev-server 启动dev服务
-
- 下载webpack相关的plugin插件
- html-webpack-plugin html模板
- clean-webpack-plugin
- friendly-errors-webpack-plugin 美化webpack控制台的错误打印信息
-
- 下载webpack相关的loader处理各种类型的文件
- vue-loader@next
- @vue/compiler-sfc 解析.vue文件
- css-loader 处理css文件
- style-loader 处理style样式
- less
- less-loader 处理less文件
- typescript
- ts-loader 处理ts文件
- 4.下载vue项目相关的插件
二、性能
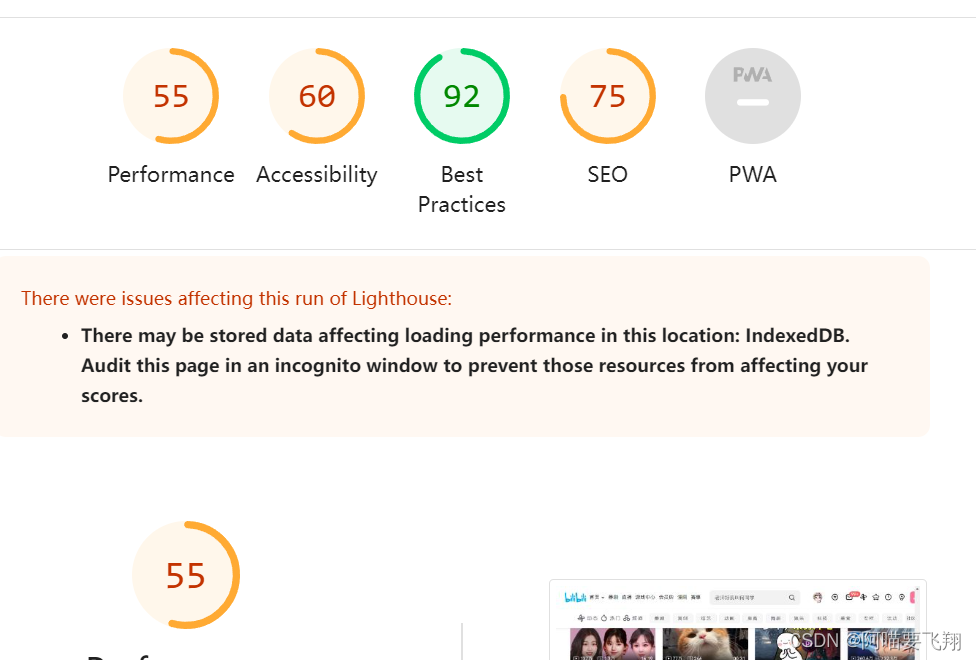
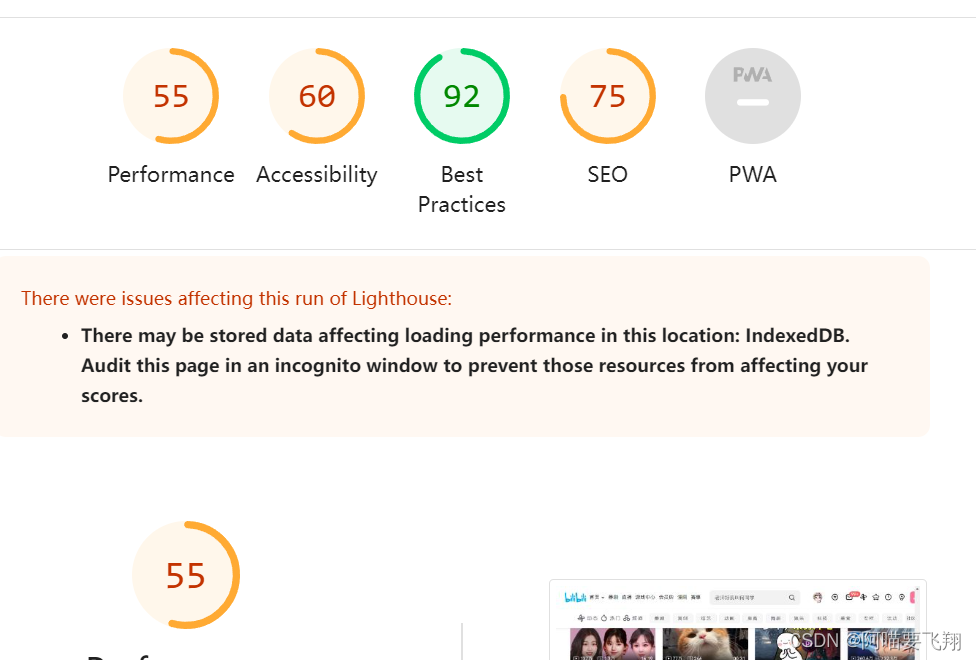
2.1 lightHouse 跑分(google的devtool),分析网页的性能
- FCP(First Contentful Paint) 首屏加载时间
首次内容绘制时间,浏览器第一次绘制Dom相关的内容,也是用户第一次看到页面内容的时间。
- 还有其他的参数;

2.2 打包之后的分析
- vite项目:pnpm add rollup-plugin-visualizer
- webpack:webpack-bundle-之类的
三、具体的内容
webpack.config.js(webpack5)
const { Configuration } = require("webpack");
const path = require("path");
const htmlWebpackPlugin = require("html-webpack-plugin");
const { VueLoaderPlugin } = require("vue-loader/dist/index");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const FriendlyErrorsWebpackPlugin = require("friendly-errors-webpack-plugin");
const config = {
mode: "development",
entry: "./src/main.ts",
output: {
filename: "[hash].js",
path: path.resolve(__dirname, "dist"),
},
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
},
extensions: [".vue", ".ts", ".js"],
},
module: {
rules: [
{
test: /\.vue$/,
use: "vue-loader",
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.ts$/,
loader: "ts-loader",
options: {
configFile: path.resolve(process.cwd(), "tsconfig.json"),
appendTsSuffixTo: [/\.vue$/],
},
},
],
},
stats: "errors-only",
devServer: {
open: false,
},
plugins: [
new htmlWebpackPlugin({
template: "./public/index.html",
}),
new CleanWebpackPlugin(),
new VueLoaderPlugin(),
new FriendlyErrorsWebpackPlugin({
compilationSuccessInfo: {
messages: ["You application is running here http://localhost:8080"],
},
}),
],
externals: {
vue: "Vue",
},
};
module.exports = config;
package .json
{
"main": "webpack.config.js",
"scripts": {
"dev": "webpack-dev-server",
"build": "webpack"
},
"dependencies": {
"@vue/compiler-sfc": "^3.2.47",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.3",
"friendly-errors-webpack-plugin": "^1.7.0",
"html-webpack-plugin": "^5.5.0",
"less": "4.0.0",
"less-loader": "^11.1.0",
"style-loader": "^3.3.1",
"ts-loader": "^9.4.2",
"typescript": "^4.9.5",
"vue": "^3.2.47",
"vue-loader": "^17.0.1",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
}
}























 2005
2005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








