先贴字蛛官网:http://font-spider.org/
1、想要用到字蛛首先要安装node 或者有 git 也可以;
2、安装好之后就开始字蛛的安装,git复制这句:npm install font-spider -g
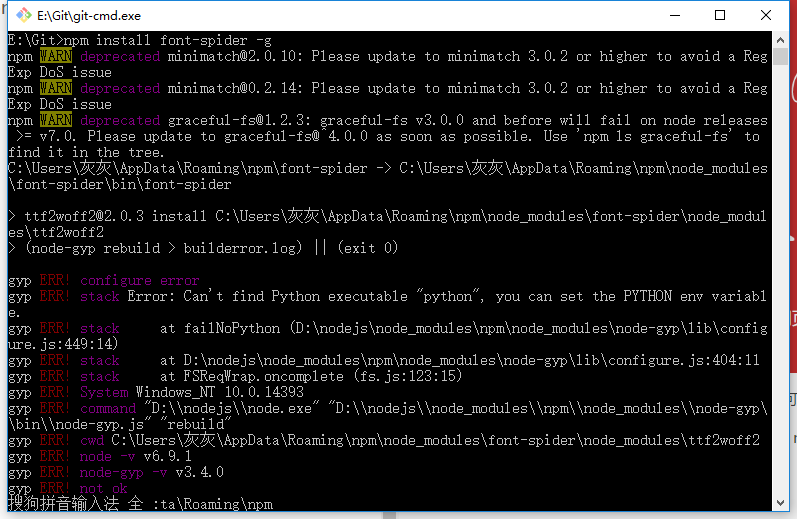
3、接着一大堆乱七八糟的不用看懂;打开你做好的html文件夹,字体记得建一个font文件夹放进去,和images、CSS文件夹并排,字体名称一定要换成字母的,你可以是中文缩写什么的。
4、新建一个CSS样式表,定义字体,把下面的复制进去,输入你刚刚在font里命名的字体名称,这样字体的各种格式都定义好了。
@font-face{
font-family: '字体名称随便起';
src: url('../font/字体名称.eot');
src:url('../font/字体名称.woff') format('woff'),
url('../font/字体名称.ttf') format('truetype'),
url('../font/字体名称.svg') format('svg');
}
//html中的代码中加一个h1或者其他的,里面写你自己想要的特殊文字
h1{font-size:36px; color:#ccc;font-family: "字体名称随便起";}
5、关键一步,就是生成自己需要的缩略字了,在git或node中输入font-spider +空格+路径 :font-spider ./demo/*.html
**font-spider后面的路径要到html,比如我的是D:/frontendSvn/icon-project/test/02/html/home.html**
然后就世界美好,想要的得到了,把字体上传就好了,文件又小又好看
更多前端工具和笔记博客:
https://yaohuihou.github.io/


























 2538
2538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








