
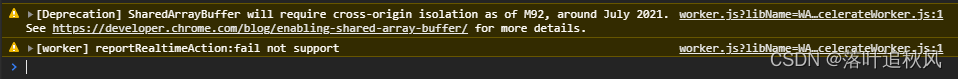
[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around July 2021. 报错

报错以上的问题
尝试了好久--发现的问题-官网上文章看完了也没有看到

当点击 itemClick1的时候 就报以上的错误
当点击itemClick2的时候就能成功跳转
原因是:

itemClick1和当前跳转的位置是同级,应该是<web-view>组件不能跳转到同级以外的地方!
总结: 所有想要使用 <web-view> 组件成功跳转的话-- 必须要使跳转的子链接在当前页码的下级子路径里面
WXML----
<view class="ad1" bindtap="itemClick1" data-url="../infoNetWork/netWork">
<image class="ad1Image" src="../../image/3533.png" mode="aspectFill"></image>
<text class="ad1Text">url1</text>
</view>
<view class="ad1" bindtap="itemClick2" data-url="./toUrlOne/UrlOne">
<image class="ad1Image" src="../../image/3533.png" mode="aspectFill"></image>
<text class="ad1Text">url2</text>
</view> 
netWork.wxml---
<web-view src="https://www.baidu.com"></web-view>
UrlOne.wxml---
<web-view src="https://mp.weixin.qq.com"></web-view>index.js----
// 点击跳转url
itemClick1(e){
console.log(e, "=点击了!")
wx.navigateTo({
url: e.currentTarget.dataset.url,
})
},
// 点击跳转url
itemClick2(e){
console.log(e, "=点击了!")
wx.navigateTo({
url: e.currentTarget.dataset.url,
})
},




















 3055
3055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








