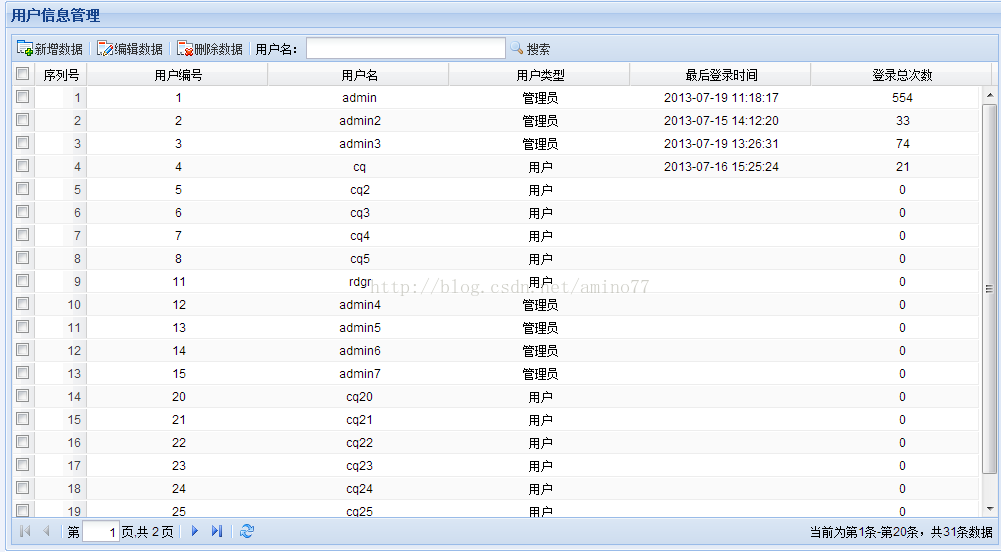
效果图:
本功能模块的实现使用了3个文件:
UserManageView.php
UserManage.js
UserManageModel.php
各文件代码如下。
一、UserManageView.php 文件代码--网页布局页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>用户管理</title>
<link rel ="Stylesheet" type="text/css" href="/bio/application/ext-3.2.0/resources/css/ext-all.css" />
<script type="text/javascript" src="/bio/application/ext-3.2.0/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="/bio/application/ext-3.2.0/ext-all.js"></script>
<script type="text/javascript" src="/bio/application/ext-3.2.0/src/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="../js/UserManage.js"></script>
</head>
<body>
<div id='UserGrid'></div>
</body>
</html>
二、UserManage.js 文件代码--EXTJS框架。
//替换图片文件为本地
Ext.BLANK_IMAGE_URL = '/bio/application/ext-3.2.0/resources/images/default/s.gif';
Ext.onReady(function() {
Ext.QuickTips.init();//浮动信息提示
var proxy=new Ext.data.HttpProxy( {url:'../models/UserManageModel.php'});//获取Jason格式数据,后面已给出完整代码
//定义reader
var reader=new Ext.data.JsonReader(
{
totalProperty: 'totalProperty',
root: 'root'
},[
{name: 'id', mapping: 'id'},
{name: 'username', mapping:'username'},
{name: 'pwd', mapping:'pwd'},
{name: 'role', mapping:'role'},
{name: 'lastlogin', mapping:'lastlogin'},
{name: 'logintimes', mapping:'logintimes'},
{name: 'remark', mapping:'remark'}
]
);
//定义数据源,构造store
var store = new Ext.data.Store({
proxy: proxy,
reader: reader
});
//store.setDefaultSort("id", "DESC"); //设置默认的排序列和方向
var pageSize=20;
// 加载数据
store.load({ params: { start: 0, limit: pageSize} });
//定义复选框
var sm=new Ext.grid.CheckboxSelectionModel({singleSelect:true}); //设置复选框只能单选
//定义一个表格面板
var grid = new Ext.grid.GridPanel({
id:'usergrid',//设置标示ID,方便以后引用
title: '用户信息管理',
renderTo:"UserGrid", //显示表格的地方,与div要一致
store:store,//数据源
height:550,
width:1000,
sm:sm,//复选框
columns:[
sm,
new Ext.grid.RowNumberer({header:"序列号",width:50,align:'center'}),//添加一个编号
{header: "用户编号", width: 100, dataIndex: 'id', sortable: true,align:'center'},
{header: "用户名", dataIndex: 'username', sortable: true,align:'center'},
{header: "密码",hidden:true, dataIndex: 'pwd', sortable: true,align:'center'},
{header: "用户类型", dataIndex: 'role', sortable: true,align:'center'},
{header: "最后登录时间", dataIndex: 'lastlogin', sortable: true,align:'center'},
{header: "登录总次数", dataIndex: 'logintimes', sortable: true,align:'center'},
{header: "备注", hidden:true,dataIndex: 'remark', sortable: true,align:'center'}
],
stripeRows : true,// 加上行条纹
loadMask : true,// 加载数据时遮蔽表格
border : true,// 加上边框
frame : true,// 显示天蓝色圆角框
autoScroll:true,//显示滚动条
// 定制用户界面(UI视图配置)
viewConfig: {
forceFit: true //强制适应分布宽度
},
//表格顶部的动作或按钮工具栏
tbar:new Ext.Toolbar({
items:[{
id:'btnAdd',
text:'新增数据',
tooltip:'新增一条数据',
icon: "../images/add.gif",
cls: "x-btn-text-icon",
handler:onbtnAdd
},'-',{
id:'btnEdit',
text:'编辑数据',
tooltip:'编辑一条数据',
icon: "../images/edit.gif",
cls: "x-btn-text-icon",
handler:onbtnEdit
},'-',{
id:'btnCancel',
text:'删除数据',
tooltip:'删除一条数据',
icon: "../images/delete.gif",
cls: "x-btn-text-icon",
handler:onbtnDelete
},'-',//new Ext.Toolbar.Fill(),'-',//充满组件把之后的顶到最右边
'用户名:',{
fieldLabel:'搜索',
xtype:'textfield',
id:'search',
name:'search',
//blankText:'搜索内容不能为空...',
width:200
},
{
id:'btnSearch',
text:'搜索',
tooltip:'搜索数据',
icon: "../images/search.png",
cls: "x-btn-text-icon",
handler:onbtnSearch
}
]
}),
// 表格底部的分页工具栏
bbar:new Ext.PagingToolbar({
pageSize: pageSize,
store: store,
displayInfo: true,
displayMsg: '当前为第{0}条-第{1}条,共{2}条数据',
emptyMsg: "没有记录"
}),
});
//添加用户数据
function onbtnAdd(){
var addwin=new Ext.Window({
title:'添加用户',
width:400,
height:250,
//minimizable:true,
//maximizable:true
layout:'form',
frame:true,
buttonAlign:'center',
modal:true,//模式窗口,弹出窗口后屏蔽掉其他组建
plain:true,
closeAction:'hide',//window的关闭方式
//resizable:false,//是否可以调整窗口大小,默认true
items:userForm,
buttons:[{
text:'保存',
handler:function(){
if(userForm.form.isValid()){
Ext.MessageBox.show({
msg:'保存数据,请稍等...',
progressText:'保存',
width:300,
wait:true,
waitConfig:{interval:200},
});
//使用BasicForm的submit方式进行ajax的异步提交
userForm.getForm().submit({
url:'../models/AddUserModel.php', //新增记录,代码与UserManageModel.php 类似,SQL语句以及返回值的差异,在此略去
method:'POST',
success:function(form,action){
Ext.MessageBox.hide();
Ext.MessageBox.alert('成功','保存成功!');
addwin.hide();
store.load();
},
failure:function(form,action){
Ext.MessageBox.hide();
Ext.MessageBox.show({
title:'错误',
msg:action.result.msg,
buttons:Ext.Msg.OK
});
}
});
}else{
Ext.Msg.alert('系统提示','请检查输入是否正确!')
}
}
},{
text:'取消',
handler:function(){addwin.hide();}
}]
});
addwin.show();
userForm.getForm().reset();//需重复使用window,应先重置
userForm.getForm().findField('id').getEl().dom.readOnly = false;
}
//用户信息表单
var userForm=new Ext.FormPanel({
layout:'form',
labelWidth:150,
frame:true,
width:350,
height:180,
bodyStyle:'margin:5px 5px 5px 5px',
defaults:{xtype:'textfield',width:150},
items:[{
fieldLabel:'用户编号<font color=red>*</font>',
name:'id',
allowBlank:false, //不允许为空
xtype:'numberfield',//只允许输入数字
},{
fieldLabel:'用户名<font color=red>*</font>',
name:'username',
allowBlank:false, //不允许为空
},{
fieldLabel:'密 码<font color=red>*</font>',
name:'pwd',
allowBlank:false, //不允许为空
inputType:'password',
},{
xtype:'combo',
fieldLabel:'用户类型<font color=red>*</font>',
store:['用户','管理员'],
name:'role',
allowBlank:false, //不允许为空
mode:'local',
readOnly:false,
forceSelection:true,
triggerAction:'all',
editable:false,
}]
});
//编辑用户数据
function onbtnEdit(){
var selectedRecord=grid.getSelectionModel().getSelected();
if(selectedRecord==null||selectedRecord==undefined){
Ext.MessageBox.alert('提示','请选择一条记录!');
}else{
var editwin=new Ext.Window({
title:'编辑用户信息',
frame:true,
plain:true,
modal:true,//背景遮罩
buttonAlign:'center',
bodyStyle:'padding:4px',
width:400,
height:250,
layout:'form',
labelwidth:45,
closeAction:'hide',//window的关闭方式
items:userForm,
buttons:[{
text:'保存',
id:'btnSave',
//保存事件
handler:function(){
if(userForm.form.isValid()){
Ext.MessageBox.show({
msg:'保存数据,请稍等...',
progressText:'保存',
width:300,
wait:true,
waitConfig:{interval:200},
//icon:
});
//使用BasicForm的submit方式进行ajax的异步提交
userForm.getForm().submit({
url:'../models/EditUserModel.php', //修改记录,代码与UserManageModel.php 类似,SQL语句以及返回值的差异,在此略去
method:'POST',
success:function(form,action){
Ext.MessageBox.hide();
Ext.MessageBox.alert('成功','保存成功!');
editwin.hide();
store.reload();
},
failure:function(form,action){
Ext.MessageBox.hide();
Ext.MessageBox.show({
title:'错误',
msg:'保存失败!',
buttons:Ext.Msg.OK
});
}
});
}else{
Ext.Msg.alert('系统提示','请检查输入是否正确!')
}
}//
},{
// text:'重置',
// handler:function(){userForm.getForm().reset();}
// },{
text:'取消',
handler:function(){editwin.hide();}
}]
}).show();
userForm.getForm().loadRecord(selectedRecord);
userForm.getForm().findField('id').getEl().dom.readOnly = true;
}
}
//删除用户数据
function onbtnDelete(){
var selectedRecord=grid.getSelectionModel().getSelected();
if(selectedRecord==null||selectedRecord==undefined){
Ext.MessageBox.alert('提示','请选择一条记录!');
}else{
Ext.MessageBox.confirm('提示','确定删除这条记录吗?',function(btn){
if(btn=='yes'){
Ext.Ajax.request({
url:'../models/DeleteUserModel.php', ////删除记录,代码与UserManageModel.php 类似,SQL语句以及返回值的差异,在此略去
method:'POST',
params:{id:selectedRecord.data.id},
success:function(request,options){
Ext.MessageBox.alert('成功','删除成功!');
store.reload();
},
failure:function(){
Ext.MessageBox.show({
title:'错误',
msg:'删除中有错误发生!',
});
}
});
}
});
}
}
//搜索用户
function onbtnSearch(){
searchValue=Ext.getCmp('search').getValue().trim();//获取搜索框里输入的值(通过id),并去除空格
if(!searchValue){
Ext.MessageBox.alert('提示','搜索框内容不能为空!');
}else{//搜索框内容不为空
Ext.MessageBox.show({
msg:'正在查询用户信息,请稍等...',
progressText:'查询',
width:300,
wait:true,
waitConfig:{interval:200},
});
Ext.Ajax.request({
url:'../models/SearchUserModel.php', //查询记录,代码与UserManageModel.php 类似,SQL语句以及返回值的差异,在此略去
method:'POST',
params:{searchname:searchValue},
success:function(request,options){
Ext.MessageBox.hide();//信息提示隐藏
var result=request.responseText;
if(result==0)
{
Ext.MessageBox.alert('提示','没有符合条件的用户!');
}else{
store.filter('username',searchValue);
//Ext.MessageBox.alert('成功','搜索成功!');
}
},
failure:function(){
Ext.MessageBox.hide();
Ext.MessageBox.show({
title:'错误',
msg:'搜索请求失败!',
});
}
});
}
}
});
三、UserManageModel.php文件代码--读取数据库表中数据转换成jason格式输出给js文件。
<?php
//链接数据库
include_once '../libraries/db.php';
$db=new Db();
$conn = $db->mssqlConnetion();
if ($conn === false) {
die ( print_r ( sqlsrv_errors (), true ) );
return NULL;
}else{
$sql = "select * from bio_User,bio_UserRole where bio_User.User_RoleID=bio_UserRole.UserRole_ID ";
$params = array();
$options = array( "Scrollable" => SQLSRV_CURSOR_KEYSET );
$Stmt = sqlsrv_query( $conn, $sql , $params, $options );
if ($Stmt == false) {
die ( print_r ( sqlsrv_errors (), true ) );
return NULL;
}
else{
$row_count = sqlsrv_num_rows( $Stmt );//记录总条数
$totalCount=0;
//实现翻页功能
//获取记录开始条数和每页条数
$start=isset($_POST['start'])?$_POST['start']:0;
$limit=isset($_POST['limit'])?$_POST['limit']:20;
$end=$start+$limit;
$start=$start+1;//extjs中start从0开始,每次需下移一位,否则会读出重复记录,且必须在上句的下面执行
$sql2="select * from(select *,row_number() over(order by User_ID) as RowNumber from bio_User,bio_UserRole wherebio_User.User_RoleID=bio_UserRole.UserRole_ID)
T where RowNumber between '".$start."' and '".$end."'";
$Stmt = sqlsrv_query( $conn, $sql2 , $params, $options );
echo '{"totalProperty":"'.$row_count.'","root":';
echo '[';
while($row= sqlsrv_fetch_array ( $Stmt )) {
$id=$row['User_ID'];
$username=$row['User_Name'];
$pwd=$row['User_Pwd'];
$role=$row['UserRole_Name'];
$lastLoginDate=$row['User_LastLoginDate'];
$loginTimes=$row['User_LoginTimes'];
$remark=$row['User_Remark'];
$jsonArr=array('id'=>$id,'username'=>$username,'pwd'=>$pwd,'role'=>$role,'lastlogin'=>$lastLoginDate,'logintimes'=>$loginTimes,'remark'=>$remark);
$jsonStr=json_encode(encodeUTF8($jsonArr));
$totalCount++;
if($totalCount==$row_count){
echo ($jsonStr);
}
else{
echo $jsonStr.',';
}
}
echo ']';
echo '}';
}
}
//将数组进行UTF-8的转换
function encodeUTF8($array){
foreach($array as $key=>$value){
if(!is_array($value)){
$array[$key]=mb_convert_encoding($value,"UTF-8","GBK");
}else{
encodeUTF8($array[$key]);
}
}
return $array;
}
sqlsrv_free_stmt($Stmt);
sqlsrv_close($conn);























 9171
9171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








