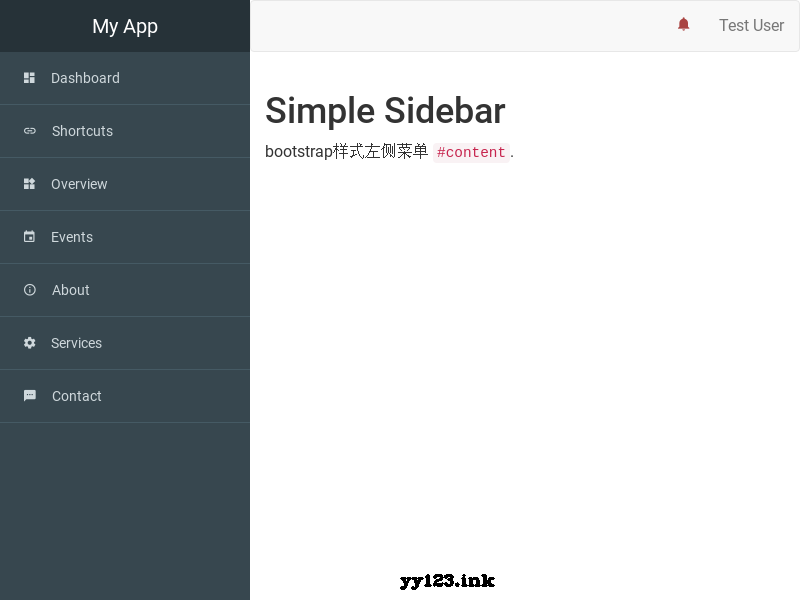
下载地址https://yy123.ink/frontDetail/10751![]() https://yy123.ink/frontDetail/10751漂亮的bootstrap样式左侧菜单,可以当做后台首页面,图表引用了远程,可以替换为本地的。
https://yy123.ink/frontDetail/10751漂亮的bootstrap样式左侧菜单,可以当做后台首页面,图表引用了远程,可以替换为本地的。

dd:
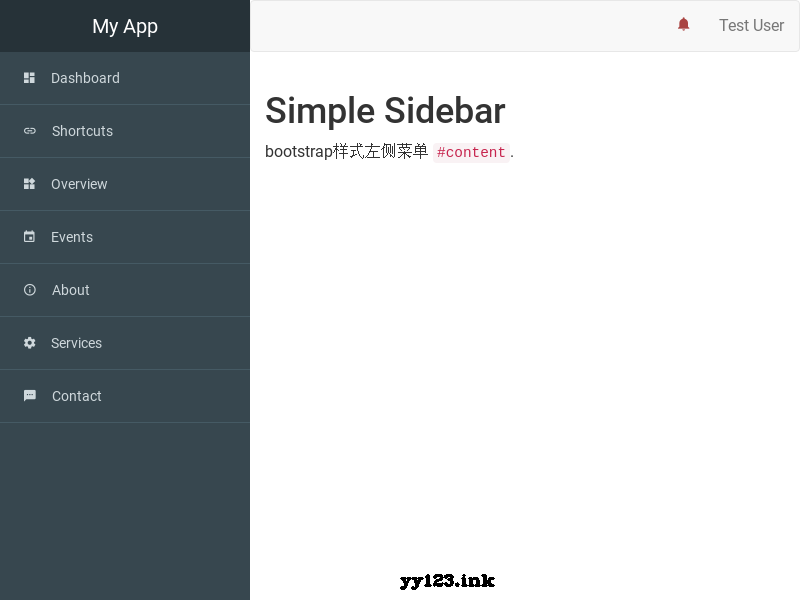
下载地址https://yy123.ink/frontDetail/10751![]() https://yy123.ink/frontDetail/10751漂亮的bootstrap样式左侧菜单,可以当做后台首页面,图表引用了远程,可以替换为本地的。
https://yy123.ink/frontDetail/10751漂亮的bootstrap样式左侧菜单,可以当做后台首页面,图表引用了远程,可以替换为本地的。

dd:
 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


