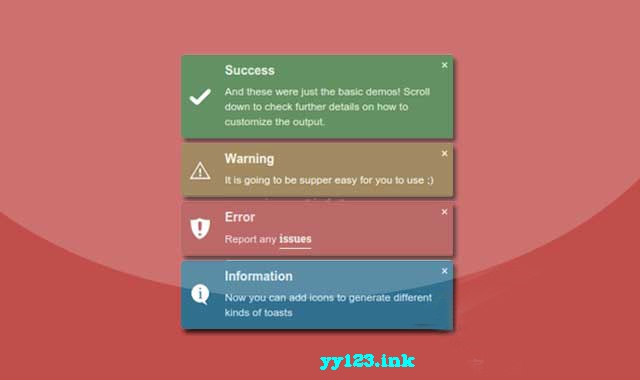
一款可自由配置的jQuery消息提示框插件。不仅仅是左下角,可以任意配置提示层的位置。该消息提示框可以自定义背景和前景色,提示框的位置,提示框的显示时间,提示框的动画效果等。使用方法在页面中引入jquery.toast.css文件,jquery和jquery.toast.js文件。
初始化插件简单文本的消息提示框:// Non sticky version$.toast("Lorem ipsum dolor sit amet...")// Sticky version$.toast({ text : "Lorem ipsum dolor sit amet...", hideAfter : false}) 使用HTML标签的消息提示框:// Non sticky$.toast("Let"s test some HTML stuff... github")// sticky$.toast({ text : "Remember!", hideAfter : false}) 使用数组作为列表元素的消息提示框:$.toast(["Ubuntu : One of it"s kind", "Sublime Text : Productivity unleashed", "HeidiSQL : Just love it", "Github : Just Lovely"])// Sticky version$.toast({ text : ["Ubuntu : One of it"s kind", "Sublime Text : Productivity unleashed", "Github : Just Lovely"], hideAfter : false}) 配置参数自定义动画:$.toast({ text : "Let"s test some HTML stuff... github", showHideTransition : "slide" // It can be plain, fade or slide}) 自定义消息提示框的样式:$.toast({ text : "......", showHideTransition : "slide", bgColor : "blue", textColor : "#eee", allowToastClose : false, hideAfter : 5000, stack : 5, textAlign : "left", position : "bottom-left"}) text:消息提示框的内容。showHideTransition:消息提示框的动画效果。可取值:plain,fade,slide。bgColor:背景颜色。textColor:文字颜色。allowToastClose:是否显示关闭按钮。hideAfter:设置为false则消息提示框不自动关闭。设置为一个数值则在指定的毫秒之后自动关闭消息提示框。stack:消息栈。textAlign:文本对齐:left, right, center。position:消息提示框的位置:bottom-left 、 bottom-right 、 bottom-center 、 top-left 、 top-right 、 top-center 、 mid-center。重置消息提示框var myToast = $.toast("Some toast that needs to be removed.");myToast.reset();可以通过下面的方法来重置所有的消息提示框:$.toast().reset("all"); 更新消息提示框你可以通过下面的方法来更新页面上的消息提示框:var myToast = $.toast({ text : "Some toast that needs to show the success message after the ajax call.", hideAfter : false, bgColor : "#E01A31"}); window.setTimeout(function(){ myToast.update({ text : "Updated after a few seconds", bgColor : "#23B65D" });}, 5000);

dd:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








