需求场景
由于项目原因,经常需要使用到canvas来将dom生成为图片供用户保存,但canvas的css属性(例如本文实现的文字溢出隐藏效果)支持并不全面,所有有些功能只能用JS来实现了
实现思路
用JS循环判断填充文本后的元素长度是否超过阈值,如超过就进行调整,缩短一些文本的长度。
遇到的问题
- 文本会自动换行,导致元素长度始终符合要求;解决方法:设置css属性
white-space: nowrap;来禁止换行。 - 使用
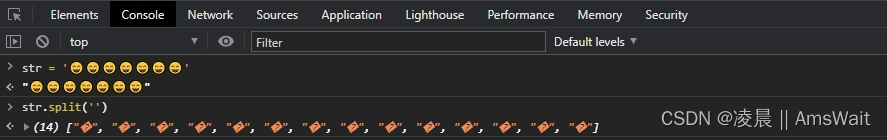
String.split()将字符串转化为数组的过程中,表情符会出现异常,如下图所示:
解决方案是使用Array.from()来进行数组的转化。
最终代码
const box = document.querySelector('em'), // 需要实现此效果的元素
text = '😄😄😄😄😄😄😄',
maxWidth = 100; // 最大的元素长度
box.innerText = text;
// 实现溢出隐藏
let textArr = Array.from(text);
while (box.offsetWidth > maxWidth) {
text.pop();
box.innerText = textArr.join('') + '...';
}





















 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








