好久没写CSS,今天又发现一个ie兼容问题。
我需要所有的li在同一行显示,不固定Li的宽度,如果一行排不下,需要自动换行。当然Li的内容长度不同。
必须在li加white-space:nowrap;
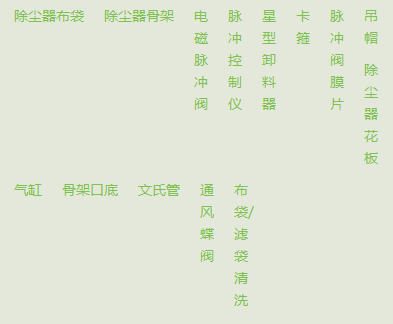
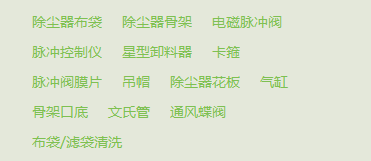
如果没加这句,IE6和IE7会乱掉(如图1),IE8是好的(如图2)

(图1)

(图2)
<style>
*{padding:0;margin:0;}
ul,li{list-style:none;}
.list{padding:100px;background:#e4e8da;height:300px;width:300px;}
.list li{float:left;margin:5px 10px;font-size:14px;font-family:"微软雅黑";color:#7ec052;}
</style>
<ul class="list">
<li>除尘器布袋</li>
<li>除尘器骨架</li>
<li>电磁脉冲阀</li>
<li>脉冲控制仪</li>
<li>星型卸料器</li>
<li>卡箍</li>
<li>脉冲阀膜片</li>
<li>吊帽</li>
<li> 除尘器花板</li>
<li>气缸</li>
<li>骨架口底</li>
<li>文氏管</li>
<li>通风蝶阀</li>
<li>布袋/滤袋清洗</li>
</ul>




















 6730
6730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








