css动画属性
借鉴借鉴别人家的属性,转的啊(^__^) 嘻嘻……
早期在web中要实现动画效果,都是依赖于JavaScript或flash来完成,但在css3中新增加了一个新的模块transition,它可以通过一些简单的css事件来触发元素的外观变化,让效果显得更加细腻。简单来说,就是通过鼠标的单击、获得焦点、被点击、或对元素任何改变中触发,并平滑地以动画效果改变css属性值
在css中创建简单的过渡效果可以从以下几个步骤来实现
(1)在默认样式中声明元素的初始状态样式
(2)声明过渡元素最终状态样式,比如悬浮状态
(3)在默认样式中通过添加过渡函数,添加一些不同的样式
1 css变形属性
transform指一组转换函数,transform-origin属性指定元素的中心点在哪,新增加了第三个数transform-origin-z控制元素三维空间的中心点。transform-style的值设置为preserve-3d,建立一个3D渲染环境
transform属性的基本语法如下:
transform:none|[transform-function]|transform-function]….
可用于内联元素和块元素。其默认值为none,表示元素不进行变形。另一个属性值时一系列的变形函数,表示一个或多个变形函数,以空格分开;表示同时对一个元素进行变形的多种属性操作,例如rotate、scale、translate等
translate(): 移动元素,可以根据X轴和Y轴坐标重新定位元素位置。在此基础上有两个扩展函数 translateX()和translateY();
scale():缩小或方法元素,可以使用元素尺寸发生变化,在此基础上用两个扩展函数 scaleX()和scaleY();
rotate(): 旋转元素,其参数值为旋转的角度值(360deg)
skwe();让元素倾斜。在此基础上有两个扩展函数skewX()和skewY()
matrix():定义矩阵变形,基于X轴和Y轴
transform-origin属性可以指定元素的中心点位置。默认情况下,变形 的原点在元素的中心点,或者是元素X轴和Y轴的50%处,transform-origin的语法格式如下:
transform-origin:[percentage | length | left | center | right | top | bottom] |
需要注意的是transform可以只设置一个值 也可以设置两个值 和三个值
transform-style属性是3D空间 的一个重要属性,指定嵌套元素如何在3D空间中呈现 主要有两个属性值,flat和preserve-3D
2 过渡属性transition
css3的transition功能很简单:css3的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并平滑地以动画效果改变css的属性值
css3过渡与元素上的常规样式一起声明。只要目标属性更改,浏览器就会应用过渡。除了使用JavaScript触发动作外,在css中也可以通过一些伪类来触发,如:hover、:focus、:active、:target和:checked等。
以下是使用css创建爱你简单过渡的步骤:
(1)在默认样式中声明元素的初始状态样式
(2)声明过渡元素最终样式,比如悬浮状态
(3)在默认样式中通过添加过渡函数,添加一些不同的样式。
css过渡属性
过渡属性是一个复合属性,主要包括以下几个属性
transition-property:指定过渡或动态模拟的css属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
(1)transition-property属性
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果。
如要改变元素的宽度属性,可将transition-property的属性设置为width
[css] view plain copy print?在CODE上查看代码片派生到我的代码片
-webkit-transition-property: width;
transition-property: width;
(2)transition-duration属性
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间
如果改变一个属性,所持续的时间为50ms,可将该属性的值设置为50ms
[css] view plain copy print?在CODE上查看代码片派生到我的代码片
-webkit-duration: 50ms;
transition-duration: 50ms; (3) transition-timing-function属性
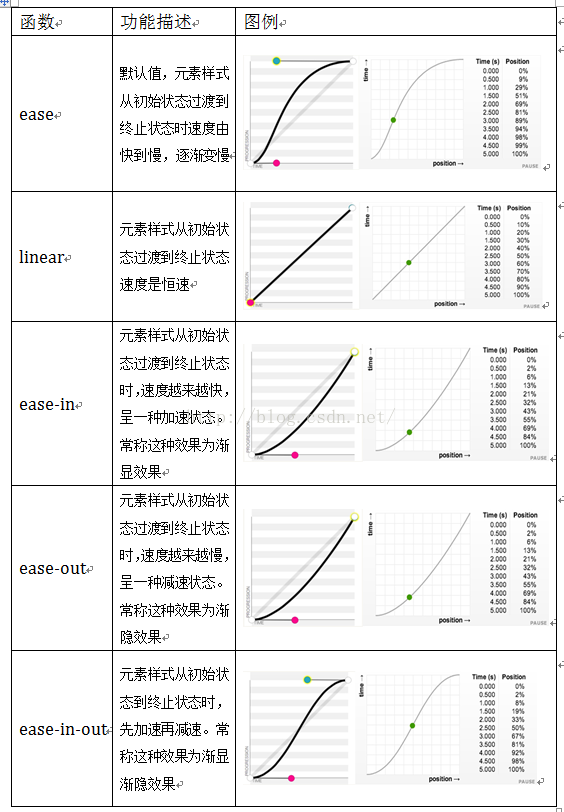
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:
(4)transition-delay属性
transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
如将元素的宽度从100px变为300px
[html] view plain copy print?在CODE上查看代码片派生到我的代码片
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s ease-in; /* Firefox 4 */
-webkit-transition:width 2s ease-in; /* Safari and Chrome */
-o-transition:width 2s ease-in; /* Opera */
}
div:hover
{
width:300px;
}
</style> (5) transation的局限性
transition的优点在于简单易用,但是它有几个很大的局限。
(1)transition需要事件触发,所以没法在网页加载时自动发生。
(2)transition是一次性的,不能重复发生,除非一再触发。
(3)transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
(4)一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
CSS Animation就是为了解决这些问题而提出的。
3 animation动画
(1)@keyframes规则
keyframes被称为关键帧,其类似于flash中的关键帧。在css3中其主要以“@keyframes”开头,后满紧跟着是动画名称加上一对花括号{…},括号中就是一些不同时间段样式规则
在一个”@keyframes”中的样式规则可以有多个百分比构成的,如在”0%”到”100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
经验与技巧:在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to
[css] view plain copy print?在CODE上查看代码片派生到我的代码片
@keyframes changecolor{
0%{
background: red;
}
20%{
background:blue;
}
40%{
background:orange;
}
60%{
background:green;
}
80%{
background:yellow;
}
100%{
background: red;
}
} (2) animation属性
animation-name属性主要用来调用@keyframes定义好的动画,需要特别注意:animation-name调用的动画名需要和”@keyframes“定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果
注意:需要在Chrome和Safari上面的基础上加上-webkit-前缀,Firefox加上-moz-。
animation-duration属性主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需的时间
animatino-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性的变换速率,就是动画的播放方式。它和transition中的transition-timing-function 中的值一样
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间。
animation-iteration-count属性主要用来定义动画的播放次数,其通常为整数,单页可以为小数,其默认值为1,这意味着动画将从开始到结束只播放一次;如果取值为infinite,动画将无限次的播放。
animation-direction属性主要用来设置动画播放方向,其主要有两个值:normal、alternate
normal是默认值,如果设置为normal时,动画每次循环都是向前播放
另一个是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放
animtion-play-state属性是用来控制元素动画的播放状态。其主要有两个值:running和paused。
其中running是其默认值,可以通过该值将暂停的动画重新比方,这里的重新播放不一定是从元素动画的开始播放,而是从暂定的那个位置开始播放。如果暂定了动画的播放。元素的样式将回到最原始设置状态
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
属性值
效果
none
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处
forwards
表示动画在结束后继续应用最后的关键帧的位置
backwards
会在向元素应用动画样式时迅速应用动画的初始帧
both
元素动画同时具有forwards和backwards效果
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上。或者同时具有这两个效果。
最后总结一下:
animation属性类似于transition,他们都是随着时间改变元素的属性值,其主要区别在于:使用transition属性只能通过指定属性的初始状态和结束状态,然后在两个状态之间进行平滑过渡的方式来实现动画;animation在不需要触发任何事件的情况下,也可以显式的随时间变化来改变元素CSS属性,达到一种动画的效果
4 动画相关的事件
-webkit-animation动画有三个事件:
开始事件 webkitAnimationStart
结束事件 webkitAnimationEnd
重复运动事件 webkitAnimationIteration
css3的过渡属性transition,在动画结束时,也存在结束的事件:webkitTransitionEnd(translation仅仅有这一个事件)























 507
507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








