来点实在的小代码片段啦:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>一些重要jq选择器的小例子</title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
div {
width: 200px;
height: 200px;
margin: 10px;
border: 3px double aquamarine;
float: left;
}
p {
width: 50px;
height: 50px;
margin-left: 5px;
border: 1px solid cornflowerblue;
float: left;
}
span {
width: 80px;
height: 80px;
line-height: 30px;
margin-left: 5px;
background: #008B8B;
}
</style>
</head>
<script type="text/javascript">
$(function() {
//1.选择id为one的div元素
// $('#one').css('background','darkcyan');
//2.选择所有的标签名为div,设置样式:宽高都变为500px,
// $('div').css('height','500px').css('width','500px');
//3.后代选择器 选择所有div里面的p元素,样式设为隐藏
// $('div p').css('display','none');
//4.子代选择器 选择id值为div3的div元素里面的所有a元素
// $('#div3>a').css('color','blueviolet').css('background','darkseagreen');
//5.基本过滤器 :eq(index) 选择匹配到的元素中索引号为index的一个元素,index从0开始
// $('div:eq(7)').css('background','darkturquoise');//选择div元素中索引号为7的一个元素
//6.基本过滤器 :even(偶数) 选择匹配到的元素中索引号为偶数的所有元素,index从0开始
// $('div:even').css('line-height','200px').css('font-size','30px');//选择div元素中的索引号为偶数的元素
//7.基本过滤器 :odd(奇数) 选择匹配到的元素中索引号为奇数的所有元素,index从0开始
// $('div:odd').css('background','royalblue');//选择div元素中的索引号为奇数的元素
//8.筛选选择器之一:find() 查找指定元素的所有后代元素(子子孙孙)
// $('#div4').find('b').css('font-size','50px');//选择id为div4的元素的所有后代元素b
//9.筛选选择器之二:children() 查找指定元素的直接子元素(亲儿子元素)
// $('#div5').children('ul').css('background','greenyellow');//选择id为div5的元素 的所有子代元素ul
//10.筛选选择器之三:siblings() 查找所有兄弟元素(不包括自己)
// $('#div5').siblings().css('display','none');//选择id为div5元素的所有兄弟元素
//11.筛选选择器之四:parent() 查找父元素(亲的)
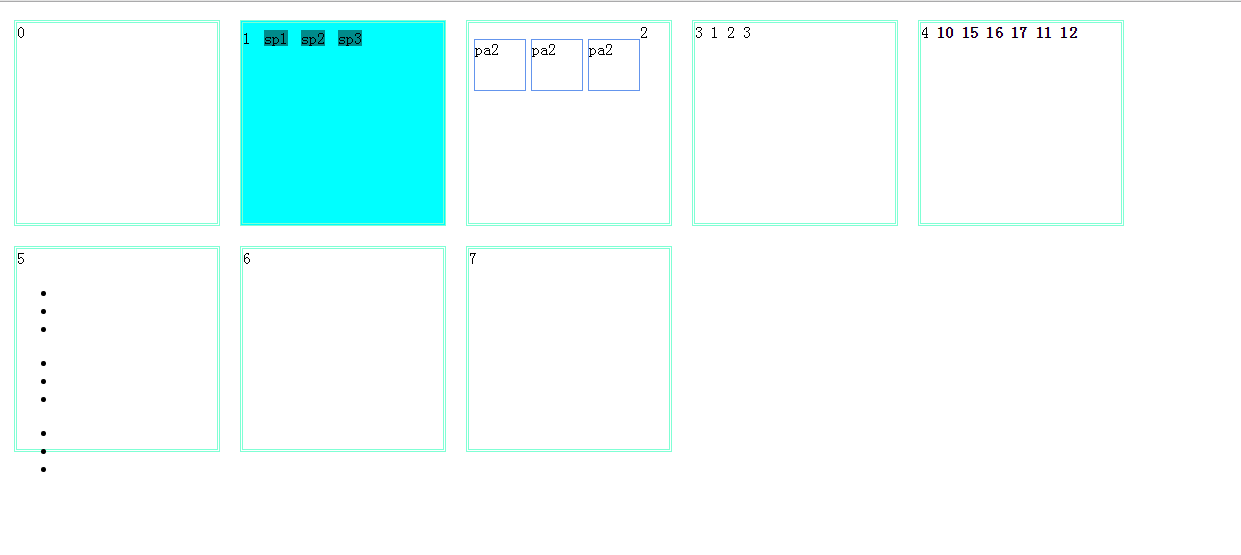
$('#sp2').parent().css('background','cyan');//选择id为sp2的父元素
});
</script>
<body>
<div id="one">
0
</div>
<div class="div1">1
<span id="sp1">sp1</span>
<span id="sp2">sp2</span>
<span id="sp3">sp3</span>
</div>
<div class="div1">2
<p class="pa2">pa2
</p>
<p class="pa2">pa2</p>
<p class="pa2">pa2</p>
</div>
<div class="div1" id="div3">3
<a>1</a>
<a>2</a>
<a>3</a>
</div>
<div class="div1" id="div4">4
<b>10
<b>15</b>
<b>16</b>
<b>17</b>
</b>
<b>11</b>
<b>12</b>
</div>
<div class="div1" id="div5">5
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="div1">6</div>
<div class="div1">7</div>
</body>
</html>运行结果看图:























 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








