<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车简易版(给div添加节点)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
border: 0;
}
body {
padding: 50px;
}
#list li {
float: left;
width: 200px;
margin-right: 10px;
border: 1px solid #000;
}
#list li img {
display: block;
width: 200px;
}
#list li p {
font-size: 16px;
line-height: 20px;
}
#shop {
margin-top: 400px;
width: 600px;
height: 300px;
border: 1px solid #ccc;
clear: both;
/*overflow: hidden;*/
}
#shop p {
height: 50px;
line-height: 50px;
border-bottom: 1px dashed #d8d8d8;
}
.box1,
.box2,
.box3 {
display: block;
float: left;
width: 200px;
}
.price {
text-align: right;
}
</style>
<script type="text/javascript">
window.onload = function() {
var aLi = document.getElementsByTagName('li');
var oShop = document.getElementById('shop');
var json = {}; //加json,小按钮开关
var count=0;
var oDiv=null;//切记切记,定义全局变量要在外面
//针对拖拽元素
for(var i = 0; i < aLi.length; i++) {
aLi[i].ondragstart = function(ev) {
var aP = this.getElementsByTagName('p');
ev.dataTransfer.setData('title', aP[0].innerHTML);
ev.dataTransfer.setData('pri', aP[1].innerHTML);
ev.dataTransfer.setDragImage(this, 0, 0); //当前的图片
}
}
oShop.ondragover = function(ev) {
ev.preventDefault();
}
oShop.ondrop = function(ev) {
ev.preventDefault(); //阻止默认事件
//获取数据
var oTitle = ev.dataTransfer.getData('title');
var oPri = ev.dataTransfer.getData('pri');
if(!json[oTitle]) { //当json为空时就在div里创建节点
//创建第一个span节点
var oP = document.createElement('p');
var oSpan1 = document.createElement('span');
oSpan1.className = 'box1';
oSpan1.innerHTML = '1';
oP.appendChild(oSpan1);
//创建第二个span节点
var oSpan2 = document.createElement('span');
oSpan2.className = 'box2';
oSpan2.innerHTML = oTitle;
//创建第三个span节点
oP.appendChild(oSpan2);
var oSpan3 = document.createElement('span');
oSpan3.className = 'box3';
oSpan3.innerHTML = oPri;
oP.appendChild(oSpan3);
oShop.appendChild(oP); //给div添加p节点
json[oTitle] = 1; //并且只创建一次,创建完后不再创建节点
}
else
{ //否则的话就新建类名为box1,box2的数组,当类名为box2的内容跟上一个创建及节点的.box2(即oTitle)相等时,所有的.box1的内容+1;
var box1 = document.getElementsByClassName('box1');
var box2 = document.getElementsByClassName('box2');
//遍历box1的for循环
for(var i = 0; i < box1.length; i++) {
if(box2[i].innerHTML == oTitle) {
box1[i].innerHTML=parseInt(box1[i].innerHTML) +1;//parseInt()对box1里面的内容进行取整 ,然后再加1
}
}
}
//当购物车里面没有内容时,创建一个div
if(!oDiv){
oDiv=document.createElement('div');//将其变为全局变量,在上面声明:var oDiv=null
oDiv.className='price';
}
count+=parseInt(oPri);//价格总数相加
oDiv.innerHTML=count+'¥';
oShop.appendChild(oDiv);
}
};
</script>
</head>
<body>
<ul id="list">
<li draggable="true">
<img src="img/img1.jpg" />
<p>javascript语言精粹</p>
<p>40¥</p>
</li>
<li draggable="true">
<img src="img/img2.jpg" />
<p>javascript权威指南</p>
<p>120¥</p>
</li>
<li draggable="true">
<img src="img/img3.jpg" />
<p>精通javascript</p>
<p>35¥</p>
</li>
<li draggable="true">
<img src="img/img4.jpg" />
<p>DOM编程艺术</p>
<p>45¥</p>
</li>
</ul>
<div id="shop">
<!--<p>
<span class="box1">1</span>
<span class="box2">javascript语言精粹</span>
<span class="box3">40¥</span>
</p>
<p>
<span class="box1">1</span>
<span class="box2">javascript语言精粹</span>
<span class="box3">40¥</span>
</p>
<p>
<span class="box1">1</span>
<span class="box2">javascript语言精粹</span>
<span class="box3">40¥</span>
</p>
<div id="price" class="price">148¥</div>-->
</div>
</body>
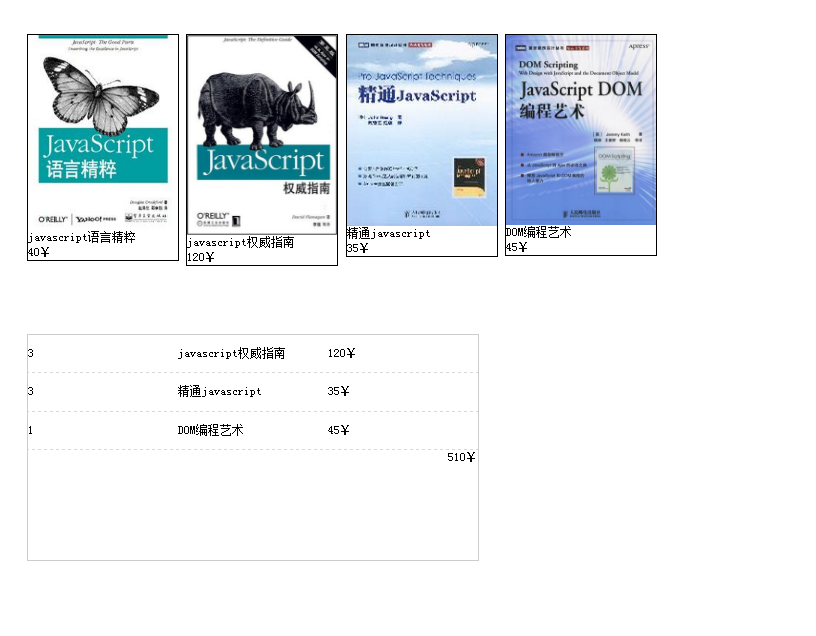
</html>运行结果:























 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








