导入依赖包
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
文件上传
1、注册bean
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="10486076"/>
<property name="maxInMemorySize" value="40960"/>
</bean>
2.编写前端index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<form action="/upload" enctype="multipart/form-data" method="post"><br>
<input type="file" name="file"/><br>
<input type="submit" value="上传">
</form>
</body>
</html>
3.编写controller
@Controller
public class FileController {
@RequestMapping("/upload")
public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request, Model model) {
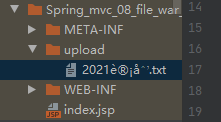
String path = request.getSession().getServletContext().getRealPath("upload");
String filename = file.getOriginalFilename();
File targetFile = new File(path, filename);
if(!targetFile.exists()){
targetFile.mkdirs();
}
try {
file.transferTo(targetFile);
} catch (IOException e) {
e.printStackTrace();
}
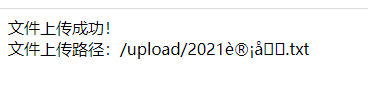
model.addAttribute("fileUrl",request.getContextPath()+"/upload/"+filename);
return "success";
}
}
启动tomcat ,完成上传文件



文件下载
1.编写Controller
@RequestMapping("/download")
public ResponseEntity<byte[]> fileDownload(HttpServletRequest request, String filename) throws IOException {
String path = request.getSession().getServletContext().getRealPath("/upload/");
//创建该文件对象
File file = new File(path + File.separator + filename);
HttpHeaders headers = new HttpHeaders();
//通知浏览器以下载的方式打开文件
headers.setContentDispositionFormData("attachment",filename);
//定义以流的形式下载返回的文件数据
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
//使用String mvc框架的ResponseEntity对象封装返回下的数据
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file), headers, HttpStatus.CREATED);
}
2.前端
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/download?filename=1.jpg">
文件下载
</a>
</body>
</html>
3.启动tomcat





















 1627
1627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








