一、安装并配置node.js
下载地址:http://nodejs.cn/download/ (一直选择·next)
二、环境配置(极其重要!!)
1.输入node -v 和 npm -v 检查是否安装成功。
2.在安装路径的nodejs文件夹中新建两个文件夹node_cache 和 node_global

3.文件夹创建完成后打开命令行输入如下命令配置路径:(推荐管理员运行cmd)
输入:
npm config set cache "C:\Program Files\nodejs\node_cache" 回车
输入:
npm config set prefix "C:\Program Files\nodejs\node_global" 回车
4.系统环境变量配置
高级系统设置——高级———环境变量
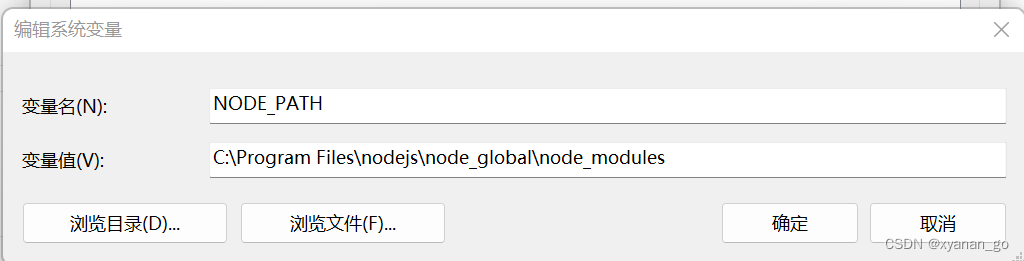
- 新建系统变量NODE_PATH:C:\Program Files\nodejs\node_global\node_modules

并将NODE_PATH添加到系统变量PATH中

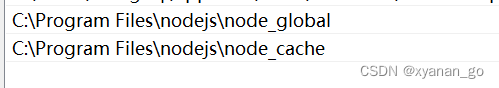
- 修改用户变量PATH中的........../Roaming/npm为以下两条

三、安装淘宝镜像(可选,非必须)
npm install -g cnpm –registry=https://registry.npm.taobao.org
四、安装vue脚手架
npm install vue -g 安装vue.js
npm install webpack -g 安装webpack模板
npm install --global webpack-cli 安装webpack-cli
npm install -g vue-cli 安装vue-cli
使用webpack -v 和 vue -V 检查是否安装成功(注意vue -V 大写)
五、创建新的vue项目
cd进入项目文件夹
vue init webpack 项目名称
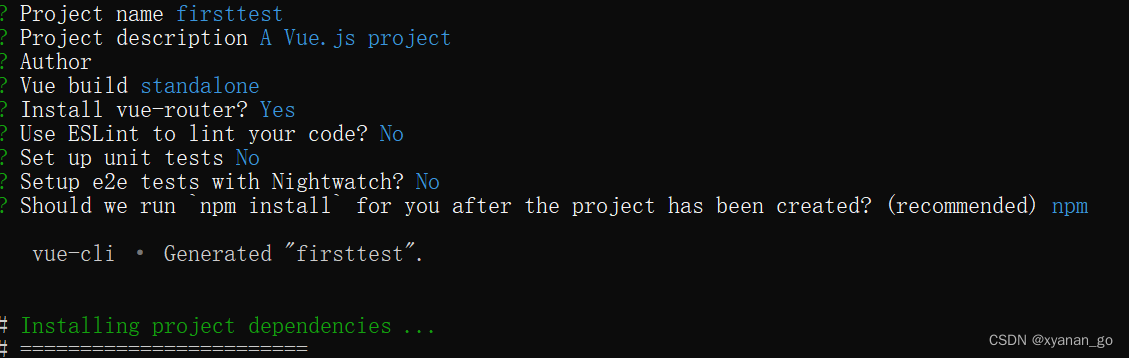
(等待项目创建.....)
Project name ==> 项目显示名称;
Project description ==> 项目描述(可默认直接回车);
Author ==> 项目作者(可默认直接回车);
Vue build ==> 直接回车;
Install vue-router ==> 是否要安装 vue-router(项目中使用:Y 回车);
Use ESLint to lint your code ==> 是否需要 js 语法检测 (不需要 :n 回车);
Set up unit tests ==> 是否安装单元测试工具 (不需要:n 回车);
Setup e2e tests with Nightwatch ==> 是否需要端到端测试工具 (不需要:n 回车);
新版需要选择运行依赖安装方式选择第三个 方便不费时
Should we run npm install for you after the project has been created? (recommended)
>Yes, use NPM(推荐选择这个)
Yes, use Yarn
No, I will handle that myself
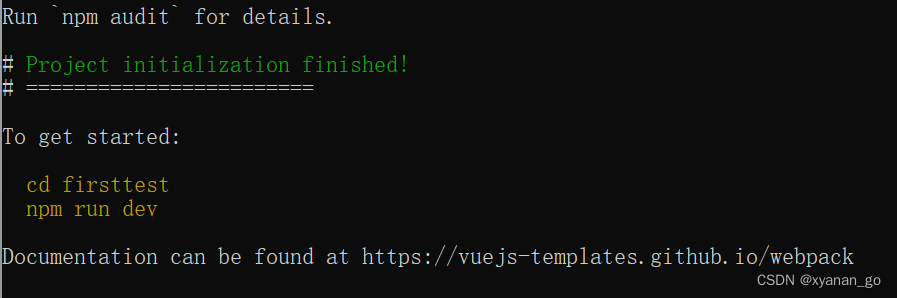
 创建完成
创建完成

输入 npm run dev,启动项目;
![]()

浏览器中输入http://localhost:8080,即可访问vue项目。
Vue3.0环境安装
首先全局安装:npm install @vue/cli -g
然后你可以查看vue的版本
很多人项目其实还在用2.0那不用担心继续安装npm install @vue/cli-init -g
你就可以继续使用vue init webpack mydemo 这种方式创建项目vue-cli2.0的项目
如果你要创建vue3.0的项目使用vue create demo即可
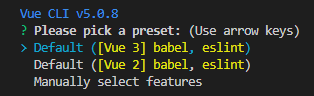
创建项目
vue create demo























 8062
8062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








