首先安装需要的插件
![]()
创建一个js文件
//导入express
const exprss=require('express')
//创建web服务器
const app=exprss()
//生成token
const jwt =require('jsonwebtoken')
// 自定义秘钥
const secretkey='ananan'
// 引入解码工具
const { expressjwt } = require("express-jwt");
//只要配置express-jwt这个中间件,就可以把解析出来的信息挂载在req.auth
//除了api开头的请求地址其他地址都需要验证
app.use(expressjwt({secret:secretkey,algorithms:['HS256']}).unless({path:[/^\/api\//] }))
//配置跨域
const cors=require('cors')
app.use(cors())
//通过json这个中间件解析JSON格式的数据
app.use(exprss.json())
// 通过使用urlencoded解码数据
app.use(exprss.urlencoded({extended:false}))
//req请求 res响应
app.post('/api/login',(req,res)=>{
let userinfo=req.body
// 声明token 三个参数
//第一个参数是token中需要的信息
//第二个参数是加密用的秘钥,第三个参数为token过期的时间 这里设置60秒
const tokentstr=jwt.sign({username:userinfo.username},secretkey,{expiresIn:'60s'})
res.send({
status:200,
msg:'post请求成功',
data:userinfo,
token:tokentstr
})
})
app.get('/admin/getinfo',(req,res)=>{
//req.auth为解码的数据
res.send({
status:200,
msg:'get请求成功!',
data:req.auth
})
})
//定义一个抛出错误的中间件 当token失效时 返回信息
app.use((err,req,res,next)=>{
if(err.name==='UnauthorizedError'){
return res.send({status:401,message:'无效的token'})
}
res.send({status:500,message:'未知错误'})
})
//启动web服务器
app.listen(80,()=>console.log('http://127.0.0.1'))使用工具测试接口
先发送post请求获取token

再调用get请求并且让请求头带上 Bearer +post请求得到的token

get请求结果

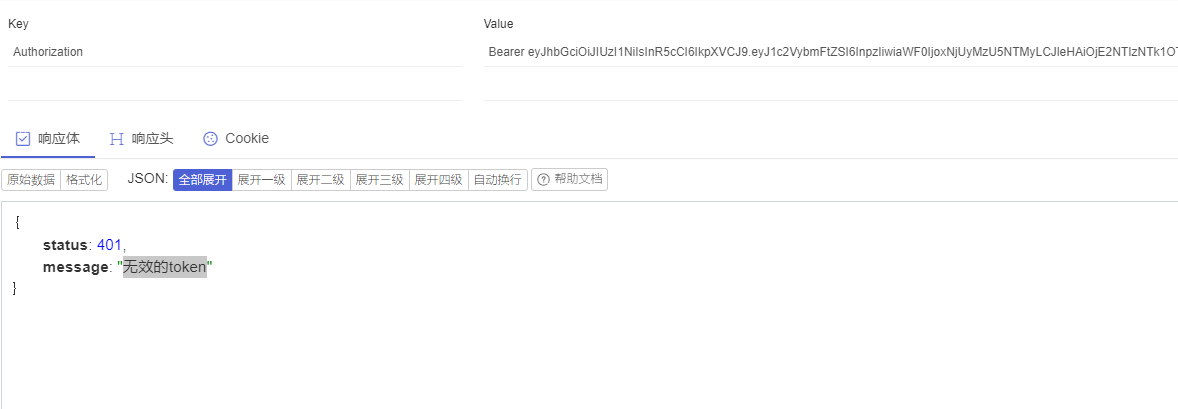
等过了token的有效时间再次调用get请求会显示无效的token






















 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








