转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_6.html
项目github地址:https://github.com/shamoyuu/vue-vux-iconan
这个页面基本上的业务功能的堆积,没必要把代码一一进行讲解,亲们可以看我提交的历史,非常简单易懂。
下面说一下其中比较重要或者难懂的地方。
一、创建插件
src/plugins/Popup.js文件
import PopupComponent from "@/components/common/Popup" let $vm; export default { install(Vue, options) { Vue.mixin({ created() { this.$popup = { show() { if (!$vm) { const Popup = Vue.extend(PopupComponent); $vm = new Popup({ el: document.createElement('div') }); document.body.appendChild($vm.$el); } $vm.show = true; }, hide() { $vm.show = false; } }; } }); } }
这个文件创建了一个全局的对话框插件,其中Vue.mixin是“全局注册一个混合,影响注册之后所有创建的每个 Vue 实例。插件作者可以使用混合,向组件注入自定义的行为。”
这样我们就创建了一个全局插件,可以在任何地方使用它(例如Vux的ToastPlugins就是这样一个全局插件)。
使用方法:
this.$popup.show();
二、图片清晰度
我们在点击图片阅读页的菜单时,会弹出清晰度选择框

不同的清晰度所获取到的图片是不同的,原画就是100%质量,图片的清晰度就是上传时的清晰度,一般每张500kb,而最下面的超级省流量大概每张20kb。
这是怎么实现的呢?
当然不是把每张图片的每种清晰度都存储一遍!而是后台根据图片url的后缀实时处理返回。
在Picture.vue文件中,当前展示的图片是由两部分组成的
that.currentPictureUrl = that.pictures[that.currentPictureIndex].url + that.currentDefinition;
第一部分的图片的url,第二部分是图片的清晰度。url没啥好说,就是图片的url,清晰度是下面这样定义的
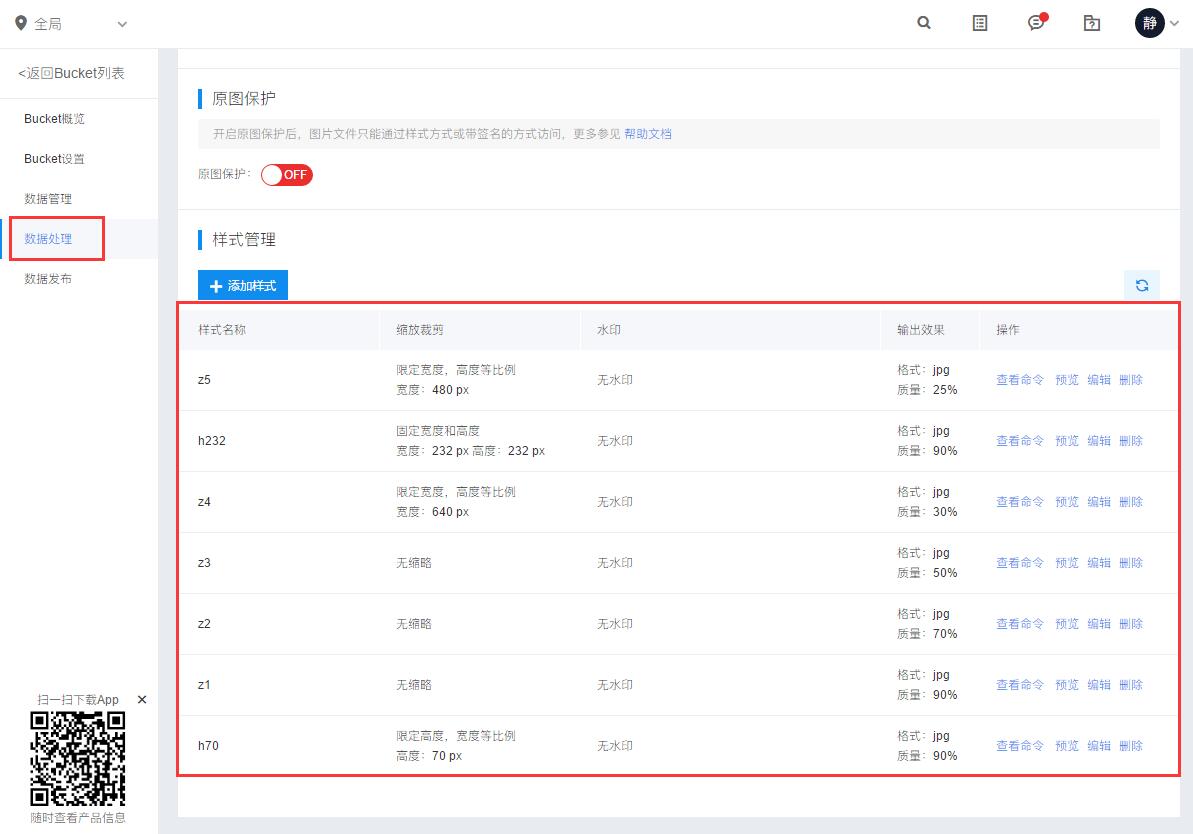
"" : "原画", "@!z1": "超清", "@!z2": "高清", "@!z3": "标清", "@!z4": "低清", "@!z5": "超级省流量"
这样我们的一张图片url拼接出来就是下面这样的
http://iconan.bj.bcebos.com/1/78/1516537741877.jpg@!z3
你可以直接修改最后的z3为z1-z5任意值,不写就是默认的原画。
通过不同的后缀,就可以获取到不同的图片了。
但是这个处理图片的功能不是我写的,是百度的对象存储BOS自带的(前面的番外篇一中提到了)。

我这里写了z1-z5,可以看到z1-z3只是限定了图片质量,z4和z5还限定了图片尺寸,所以可以更小。
所以你要写个z6会报错。
不过你需要这些处理图片的功能的话,你的资源只能存储在百度BOS里。
三、提前加载下一张图片
这个很简单,但是有一些人还不知道,就顺便提一下。
在Picture.vue中,我们点击下一页,或者切换清晰度后,会自动加载下一页的图,以使用户的阅读更加平滑,不至于点击后才开始加载(虽然有点小小浪费流量的嫌疑)。
loadNext: function() { let that = this; //加载下一页 if (that.currentPictureIndex < that.maxPictureIndex - 1) { var imgObj = new Image(); imgObj.src = that.pictures[that.currentPictureIndex + 1].url + that.currentDefinition; } }
核心代码就是两句
var imgObj = new Image(); imgObj.src = url;
这个时候浏览器会自动去加载这个url中的图片缓存起来,以备不时之需。





















 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








