XPCOM和XUL是被官方遗弃的技术,他们推荐使用Add-on SDK(https://developer.mozilla.org/en-US/Add-ons/SDK),但有些时候你仍然可以使用这些技术实现你的需求。
《Let‘s build a Firefox extension》:
https://developer.mozilla.org/en-US/Add-ons/Overlay_Extensions/Firefox_addons_developer_guide/Let's_build_a_Firefox_extension
1、配置开发环境
Create a development profile
firefox.exe -no-remote -P dev
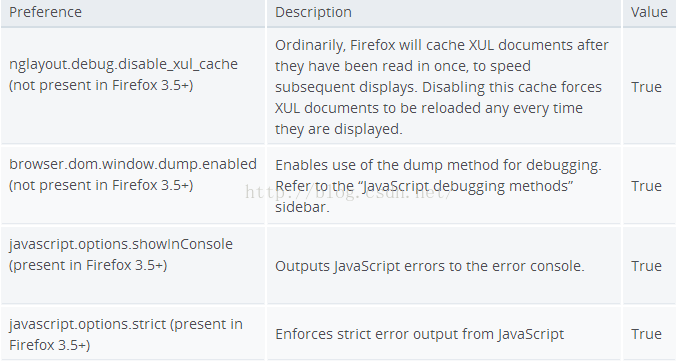
Firefox浏览器输入about:plugins,修改或添加如下配置项

2、创建一个简单的扩展:Hello World
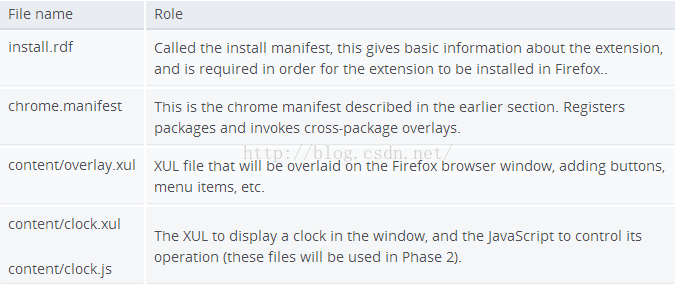
扩展的目录结构如下:

各个文件的说明

install.rdf
<?xml version="1.0"?>
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:em="http://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<!-- Unique ID for extension. Can be in e-mail address format or GUID format -->
<em:id>helloworld@xuldev.org</em:id>
<!-- Indicates that this add-on is an extension -->
<em:type>2</em:type>
<!-- Extension name displayed in Add-on Manager -->
<em:name>Hello, World!</em:name>
<!-- Extension version number. There is a version numbering scheme you must follow -->
<em:version>0.1</em:version>
<!-- Brief description displayed in Add-on Manager -->
<em:description>My first extension.</em:description>
<!-- Name of extension's primary developer. Change to your name -->
<em:creator>Gomita</em:creator>
<!-- Web page address through which extension is distributed -->
<em:homepageURL>http://www.xuldev.org/helloworld/</em:homepageURL>
<!-- This section gives details of the target application for the extension (in this case: Firefox 2) -->
<em:targetApplication>
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
<em:minVersion>2.0</em:minVersion>
<em:maxVersion>4.0.0.*</em:maxVersion>
</Description>
</em:targetApplication>
</Description>
</RDF><?xml version="1.0"?>
<overlay id="helloworldOverlay" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<menupopup id="menu_ToolsPopup">
<menuitem id="helloworldMenuitem" label="Hello, World!" insertbefore="sanitizeSeparator"
oncommand="window.openDialog('chrome://helloworld/content/clock.xul','Clock','chrome,centerscreen,modal');"/>
</menupopup>
</overlay><?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/"?>
<dialog id="clockDialog" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
title="Clock"
buttons="accept"
οnlοad="initClock();">
<script type="application/javascript" src="chrome://helloworld/content/clock.js"/>
<hbox align="center">
<label value="Current Time:" />
<textbox id="currentTime" />
</hbox>
</dialog>function initClock() {
showCurrentTime();
window.setInterval(showCurrentTime, 1000);
}
function showCurrentTime() {
var textbox = document.getElementById("currentTime");
textbox.value = new Date().toLocaleTimeString();
textbox.select();
}
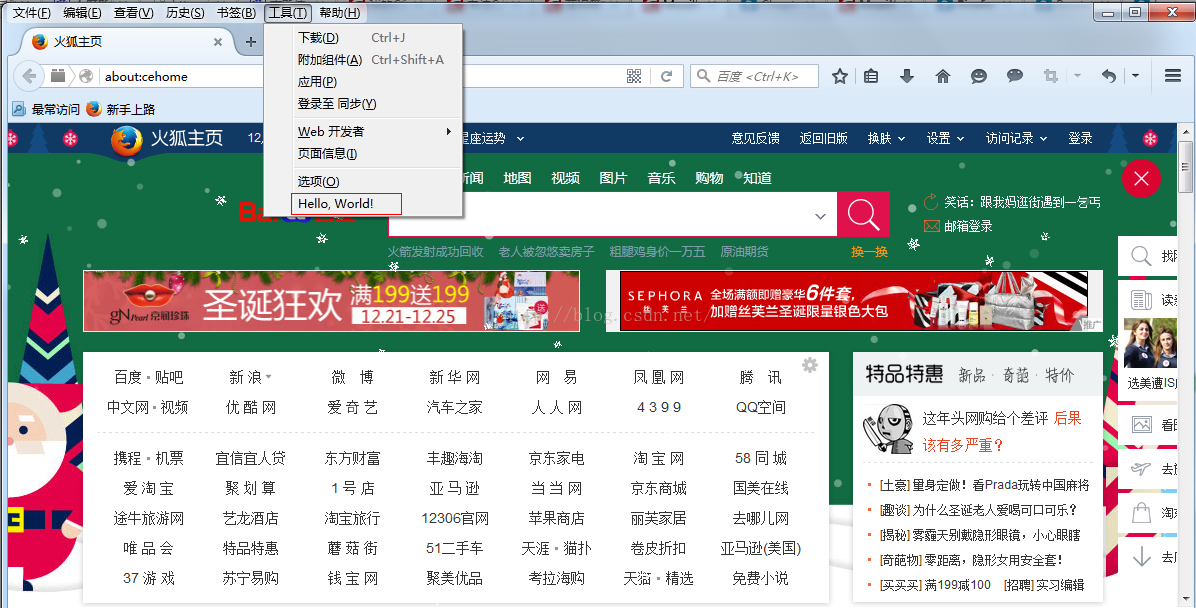
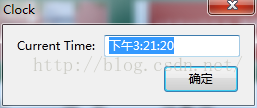
将整个目录压缩(注意不要包含helloworld目录)为zip,将后缀改为xpi,安装。安装成功后打开工具菜单栏即可看到Hello World菜单。点击效果如下:

哈哈,今天是圣诞节呢,连主页广告都这么美美哒,所以截了个大图~




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








