Ionic是基于web技术开发移动应用的跨平台框架,可开发手机web、Ios、Android应用程序。
1、Ionic环境安装
Ionic开发依赖于Node.js环境,因此需要先安装Node.js,在Node.js环境下执行命令:
npm install -g cordova ionicnpm是一个包管理器,这里使用npm安装cordova和ionic,-g表示全局安装,全局安装后在任何目录下都可以使用cordova和ionic命令。
Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。
由于使用npm默认镜像速度巨慢,我们使用淘宝镜像和cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org以后所有的npm可用cnpm代替,如: cnpm install ionic。
安装ionic和cordova:
cnpm install -g ionic cordova2、创建Ionic项目
切换到工作目录,执行命令:
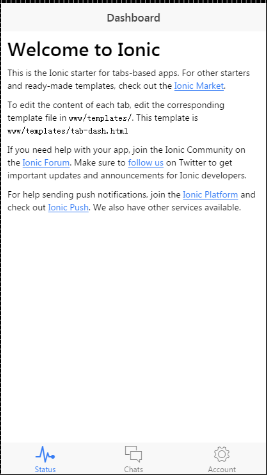
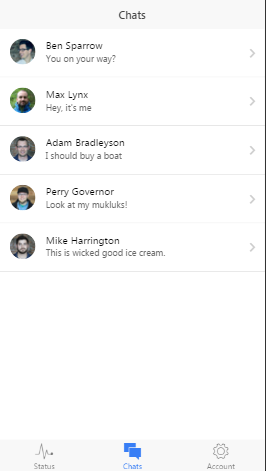
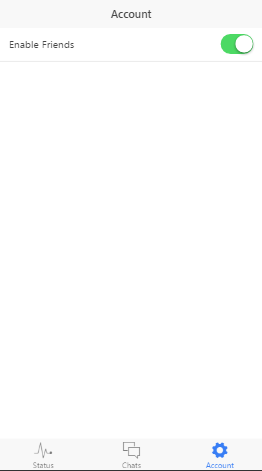
ionic start myApp tabs上述命令从官网下载tabs模板,另外有blank、sideMenu可选。下载完成后工作目录下多了一个myApp项目目录。
项目目录结构如下:
hooks //google之后这个目录应该是在编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中
plugins //cordova插件的目录,插件的安装下一节详述
scss //scss文件,发布时编译这个目录下的文件输出到www的css目录中
www //我们的开发目录,页面、样式、脚本和图片都放在这个目录下
--css
--img
--js
--lib
--index.html
bower.json //bower配置文件
config.xml //Ionic的配置文件 ⱃ可以配置app的id,名称、描述起始页和一起其他配置
gulpfile.js //gulp构建工具的执行文件,在这个文件中创建任务实现编译scss,css、js优化等
ionic.project //Ionic的项目文件可以配置Ionic命令中livereload的监控文件
package.json //npm配置文件接着执行命令:
cd myApp
ionic serve执行上述命令会启动一个web服务,并自动打开当前项目的网页。如下图:



一个Ionic的模板项目就建好了,开发中我们主要修改www目录下的文件,和我们开发普通web一样的流程。
3、生成和部署移动应用
Ionic支持Android和Ios平台,下面添加这两个平台。
cd到项目目录下执行:
ionic platform add android
ionic platform add ios分别添加android和ios平台。
1、接下来部署Android平台,首先需要配置好Android环境,JDK、Android SDK。在项目目录下执行:
ionic build android
ionic run android执行上述命令Ionic编译项目生成apk并安装到手机上。
2、部署ios平台
ios部署需要一台mac电脑,在mac电脑上面根据本篇ionic的安装过程安装环境之后,添加ios平台到项目,因为apple开发的证书限制我们在没有申请购买apple账号的情况下,使用虚拟机来部署我们的应用,在部署之前需要使用npm安装一个ios-sim插件用来调用模拟器的,执行命令:
sudo npm install -g ios-sim安装好之后,cd 到开发目录下执行:
sudo ionic build ios开始编译项目,编译完成之后用Xcode打开开发目录下platform->ios->myIonic.xcodeproj的项目文件,Xcode中选择要运行的虚拟机版本并执行快捷键cmd+R运行虚拟机,虚拟机打开后会自动运行你应用。
PS. 为什么不用run ios 命令直接启动虚拟机呢,因为我的环境下执行run会报错,虚拟机会打开但是无法运行程序,找了半天解决解决方案没有结果,索性直接用Xcode了,效果是一样样的。
参考文章:http://blog.csdn.net/i348018533/article/details/47258449
























 2778
2778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








