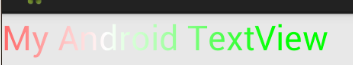
ShineTextView

从左跑到右。实现思路:postInvalidateDelayed(100) 不停地重绘即可
实现思路;
api如下
- onSizeChanged
- onDraw
- LinearGradient
- postInvalidateDelayed(100);
- Matrix
public class ShineTextView extends TextView {
private LinearGradient mLinearGradient;
private Matrix mGradientMatrix;
private Paint mPaint;
private int mViewWidth = 0;
private int mTranslate = 0;
public ShineTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (mViewWidth == 0) {//初始化数据 只走一次
mViewWidth = getMeasuredWidth();
if (mViewWidth > 0) {
mPaint = getPaint();
mLinearGradient = new LinearGradient(
0,
0,
mViewWidth,
0,
new int[]{
Color.RED, Color.WHITE,
Color.GREEN},
null,
Shader.TileMode.CLAMP);
mPaint.setShader(mLinearGradient);
mGradientMatrix = new Matrix();
}
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mGradientMatrix != null) {
mTranslate += mViewWidth / 5;//
if (mTranslate > 2 * mViewWidth) {
mTranslate = -mViewWidth;
}
mGradientMatrix.setTranslate(mTranslate, 0);//matrix平移
mLinearGradient.setLocalMatrix(mGradientMatrix);//重新给matrix上色
postInvalidateDelayed(100);//死循环 不停的走
}
}
}LinearGradient介绍
public LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions,Shader.TileMode tile)
参数:
float x0: 渐变起始点x坐标
float y0:渐变起始点y坐标
float x1:渐变结束点x坐标
float y1:渐变结束点y坐标
int[] colors:颜色 的int 数组
float[] positions: 相对位置的颜色数组,可为null, 若为null,可为null,颜色沿渐变线均匀分布
Shader.TileMode tile: 渲染器平铺模式
—-最后一个参数的介绍Shader.TileMode
Shader.TileMode CLAMP: 边缘拉伸.
Shader.TileMode MIRROR:在水平方向和垂直方向交替景象, 两个相邻图像间没有缝隙.
Shader.TillMode REPETA:在水平方向和垂直方向重复摆放,两个相邻图像间有缝隙























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








