得到实战验证,完全可用。
ListView嵌套ListView,ScrollView嵌套ListView中我遇到的问题
1:不能滑动(查看 android:focusable=”false” 这个属性)
2:只显示一行,其余被遮盖,只能滑动
解决ListView嵌套ListView
在里面的listview用自定义的ListView一下全部解决
注意:ListView要放在LinearLayout中,因为LinearLayout才有onMeasure这个方法,相对布局没有!
自定义ListView
public class CusListView extends ListView {
public CusListView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public CusListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CusListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
return false;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
在xml文件中的使用,尽可能也放在LinearLayout中
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/rl_row_item_title"
android:background="@color/listview_bg_normal" >
<com.ldtlaw.Tex_ledict.view.CusListView
android:id="@+id/result2_row_listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@drawable/list_divider"
android:dividerHeight="1dp"
android:fadingEdge="none"
android:background="@android:color/white"
/>
</LinearLayout>那么ListView就能自适应大小啦,就能全部展示
ScrollView嵌套ListView解决方法是:大家千篇一律的解决方法
就是用setListViewHeightBasedOnChildren方法
下面是Xml布局:注意都要用LinearLayout
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/my_favorite_title_layout"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<ListView
android:id="@+id/lvFile_MyFavorite"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@drawable/filament"
android:dividerHeight="2dp"
android:fadingEdge="none" />
<ListView
android:id="@+id/lvResult_MyFavorite"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/lvFile_MyFavorite"
android:divider="@drawable/filament"
android:dividerHeight="2dp"
android:fadingEdge="none" />
</LinearLayout>
</ScrollView>setListViewHeightBasedOnChildren方法。这个方法大概意思就是根据你传入的Listveiw重新根据里面的个数计算其高度
public static void setListViewHeightBasedOnChildren(ListView listView) {
if(listView == null) return;
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0; i < listAdapter.getCount(); i++) {
View listItem = listAdapter.getView(i, null, listView);
if(listItem!=null){
listItem.measure(0, 0);
totalHeight += listItem.getMeasuredHeight();
}
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
listView.setLayoutParams(params);
}然后在在代码中设置完adapter后调用此方法
mFavoriteFileAdapter = new MyFavoriteFileAdapter(mContext, mFileList, mChkAll);
mFileResult.setAdapter(mFavoriteFileAdapter);
//设置高度
ListViewUtil.setListViewHeightBasedOnChildren(mFileResult);上面两个方法意思都一样,都要建立在LinearLayout上。
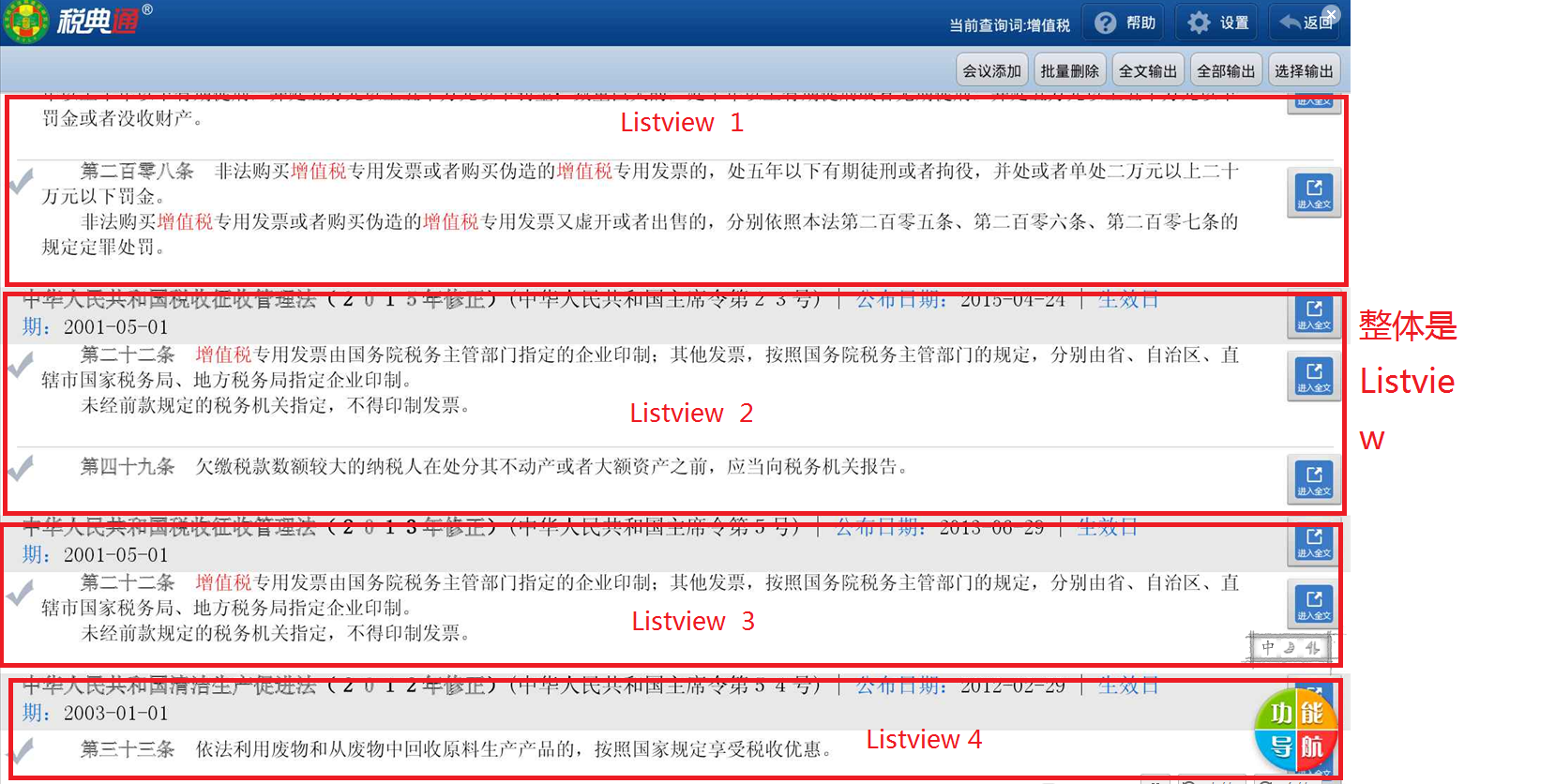
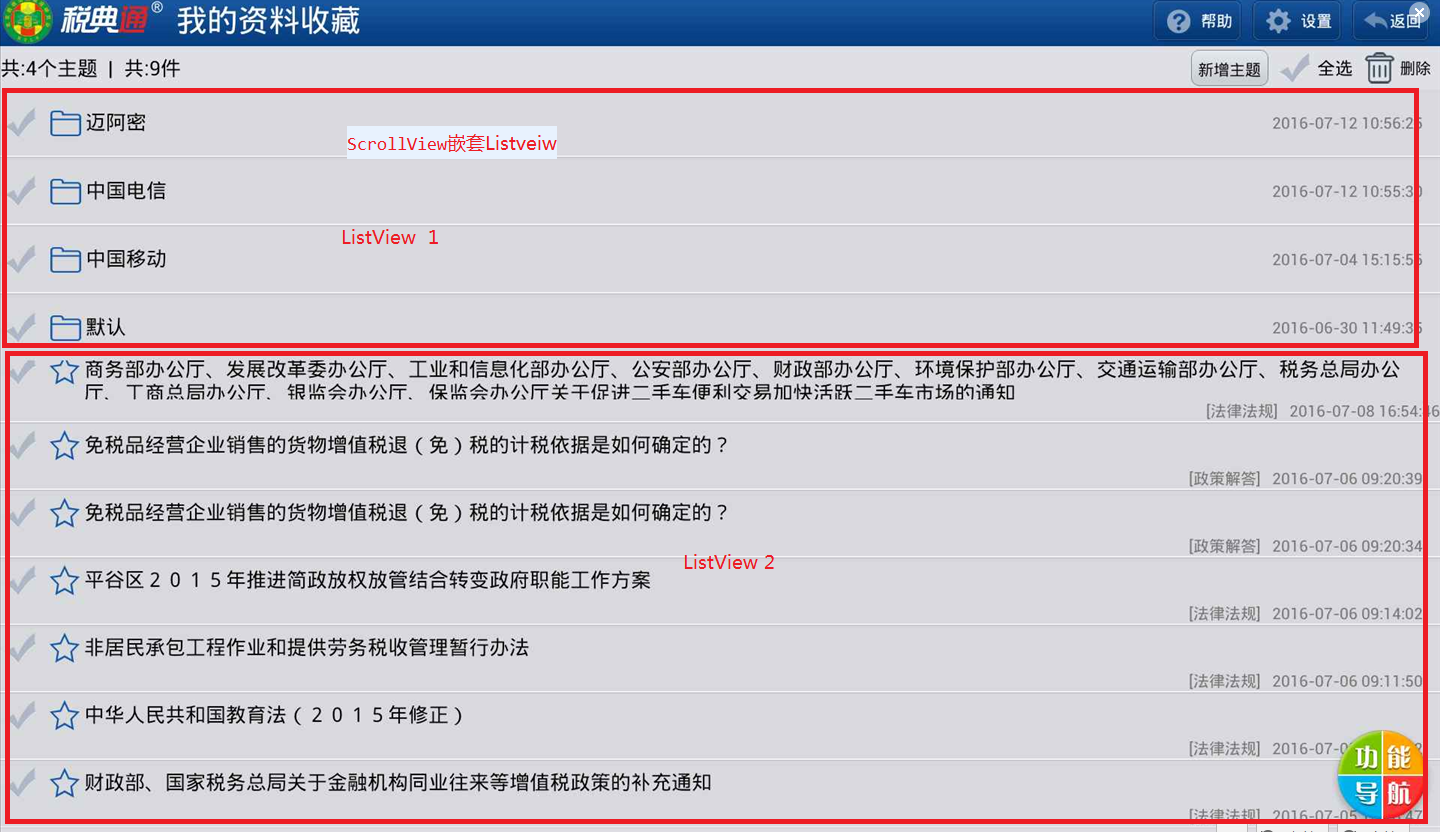
实战图:
ListView 嵌套ListView
ScrollView嵌套ListView
OK啦。有问题请留言
《Android版本更新、热更新》系列课程视频
版本更新6.0,7.0统统搞定!!
热修复不在麻烦,再也不用担心上线后出bug!!
http://edu.csdn.net/course/detail/6523
http://edu.csdn.net/course/play/6523/131198
《Kotlin语法基础到实战开发》系列课程视频
http://edu.csdn.net/course/detail/6409?locationNum=7&fps=1&ref=srch&loc=1
























 825
825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








