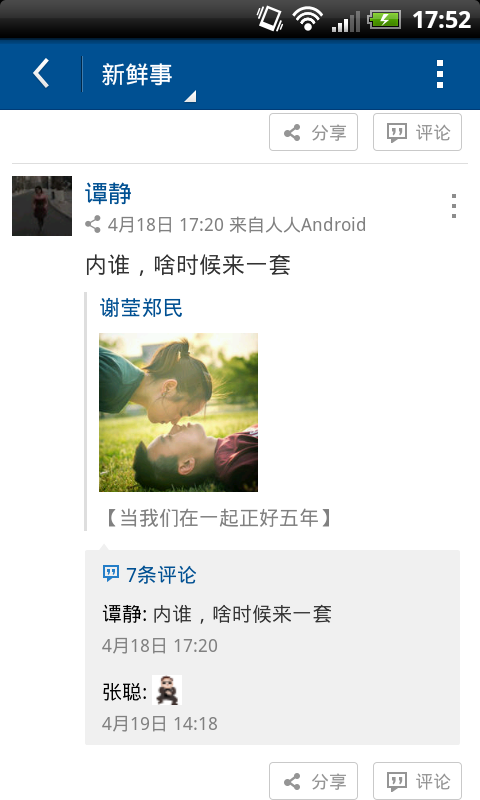
一、 这篇是基于 Android仿人人客户端(v5.7.1)——新鲜事之状态,不明白的可以先翻看下前面的文章。先看看效果图如下:
二、具体的实现思路和步骤:
人人提供的新鲜事类型很多,在实现过程中很容易搞混,可能会导致少实现某些功能。因此,我们一个一个功能点的实现,这篇主要聊下对于用户分享的照片,客户端展现方式的实现和对前面已实现的图片处理模块的调整。
新鲜事的类型人人官方API 里提供了一系列数字,与分享有关的各个数字含义见下面:
21 分享日志的新鲜事。
23 page分享日志的新鲜事。
32 分享照片的新鲜事。
33 分享相册的新鲜事。
36 page分享照片的新鲜事。
50 分享视频的新鲜事。
51 分享链接的新鲜事。
52 分享音乐的新鲜事。
53 page分享视频的新鲜事。
54 page分享链接的新鲜事。
55 page分享音乐的新鲜事。
定义一个全局变量用于纪录当前的新鲜事类型
/**
* 新鲜事类型
*/
// private String fresh_news_type = FRESH_NEWS_TYPE_ALL;
private String fresh_news_type = FRESH_NEWS_TYPE_SHARE;
/**
* 分享的新鲜事
*/
private static final String FRESH_NEWS_TYPE_SHARE = "32,33,36";
parameter.put("type", fresh_news_type); // 新鲜事的类别,多个类型以逗号分隔,type列表
/**
* 向服务器端请求新鲜事的数据
*/
public void getFreshNews() {
String accessToken = mAuthTokenManager.getAccessToken();
LogUtil.e(TAG, "accessToken = " + accessToken);
Map<String, String> parameter = new HashMap<String, String>();
parameter.put("v", "1.0"); // API的版本号,固定值为1.0
parameter.put("access_token", accessToken); // OAuth2.0验证授权后获得的token。
parameter.put("format", "JSON"); // 返回值的格式。请指定为JSON或者XML
parameter.put("call_id", "1.0"); // 请求队列号
parameter.put("method", "feed.get");
parameter.put("type", fresh_news_type); // 新鲜事的类别,多个类型以逗号分隔,type列表
// parameter.put("uid", ""); // 支持传入当前用户的一个好友ID,表示获取此好友的新鲜事,如果不传,默认为获取当前用户的新鲜事
parameter.put("page", page + ""); // 支持分页,指定页号,页号从1开始,默认值为1
parameter.put("count", pageCount + ""); // 支持分页,每一页记录数,默认值为30,最大50
AsyncHttpsPost asyncHttpsPost = new AsyncHttpsPost(Constant.API_SERVER_URL, parameter, new ParseCallback() {
@Override
public Object parse(String json) throws JSONException {
LogUtil.i(TAG, "json = " + json);
Gson gson = new Gson();
java.lang.reflect.Type type = new TypeToken<LinkedList<FreshNews>>() {
}.getType();
LinkedList<FreshNews> freshNewsList = gson.fromJson(json, type);
LogUtil.i(TAG, "freshNewsList = " + freshNewsList.size());
return freshNewsList;
}
}, new ResultCallback() {
@Override
public void onSuccess(Object obj) {
@SuppressWarnings("unchecked")
LinkedList<FreshNews> freshNewsList = (LinkedList<FreshNews>) obj;
if (freshNewsList.isEmpty()) {
return;
}
mFreshNewsList.addAll(freshNewsList);
mHandler.post(new Runnable() {
@Override
public void run() {
mLoadingView.setVisibility(View.GONE);
mFreshNewsAdapter.notifyDataSetChanged();
}
});
}
@Override
public void onFail(int errorCode) {
LogUtil.i(TAG, "freshNewsList errorCode = " + errorCode);
}
});
mDefaultThreadPool.execute(asyncHttpsPost);
mAsyncRequests.add(asyncHttpsPost);
}
我猜测人人官方,用于显示分享的图片ImageView配置如下:
<ImageView
android:id="@+id/iv_photo_image"
android:layout_width="150dip"
android:layout_height="150dip"
android:layout_marginTop="10dip"
android:scaleType="centerCrop" />我觉得裁剪后的图片看起来不舒服,我实现的效果图如下:
用于显示分享的图片ImageView配置如下:
<ImageView
android:id="@+id/iv_photo_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip" />完整的用于展示分享的照片的布局文件fresh_news_item_share_photo.xml如下:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<View
android:id="@+id/v_photo_left_line"
android:layout_width="2dip"
android:layout_height="fill_parent"
android:background="#20333333" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_photo_owner_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ff005092"
android:textSize="14sp" />
<TextView
android:id="@+id/tv_photo_describe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:textColor="#000000"
android:textSize="13sp" />
<ImageView
android:id="@+id/iv_photo_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip" />
<!-- 人人官方的做法,显示固定大小的图片,并对原图进行剪裁。根据设置的宽高选择适中的区域进行裁剪-->
<!--
<ImageView
android:id="@+id/iv_photo_image"
android:layout_width="150dip"
android:layout_height="150dip"
android:layout_marginTop="10dip"
android:scaleType="centerCrop" />
-->
<TextView
android:id="@+id/tv_photo_source"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:textColor="#ff888888"
android:textSize="13sp" />
</LinearLayout>
</LinearLayout> <!-- 分享的图片-->
<include
android:id="@+id/ll_share_photo"
android:layout_alignLeft="@+id/tv_nickname"
android:layout_below="@+id/tv_message_content"
android:layout_marginTop="10dip"
layout="@layout/fresh_news_item_share_photo"
android:visibility="gone" />
case 32: // 分享照片的新鲜事。
case 33: // 分享相册的新鲜事。
// 设置分享标识图标
holder.text3.setCompoundDrawablesWithIntrinsicBounds(R.drawable.v5_0_1_newsfeed_share_icon, 0, 0, 0);
// 内容的前缀
String prefix1 = freshNews.getPrefix();
if (!TextUtils.isEmpty(prefix1)) {
holder.text2.setVisibility(View.VISIBLE);
holder.text2.setText(prefix1);
} else {
holder.text2.setVisibility(View.GONE);
}
break;在新鲜事中包含的媒体内容中,添加的条件判断分支:
else if ("photo".equals(media_type)) {
holder.linearLayout3.setVisibility(View.VISIBLE);
ImageInfo imgInfo = new ImageInfo(holder.imageView2, att.getRaw_src());
mImageLoader.displayImage(imgInfo);
String owner_name = att.getOwner_name();
if(!TextUtils.isEmpty(owner_name)){
holder.text7.setVisibility(View.VISIBLE);
holder.text7.setText(owner_name);
} else {
holder.text7.setVisibility(View.GONE);
}
String description = freshNews.getDescription();
if(!TextUtils.isEmpty(description)){
holder.text8.setVisibility(View.VISIBLE);
holder.text8.setText(description);
} else {
holder.text8.setVisibility(View.GONE);
}
holder.text9.setText("【" + freshNews.getTitle() + "】");
}
package com.everyone.android.ui.freshnews;
import java.util.LinkedList;
import android.graphics.Color;
import android.text.TextUtils;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.everyone.android.R;
import com.everyone.android.bitmap.ImageLoader;
import com.everyone.android.entity.Attachment;
import com.everyone.android.entity.Comment;
import com.everyone.android.entity.Comments;
import com.everyone.android.entity.FreshNews;
import com.everyone.android.entity.ImageInfo;
import com.everyone.android.entity.Source;
import com.everyone.android.ui.EveryoneActivity;
import com.everyone.android.utils.DensityUtil;
import com.everyone.android.utils.LogUtil;
/**
* 功能描述:新鲜事列表数据适配器
* @author android_ls
*/
public class FreshNewsAdapter extends BaseAdapter {
/**
* LOG打印标签
*/
private static final String TAG = "FreshNewsAdapter";
private LayoutInflater inflater;
private LinkedList<FreshNews> mFreshNewsList;
private EveryoneActivity mActivity;
private ImageLoader mImageLoader;
public FreshNewsAdapter(EveryoneActivity activity, LinkedList<FreshNews> freshNewsList) {
inflater = LayoutInflater.from(activity);
mActivity = activity;
mFreshNewsList = freshNewsList;
this.mImageLoader = new ImageLoader(mActivity);
}
@Override
public int getCount() {
return mFreshNewsList.size();
}
@Override
public Object getItem(int arg0) {
return mFreshNewsList.get(arg0);
}
@Override
public long getItemId(int position) {
return position;
}
/* (non-Javadoc)
* @see android.widget.Adapter#getView(int, android.view.View, android.view.ViewGroup)
*/
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.fresh_news_list_item, null);
holder = new ViewHolder();
holder.imageView1 = (ImageView) convertView.findViewById(R.id.iv_user_image);
holder.text1 = (TextView) convertView.findViewById(R.id.tv_nickname);
holder.text2 = (TextView) convertView.findViewById(R.id.tv_message_content);
holder.linearLayout1 = (LinearLayout) convertView.findViewById(R.id.ll_comments_content);
holder.linearLayout2 = (LinearLayout) convertView.findViewById(R.id.ll_update_status);
holder.linearLayout3 = (LinearLayout) convertView.findViewById(R.id.ll_share_photo);
holder.text7 = (TextView) convertView.findViewById(R.id.tv_photo_owner_name);
holder.text8 = (TextView) convertView.findViewById(R.id.tv_photo_describe);
holder.imageView2 = (ImageView) convertView.findViewById(R.id.iv_photo_image);
holder.text9 = (TextView) convertView.findViewById(R.id.tv_photo_source);
holder.text3 = (TextView) convertView.findViewById(R.id.tv_published);
holder.text4 = (TextView) convertView.findViewById(R.id.tv_source);
holder.text5 = (TextView) convertView.findViewById(R.id.tv_status_name);
holder.text6 = (TextView) convertView.findViewById(R.id.tv_status_content);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
final FreshNews freshNews = mFreshNewsList.get(position);
// 姓名
holder.text1.setText(freshNews.getName());
// 加载图像
String headurl = freshNews.getHeadurl();
LogUtil.i(TAG, "headurl = " + headurl);
if (!TextUtils.isEmpty(headurl)) {
int widthPx = DensityUtil.dip2px(mActivity, 43);
ImageInfo imgInfo = new ImageInfo(holder.imageView1, headurl, widthPx, widthPx);
mImageLoader.displayImage(imgInfo);
}
LogUtil.i(TAG, "description = " + freshNews.getDescription());
LogUtil.i(TAG, "freshNews.getMessage() = " + freshNews.getMessage());
LogUtil.i(TAG, "freshNews.getTitle() = " + freshNews.getTitle());
LogUtil.i(TAG, "freshNews.getPrefix() = " + freshNews.getPrefix());
// 用户自定义输入的内容
String message = freshNews.getMessage();
if (!TextUtils.isEmpty(message)) {
holder.text2.setVisibility(View.VISIBLE);
holder.text2.setText(message);
} else {
holder.text2.setVisibility(View.GONE);
}
// page代表公共主页新鲜事
int feedType = freshNews.getFeed_type();
LogUtil.i(TAG, "feedType = " + feedType);
switch (feedType) {
case 10: // 更新状态的新鲜事。
case 11: // page更新状态的新鲜事。
// 设置状态标识图标
holder.text3.setCompoundDrawablesWithIntrinsicBounds(R.drawable.v5_0_1_newsfeed_status_icon, 0, 0, 0);
// 内容的前缀
String prefix = freshNews.getPrefix();
if (!TextUtils.isEmpty(prefix)) {
holder.text2.setVisibility(View.VISIBLE);
holder.text2.setText(prefix);
} else {
holder.text2.setVisibility(View.GONE);
}
break;
case 20: // 发表日志的新鲜事。
case 22: // page发表日志的新鲜事。
break;
case 21: // 分享日志的新鲜事。
case 23: // page分享日志的新鲜事。
break;
case 30: // 上传照片的新鲜事。
case 31: // page上传照片的新鲜事。
break;
case 32: // 分享照片的新鲜事。
case 33: // 分享相册的新鲜事。
// 设置分享标识图标
holder.text3.setCompoundDrawablesWithIntrinsicBounds(R.drawable.v5_0_1_newsfeed_share_icon, 0, 0, 0);
// 内容的前缀
String prefix1 = freshNews.getPrefix();
if (!TextUtils.isEmpty(prefix1)) {
holder.text2.setVisibility(View.VISIBLE);
holder.text2.setText(prefix1);
} else {
holder.text2.setVisibility(View.GONE);
}
break;
// ...
default:
break;
}
holder.linearLayout2.setVisibility(View.GONE);
holder.linearLayout3.setVisibility(View.GONE);
// 新鲜事中包含的媒体内容
LinkedList<Attachment> attachments = freshNews.getAttachment();
if (attachments != null) {
int size = attachments.size();
LogUtil.i(TAG, "size = " + size);
for (int i = 0; i < size; i++) {
Attachment att = attachments.get(i);
String media_type = att.getMedia_type();
LogUtil.i(TAG, "media_type = " + media_type);
LogUtil.i(TAG, "att.getContent() = " + att.getContent());
LogUtil.i(TAG, "getHref = " + att.getHref());
LogUtil.i(TAG, "att.getOwner_id() = " + att.getOwner_id());
LogUtil.i(TAG, "getOwner_name() = " + att.getOwner_name());
LogUtil.i(TAG, "getRaw_src() = " + att.getRaw_src());
LogUtil.i(TAG, "getScr() = " + att.getScr());
if ("status".equals(media_type)) {
holder.linearLayout2.setVisibility(View.VISIBLE);
holder.text5.setText(att.getOwner_name());
holder.text6.setText(att.getContent());
} else if ("photo".equals(media_type)) {
holder.linearLayout3.setVisibility(View.VISIBLE);
ImageInfo imgInfo = new ImageInfo(holder.imageView2, att.getRaw_src());
mImageLoader.displayImage(imgInfo);
String owner_name = att.getOwner_name();
if(!TextUtils.isEmpty(owner_name)){
holder.text7.setVisibility(View.VISIBLE);
holder.text7.setText(owner_name);
} else {
holder.text7.setVisibility(View.GONE);
}
String description = freshNews.getDescription();
if(!TextUtils.isEmpty(description)){
holder.text8.setVisibility(View.VISIBLE);
holder.text8.setText(description);
} else {
holder.text8.setVisibility(View.GONE);
}
holder.text9.setText("【" + freshNews.getTitle() + "】");
} else if ("link".equals(media_type)) {
} else if ("album".equals(media_type)) {
} else if ("link".equals(media_type)) {
} else if ("video".equals(media_type)) {
} else if ("audio".equals(media_type)) {
}
}
}
// 动态生成显示评论信息的Item
Comments comments = freshNews.getComments();
if (comments != null) {
LinkedList<Comment> commentList = comments.getComment();
if (commentList != null) {
holder.linearLayout1.setVisibility(View.VISIBLE);
if (holder.linearLayout1.getChildCount() > 0) {
holder.linearLayout1.removeAllViews();
}
int count = comments.getCount();
if (count > 0) {
TextView tvCount = new TextView(mActivity);
tvCount.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
tvCount.setTextSize(TypedValue.COMPLEX_UNIT_SP, 14);
tvCount.setSingleLine();
tvCount.setCompoundDrawablePadding(5);
tvCount.setPadding(0, 10, 0, 0);
tvCount.setText(count + "条评论");
tvCount.setTextColor(Color.parseColor("#ff005092"));
tvCount.setCompoundDrawablesWithIntrinsicBounds(R.drawable.fresh_news_comment_icon, 0, 0, 0);
holder.linearLayout1.addView(tvCount);
}
int size = commentList.size();
LogUtil.i(TAG, "commentList size = " + size);
for (int i = 0; i < size; i++) {
Comment comment = commentList.get(i);
LayoutParams layoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
TextView tvContent = new TextView(mActivity);
tvContent.setLayoutParams(layoutParams);
tvContent.setTextColor(Color.BLACK);
tvContent.setTextSize(TypedValue.COMPLEX_UNIT_SP, 14);
tvContent.setSingleLine();
tvContent.setPadding(0, 10, 0, 0);
tvContent.setText(comment.getName() + ":" + comment.getText());
holder.linearLayout1.addView(tvContent);
TextView tvTime = new TextView(mActivity);
tvTime.setTextColor(Color.GRAY);
tvTime.setTextSize(TypedValue.COMPLEX_UNIT_SP, 12);
tvTime.setLayoutParams(layoutParams);
tvContent.setPadding(0, 5, 0, 10);
tvTime.setText(comment.getTime());
holder.linearLayout1.addView(tvTime);
}
} else {
holder.linearLayout1.setVisibility(View.GONE);
}
} else {
holder.linearLayout1.setVisibility(View.GONE);
}
// 对获取的时间字符串的处理
String updateTime = freshNews.getUpdate_time();
if (!TextUtils.isEmpty(updateTime)) {
updateTime = updateTime.substring(updateTime.indexOf("-") + 1, updateTime.lastIndexOf(":"));
updateTime = updateTime.replace("-", "月");
updateTime = updateTime.replace(" ", "日 ");
int index = updateTime.indexOf("0");
if (index == 0) {
updateTime = updateTime.substring(index + 1);
}
holder.text3.setText(updateTime);
}
// 来自那种客户端
Source source = freshNews.getSource();
if (source != null) {
holder.text4.setText("来自:" + source.getText());
}
return convertView;
}
static class ViewHolder {
public LinearLayout linearLayout1;
public LinearLayout linearLayout2;
public LinearLayout linearLayout3;
public ImageView imageView1;
public ImageView imageView2;
public TextView text1;
public TextView text2;
public TextView text3;
public TextView text4;
public TextView text5;
public TextView text6;
public TextView text7;
public TextView text8;
public TextView text9;
}
}
之前的处理代码如下:
/**
* 根据指定的压缩比例,获得合适的Bitmap
* @param inStream InputStream
* @param width 指定的宽度
* @param height 指定的高度
* @return Bitmap
* @throws IOException
*/
public static Bitmap decodeStream(InputStream inStream, int width, int height) throws IOException {
// 从输入流读取数据
byte[] data = StreamTool.read(inStream);
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeByteArray(data, 0, data.length, options);
int w = options.outWidth;
int h = options.outHeight;
// 缩放比。由于是固定比例缩放,只用高或者宽其中一个数据进行计算即可
int ratio = 1; // 默认为不缩放
if (w >= h && w > width) {
ratio = (int) (w / width);
} else if (w < h && h > height) {
ratio = (int) (h / height);
}
if (ratio <= 0) {
ratio = 1;
}
System.out.println("图片的缩放比例值ratio = " + ratio);
options = new BitmapFactory.Options();
// 属性值inSampleSize表示缩略图大小为原始图片大小的几分之一,即如果这个值为2,
// 则取出的缩略图的宽和高都是原始图片的1/2,图片大小就为原始大小的1/4。
options.inSampleSize = ratio;
options.inJustDecodeBounds = false;
return BitmapFactory.decodeByteArray(data, 0, data.length, options);
}修改后的处理代码如下:
/**
* 根据指定的压缩比例,获得合适的Bitmap
* @param inStream InputStream
* @param width 指定的宽度
* @param height 指定的高度
* @return Bitmap
* @throws IOException
*/
public static Bitmap decodeStream(InputStream inStream, int width, int height) throws IOException {
// 从输入流读取数据
byte[] data = StreamTool.read(inStream);
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeByteArray(data, 0, data.length, options);
/*计算缩放比
属性值inSampleSize表示缩略图大小为原始图片大小的几分之一,即如果这个值为2,
则取出的缩略图的宽和高都是原始图片的1/2,图片大小就为原始大小的1/4。*/
if (width == 0 && height == 0) {
options.inSampleSize = calculateInSampleSize(options);
} else {
options.inSampleSize = calculateInSampleSize(options, width, height);
}
options.inJustDecodeBounds = false;
return BitmapFactory.decodeByteArray(data, 0, data.length, options);
}
/**
* 根据图片大小自动计算缩放比
* 图片的宽度或高度有一个值最大不能大于defaultSize变量值的两倍
* @param options
* @return
*/
private static int calculateInSampleSize(BitmapFactory.Options options) {
int w = options.outWidth;
int h = options.outHeight;
// 例如:原图大小:400 x 300,缩放比例值为2,处理后的图片大小为200 x 150
int scale = 1; // 默认为不缩放
final int defaultSize = 120; // 图片的宽度或高度有一个值不能大于240(这个值可以根据实际需求来进行调整)
while (true) {
if (w / 2 < defaultSize || h / 2 < defaultSize)
break;
w /= 2;
h /= 2;
scale *= 2;
}
System.out.println("图片的缩放比例值scale = " + scale);
return scale;
}
/**
* 按指定的宽度和高度计算缩放比
* @param options
* @param reqWidth
* @param reqHeight
* @return
*/
public static int calculateInSampleSize(BitmapFactory.Options options, int reqWidth, int reqHeight) {
final int height = options.outHeight;
final int width = options.outWidth;
int inSampleSize = 1;
if (height > reqHeight || width > reqWidth) {
if (width > height) {
inSampleSize = Math.round((float) height / (float) reqHeight);
} else {
inSampleSize = Math.round((float) width / (float) reqWidth);
}
final float totalPixels = width * height;
final float totalReqPixelsCap = reqWidth * reqHeight * 2;
while (totalPixels / (inSampleSize * inSampleSize) > totalReqPixelsCap) {
inSampleSize++;
}
}
System.out.println("inSampleSize = " + inSampleSize);
return inSampleSize;
}

























 4610
4610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








