
展开您的视频播放体验
可折叠设备向用户们提供了使用他们的手机做更多事情的可能性,包括桌面模式*等创新,也就是当手机平放时,铰链处于水平位置,同时折叠屏幕处于部分打开的状态。
当您不想将手机握在手里使用时,桌面模式非常方便。它很适合于看媒体、进行视频通话、拍照甚至是玩游戏。
一个很好的例子是 Google Duo 团队对其应用进行的优化,从而使该应用在平板电脑和可折叠设备上均能运行良好。

△ Duo 应用在优化前后的对比
Google Duo 团队
https://developer.android.google.cn/stories/apps/google-duo
在这篇文章中,您会了解到一个简单而又高效的方式来使您的应用在可折叠设备上运行时适配布局。
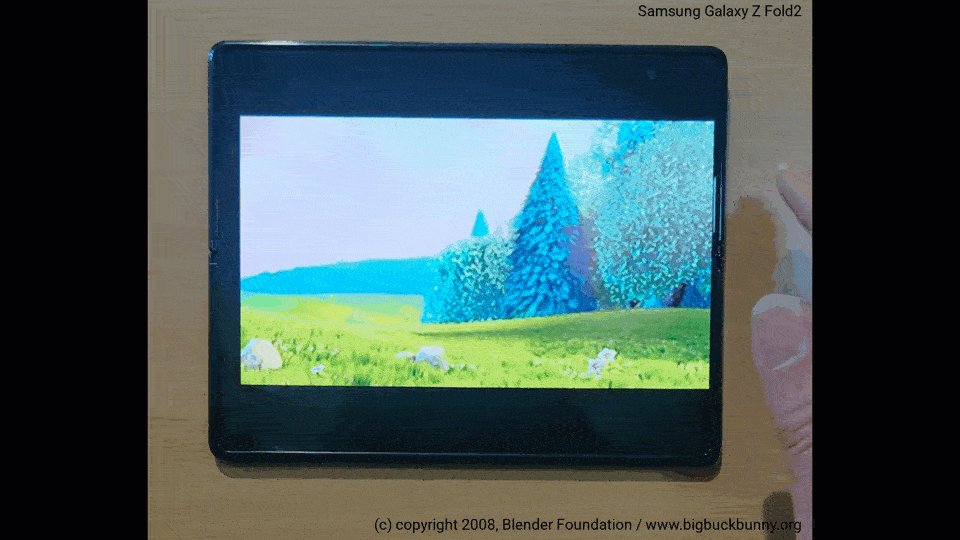
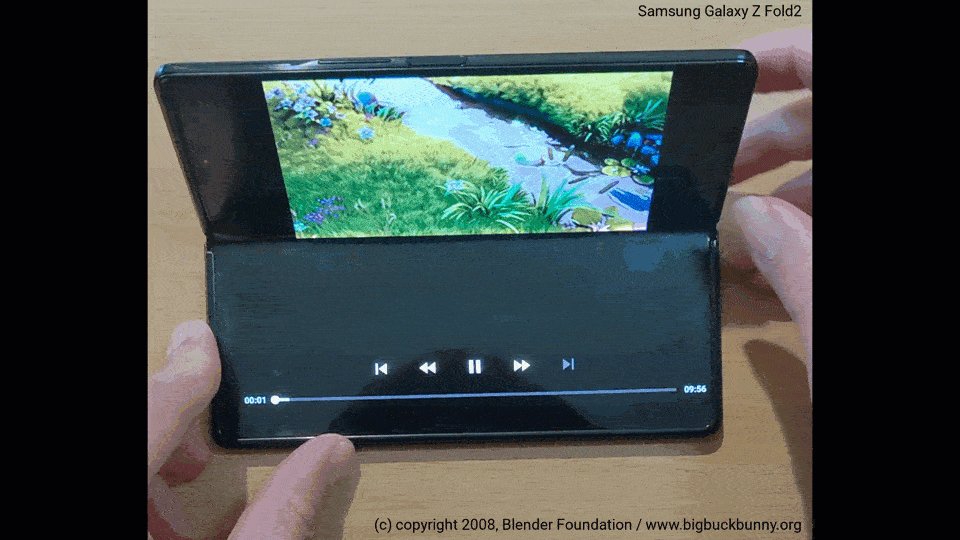
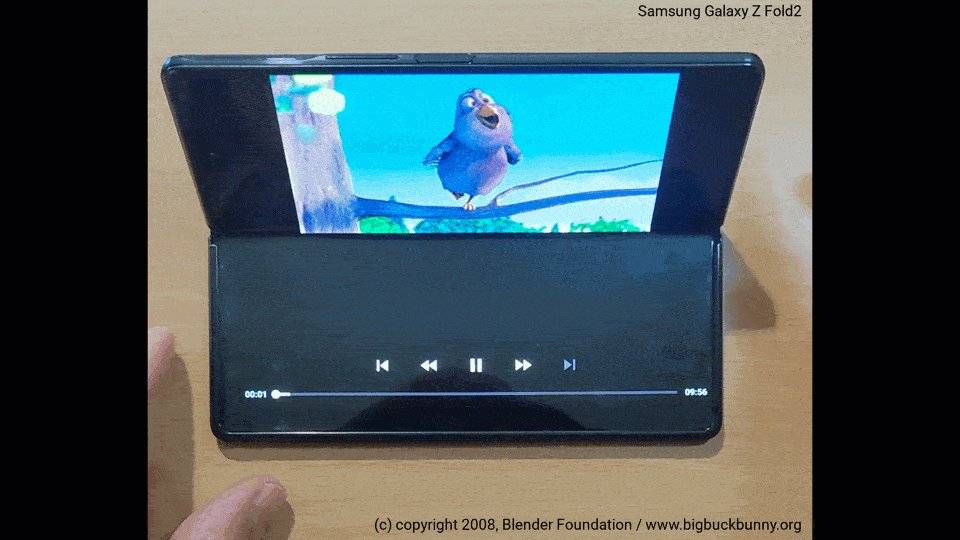
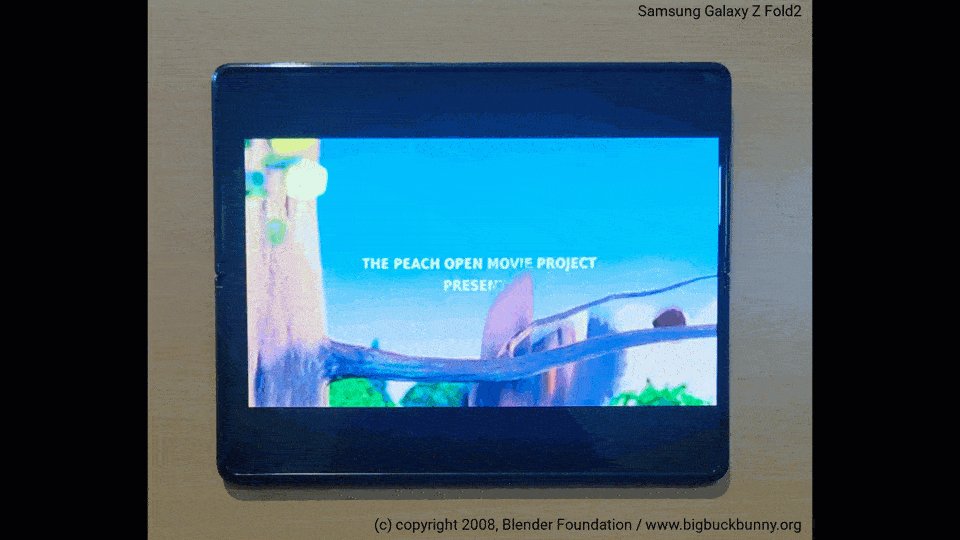
这是一个简单的媒体播放器案例,它会自动调节尺寸以避免让折叠处出现在画面中间,并且调整播放控制组件的位置,从屏幕完全展开时嵌入画面中,变为当屏幕部分折叠时显示为单独的面板。如同视频展示的样子:

△ 在 Samsung Galaxy Z Fold2 5G 手机上展示桌面模式的案例
*桌面模式在 Samsung Galaxy Z 系列可折叠手机上也被称为 Flex 模式。

前期准备
示例应用使用了 Exoplayer,这是 Android 平台上非常流行的开源媒体播放库。同时还用到了以下 Jetpack 组件:
MotionLayout,它是 ConstraintLayout 的一个子类。MotionLayout 结合了父类的灵活性,同时又具备在视图从一种姿态过渡到另一种时展示流畅动画的能力。
ReactiveGuide,这是一个不可见的组件,它会在某个 SharedValue 发生变化时自动改变自己的位置。ReactiveGuide 需要与 Guideline 辅助类共同作用。
WindowManager,这是一个帮助应用开发者们对新设备类型参数提供支持的库,并且为不同的窗口特征提供了通用的 API 接口。
Exoplayer
https://github.com/google/ExoPlayerMotionLayout
https://developer.android.google.cn/reference/androidx/constraintlayout/motion/widget/MotionLayoutConstraintLayout
https://developer.android.google.cn/training/constraint-layoutReactiveGuide
https://developer.android.google.cn/reference/androidx/constraintlayout/widget/ReactiveGuideGuideline
https://developer.android.google.cn/reference/androidx/constraintlayout/widget/GuidelineWindowManager
https://developer.android.google.cn/jetpack/androidx/releases/window
要使用这些库,您必须将 Google Maven 库添加到项目中,并且声明相关依赖:
dependencies {
...
// 成文时使用如下的版本号,Exoplayer 最新版本号详见 https://github.com/google/ExoPlayer/releases
implementation 'com.google.android.exoplayer:exoplayer-core:2.14.1'
implementation 'com.google.android.exoplayer:exoplayer-ui:2.14.1'
implementation 'androidx.constraintlayout:constraintlayout:2.1.0-rc01'
implementation 'androidx.window:window:1.0.0-beta01'
...
}
Google Maven
https://developer.android.google.cn/studio/build/dependencies?skip_cache=true#google-maven

布局
首先考虑视频播放器 Activity 的布局,其根元素是包含了三个子视图的 MotionLayout。
<androidx.const







 本文介绍了如何利用桌面模式提升可折叠设备的用户体验,特别是媒体播放方面。通过Google Duo团队的优化案例,展示了如何使应用在可折叠设备上运行时适配布局。文章讲解了如何使用MotionLayout、ReactiveGuide和WindowManager等技术,实现布局的动态调整,确保视频播放不受折叠影响。同时,提供了获取设备折叠状态并调整布局的代码示例。
本文介绍了如何利用桌面模式提升可折叠设备的用户体验,特别是媒体播放方面。通过Google Duo团队的优化案例,展示了如何使应用在可折叠设备上运行时适配布局。文章讲解了如何使用MotionLayout、ReactiveGuide和WindowManager等技术,实现布局的动态调整,确保视频播放不受折叠影响。同时,提供了获取设备折叠状态并调整布局的代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 26
26

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








