<merge/>的作用主要在于它能优化UI结构,减少额外的层级,达到优化Android Layout的作用。
在android sdk文档里我们不难发现有一个很经典的例子。
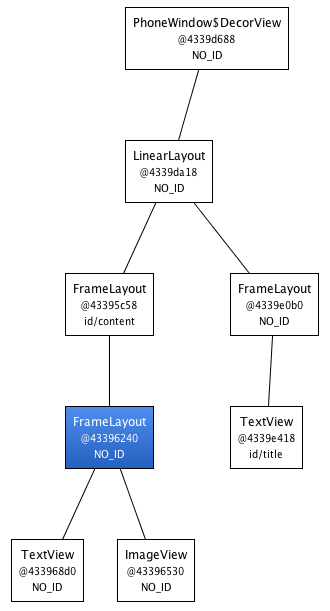
1、使用FrameLayout 布局的情况下
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="Golden Gate" />
</FrameLayout>
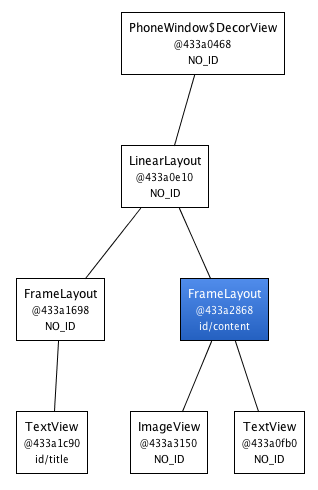
2、使用merge的情况下
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="Golden Gate" />
</merge>
以上代码都能达到这样的效果

但是1(左),2(右)的布局层级关系如下


很明显,左图比右图要复杂,多了一层framelayout的布局。
未完待续

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








