使用vue-pdf实现文档在线预览报错
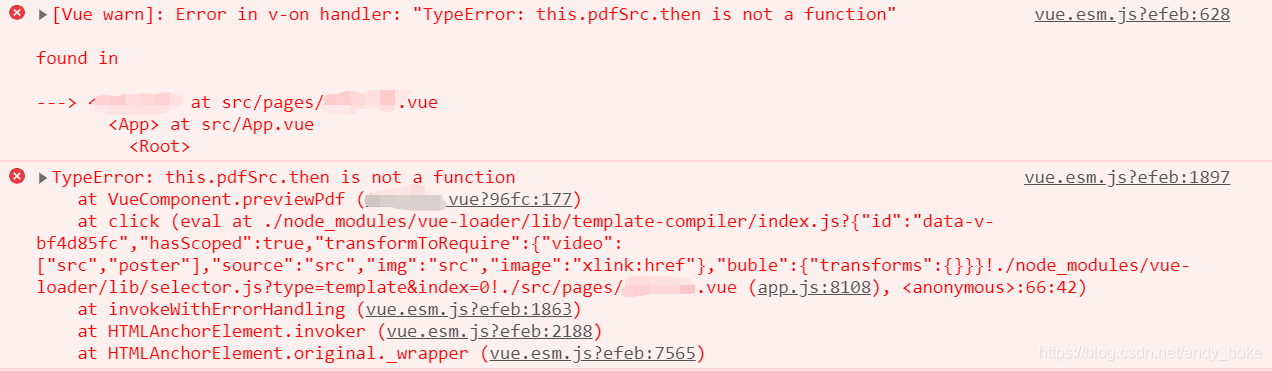
最近项目需要实现移动端在线预览PDF文件的功能,最终使用了vue-pdf这个组件,使用vue-pdf组件时候,百度了它的使用方法,但大部分都一样,而且使用了还报错(下图)this.pdfSrc.then is not a function。

后来看了 vue-pdf 代码仓库发现,百度到的使用方法少了个 promise,我不知道他们的为什么能够直接成功,但是如果你的也报错了,可以试试我的操作。
不要忘记定义变量pdfSrc、numPages。
<pdf
v-for="i in numPages"
:key="i"
:src="pdfSrc"
:page="i">
</pdf>
import pdf from 'vue-pdf'
components: { pdf}
previewPdf(url){
this.pdfSrc=url
this.pdfSrc = pdf.createLoadingTask(this.pdfSrc)
this.pdfSrc.promise.then(pdf => {
this.numPages = pdf.numPages
})
},
使用方法我参考的是 https://www.cnblogs.com/qdlhj/p/11237040.html
如果对你有帮助,点个赞,亲
























 1313
1313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








