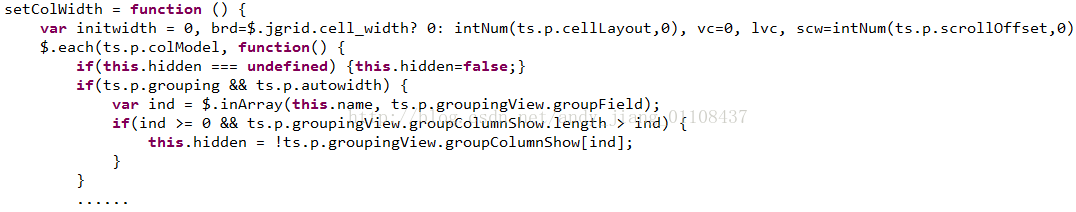
jqGrid中只提供了setGridWidth方法来设置表格的宽度,并没有对外提供setColWidth方法。但在jqGrid的源代码中确能够找到setColWidth,源码如下所示:
有兴趣的可以研究下这个方法的具体逻辑,不过对于实用来说,这个方法貌似很难直接拿来使用。而这里要说的是通过jqGrid提供的监听方法resizeStop来实现动态设置表格列宽的功能。resizeStop是列宽拖动事件,当用户拖动表格列标题之间的分割线调整列宽,松开鼠标后会触发此事件。
jqGrid事件说明详见http://www.trirand.com/jqgridwiki/doku.php?id=wiki:events
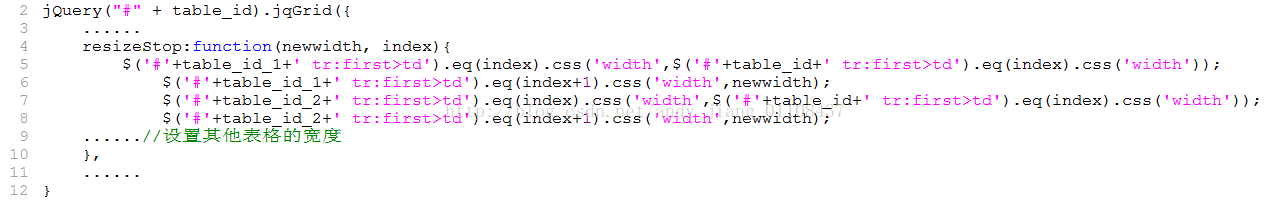
该事件方法包含2个参数:newwidth和index。假设用户拖动的是表格第一列和第二列标题之间的分割线,则index表示的是第一列的索引,而newwidth表示的则是第二列的新宽度(注意不是第一列的新宽度哦^_^)。
我们可以在一个表格的拖动事件中设置另外相同结构表格的对应列的宽度,使它们保持一致,这在多个结构相同的表格共用同一个表格标题的场景中显得尤为重要!!!
那如何获取和设置各个表格的列宽呢???
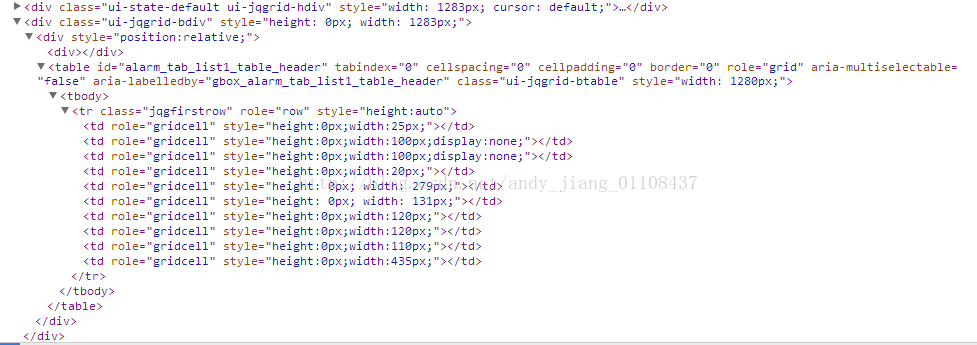
通过各浏览器的开发者工具查看jqGrid表格页面源码,jqGrid生成的表格的第一行都是没有数据的,而是如下所示的内容:
通常该行的class都固定为“jqgfirstrow”。其td标签的内容都为空,可通过td的style属性来设置列的宽度以及显示/隐藏,jqGrid插件就是通过表格的第一行,来控制对应列的宽度的。
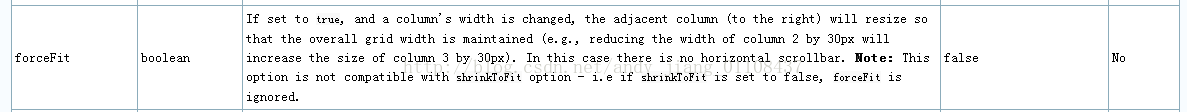
其中,设置宽度时,若设置后不希望出现横向滚动条,需对jqGrid的option的相关属性进行设置。将forceFit属性设置为true,同时shrinkToFit属性不能为false,否则jqGrid将忽略forceFit的设置。
jqGrid的option设置好后,不要忘记需将拖动分割线的前后各一列的宽度进行同时设置(参见上面的index和index+1),否者仍将出现横向滚动条。
如此,即可实现仅调整一个表格的列宽,就可使其他所有表格的列宽同时得到调整,且宽度一致。





























 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








