struts2为我们提供了标签,其原理也是跟之前在javaWeb中的一致,通过设置token的值,判断两次提交的token是否一致来辨别是否重复提交;但是struts中是利用拦截器实现了这样的功能。
在struts2中是这样完成的:
1、先做好表单提交的页面,详细的功能如form的method,还有input等功能,框架已经帮我们封装好了。
<s:form action="addCustomer" namespace="/ns1">
<s:token></s:token>
<s:textfield name="username" label="用户名"></s:textfield>
<s:submit value="保存"></s:submit>
</s:form>2、根据表单中的action,namespace编写struts.xml中的动作类
<package name="p1" namespace="/ns1" extends="struts-default">
<action name="addCustomer" class="cn.ansel.domain.Customer" method="add">
<interceptor-ref name="defaultStack"></interceptor-ref>
<interceptor-ref name="token"></interceptor-ref>
<result name="invalid.token">/success.jsp</result>
<result name="success">/success.jsp</result>
</action>
</package>3、根据struts.xml创建相关的类及方法
public class Customer extends ActionSupport implements Serializable {
private String username;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String add(){
System.out.println(username);
return SUCCESS;
}在这里也许会有疑问,为什么要注册2个拦截器呢?在文章的开头已经说到,struts2中是利用拦截器完成防止表单的重复提交功能,那么这样就很明显的说明,token拦截器不属于defaultStack,而且,在前面自定义拦截器那一章中我们讨论到如何注册拦截器。
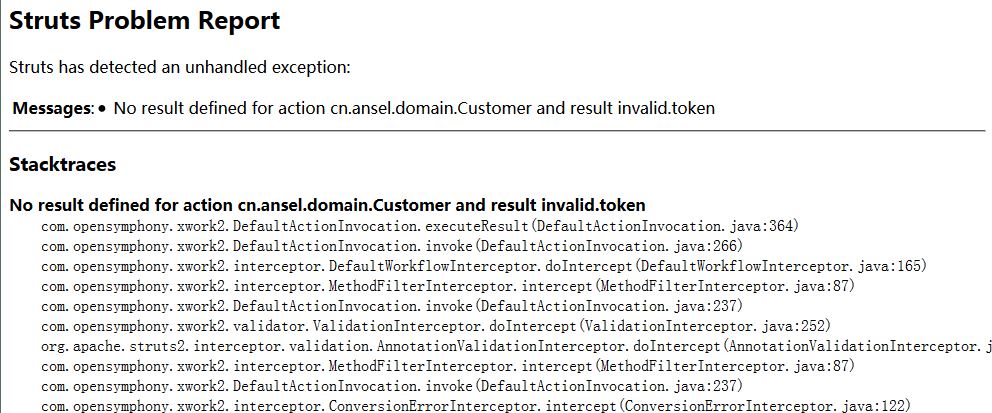
至于返回结果为 invalid.token ,是我在只返回success结果时候,我再重复提交一次,网页上报错。

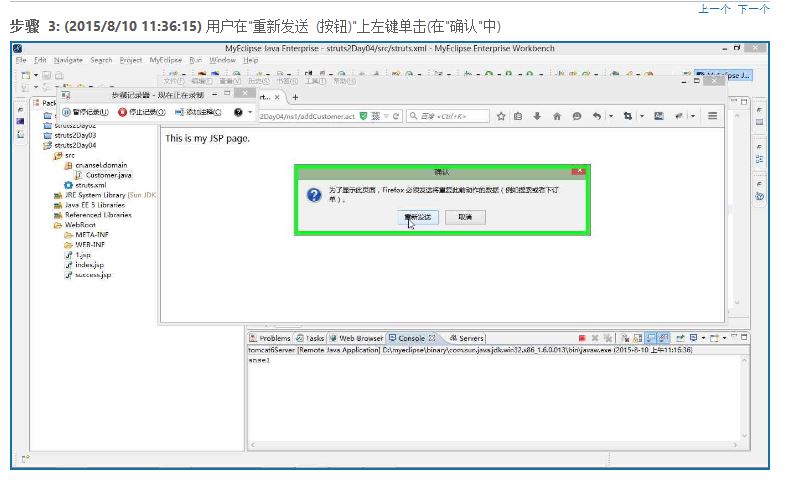
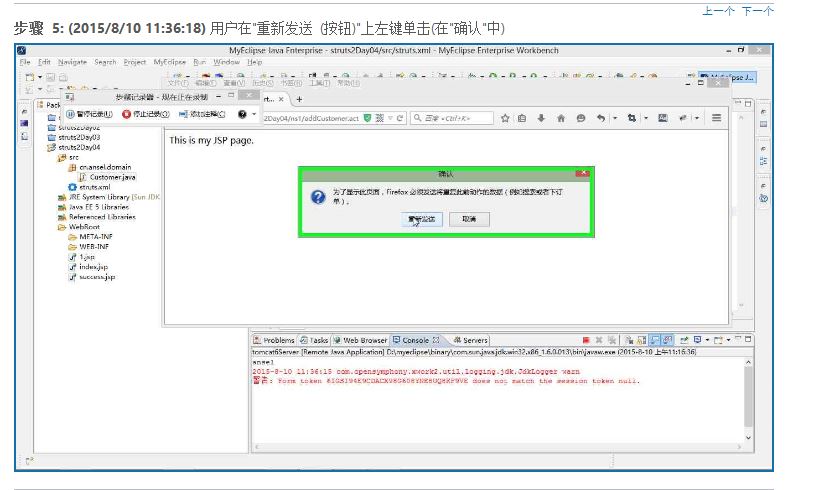
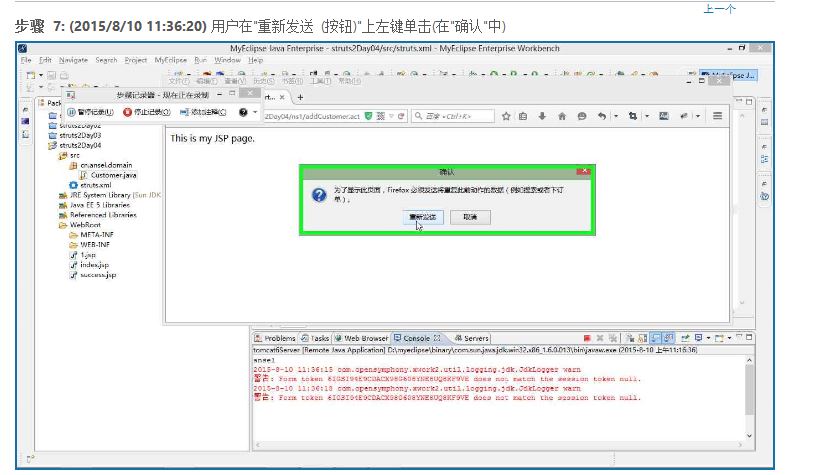
当我按照要求设置了该返回值之后,我再尝试在提交表单成功的页面中刷新3次页面,我用步骤记录器记录下来是这样的:



大家可以注意一下myecplise的控制台中输出的信息,它只是给了我们警告而已!
由此可以看出,框架带给我们的便利,大概就是从繁重的代码中解脱出来,把精力更多的集中在业务的需求上吧?























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








