一.什么是JavaScript
JavaScript是一种描述语言,基于对象和事件驱动的脚本语言
特点:
1.脚本语言(轻量级语言/弱类型语言)
2.一种解释性语言(无需编译)
3.被设计为向HTML页面添加交互行为的
4.运行于客户端
作用:交互式操作,表单验证,网页特效
在HTML页面中嵌入JavaScript的代码方式:
1.使用JavaScript:前缀构建执行JavaScript代码
2.使用<script>标签来包含JavaScript代码
二.JavaScript基本语法
变量和数据类型:JavaScript是弱类型脚本语言,使用变量之前,可以无需定义,当使用某个变量的时候直接使用即可。主要分为以下两种定义方式:
l 隐式定义:直接给变量赋值,必须声明时候初始化
l 显示定义:使用var关键字定义变量
变量的名称遵循规则:
n 首字母必须是字母,下划线或者美元符号
n 余下的字母可以是下划线、美元符号、字母、数字
n 不能使用关键字,变量名是区分大小写的
变量和数据类型:JavaScript是弱类型脚本语言,声明变量时无需指定变量的数据类型。
JavaScript是解释时动态决定的,数据保存在内存中也是有数据类型的。
JavaScript数据类型:
l 数字类型(number) :包含整数和浮点数
l 布尔类型(boolean):只有true或false两个值
l 字符串类型(string):字符串必须用双引号或单引号括起来
l 未定义类型(Undefined):已经创建但是没有初值的变量或者未定义
l 空类型(null):用于表明某个变量的值为空
l 对象型(Object):JavaScript中的对象、数组等
数据类型转换:
转换函数:
parseInt():字符串转为整数
parseFloat():字符串转为浮点数
toString():转换为字符串
BOM编程
DOM编程
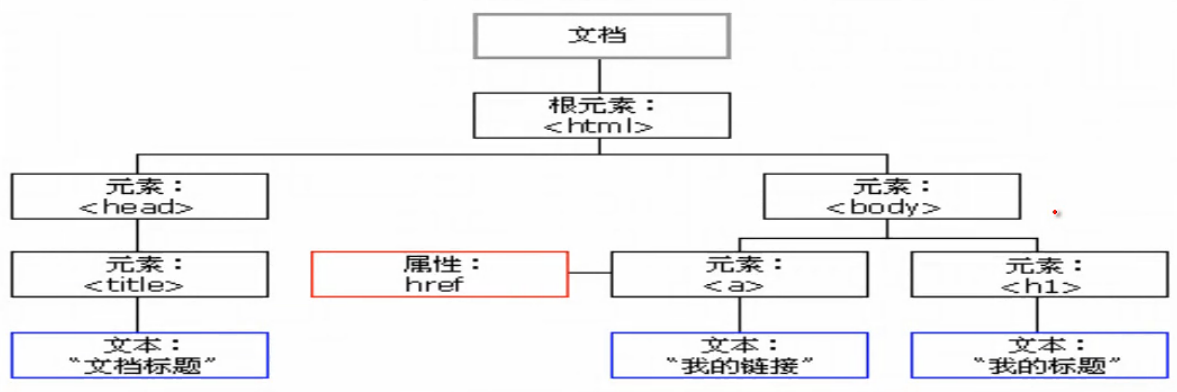
DOM是文档对象模型(Document Object Model)的简称,当网页加载时,可以将结构化文档在内存中转换成树。
如下图所示:

DOM模型中的节点
整个文档可以说是由节点构成的集合。在DOM模型中有以下几种节点:
1.元素节点 :各种标签就是这些元素节点的名称
2.文本节点:文本节点总是被包含在元素节点的内部
3.属性节点:一般用来修饰元素节点就称为属性节点
<a href=”index.html” title=”你好”>跳转网页</a>
元素节点: a 文本节点 :跳转网页 属性节点:href title
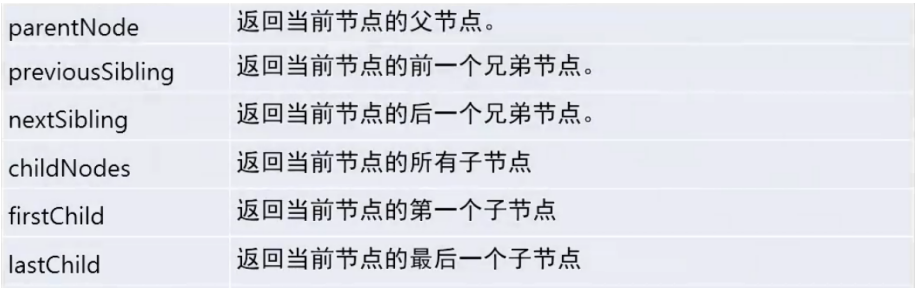
DOM对HTML元素访问操作
DOM模型主要提供两种方式访问HTML元素:
1.通过提供的几个方法获取元素
2.利用节点关系访问HTML元素

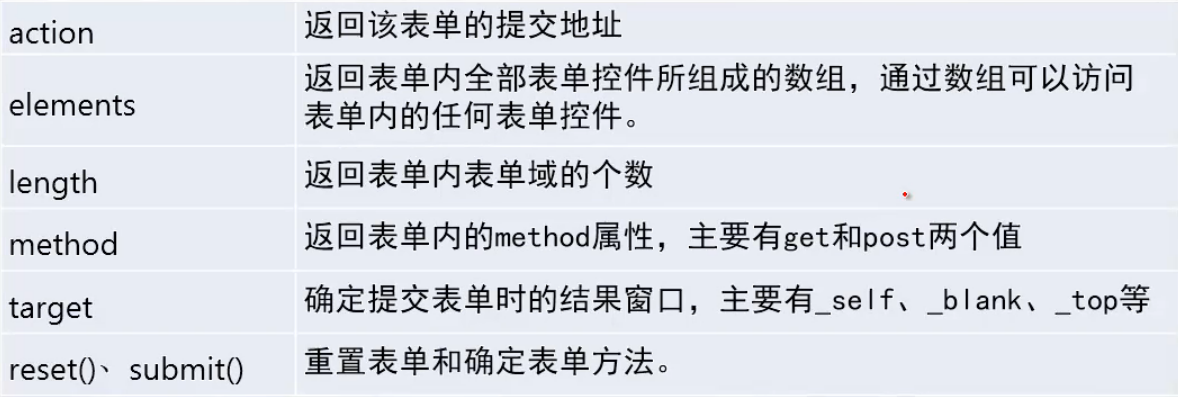
DOM访问表单控件的常用属性和方法:

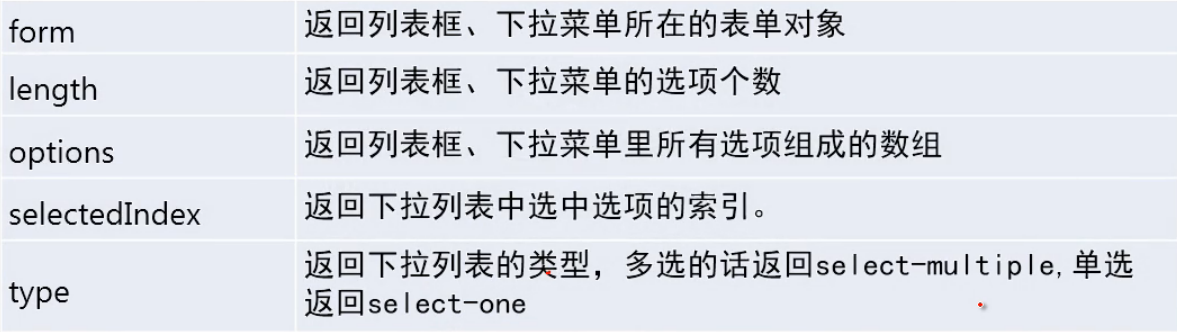
DOM访问下拉菜单

DOM访问表格的属性和方法

DOM对HTML元素的额增删查改
DOM创建节点的方法:
document.createElement(Tag) Tag合法的HTML元素
DOM复制节点的方法
节点.cloneNode(boolean deep),当deep为true时,表示复制当前节点以及当前节点所有的后代节点,为false只赋值当前节点
DOM删除、添加节点的方法

DOM对下拉列表菜单选项提供的
添加操作
删除操作:直接使用下拉菜单对象.remove(index) 来删除指定项




















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








