ESlint代码规范
-
不是语法规范,是一种书写风格,加多少空格,缩进多少,加不加分号,类似于书信的写作格式
-
ESLint:是一个代码检查工具,用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则)。在创建项目时,我们使用的是 JavaScript Standard Style 代码风格的规则,目前
Standard的代码风格用的比较多 -
建议把
Standard代码规范看一遍,然后在写的时候, 遇到错误就查询解决
安装ESlint
创建脚手架项目的时候就选择ESlint的安装,或者后期通过命令安装
全局安装ESLint的命令为:
npm install eslint -g在项目本地dev环境中安装ESLint的命令为:
npm install eslint -D同时,为了检测.vue文件中的js,还需要安装eslint-plugin-vue插件,命令如下:
npm install eslint-plugin-vue -D另外,如果你想检测.html文件里的js,可以安装eslint-plugin-html插件,命令为:
npm install eslint-plugin-html -D-
完成上述安装后,ESLint和相关插件就已经成功安装在你的Vue项目中了
-
你可以根据需要初始化ESLint配置,生成.eslintrc.js文件,并配置相应的规则来满足你的代码检查需求
-
请注意,上述命令中的“-D”或“--save-dev”参数表示将ESLint和相关插件作为开发依赖项安装到项目中。如果你使用的是yarn作为包管理工具,相应的命令会有所不同
-
同时,安装完成后,你可能还需要在项目的根目录下创建一个
.eslintignore文件来指定需要忽略的文件或目录,以避免不必要的检查 -
最后,请确保你的编辑器或IDE支持ESLint,以便在编写代码时实时获取ESLint的反馈和提示
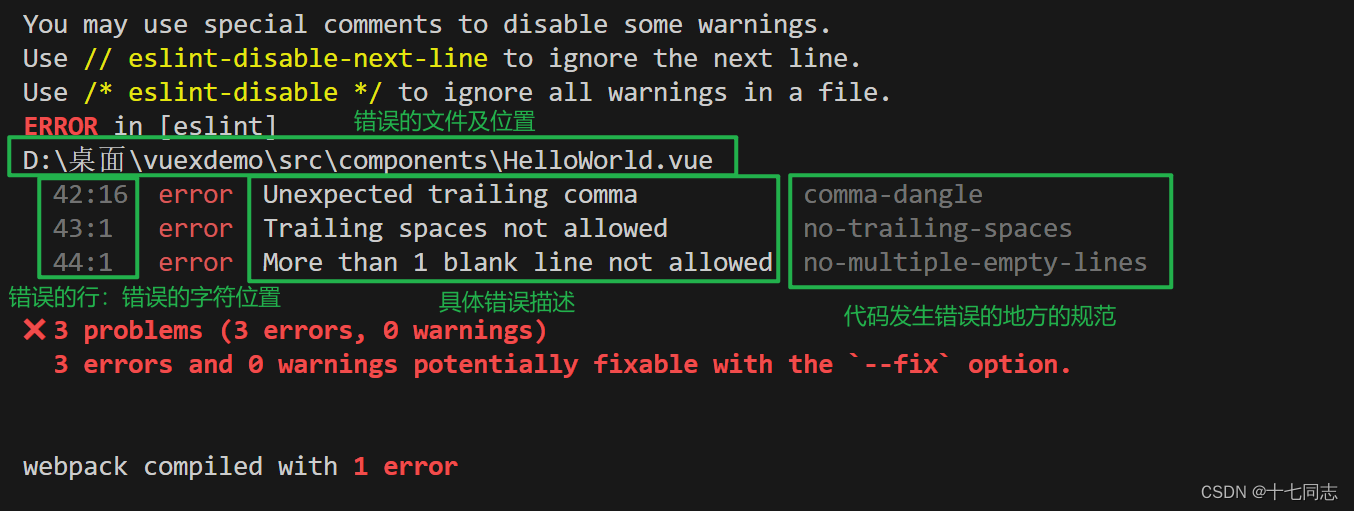
ESlint报错描述

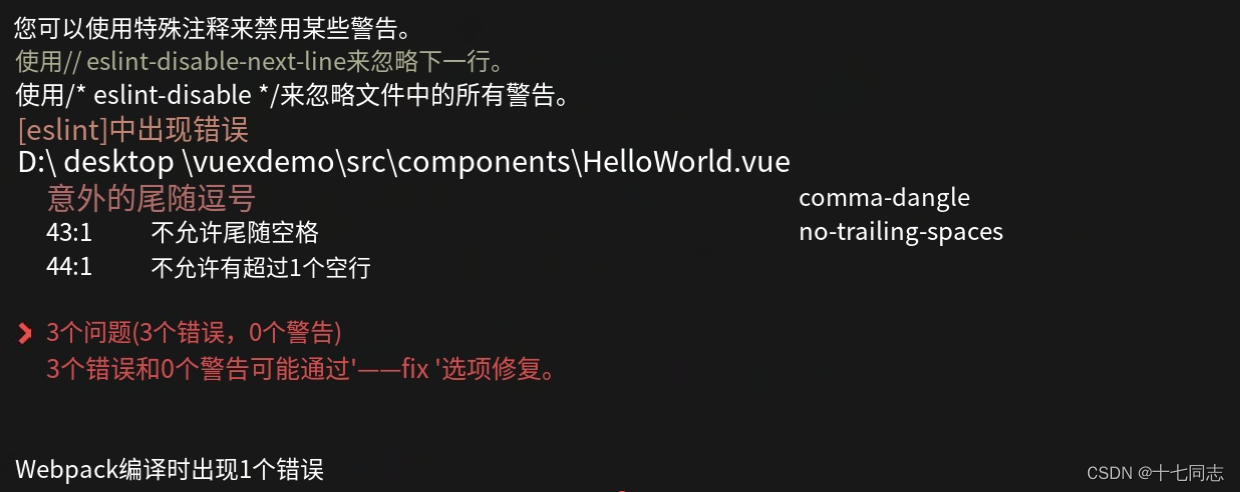
翻译
手动修正代码
根据错误提示来一项一项手动修正。
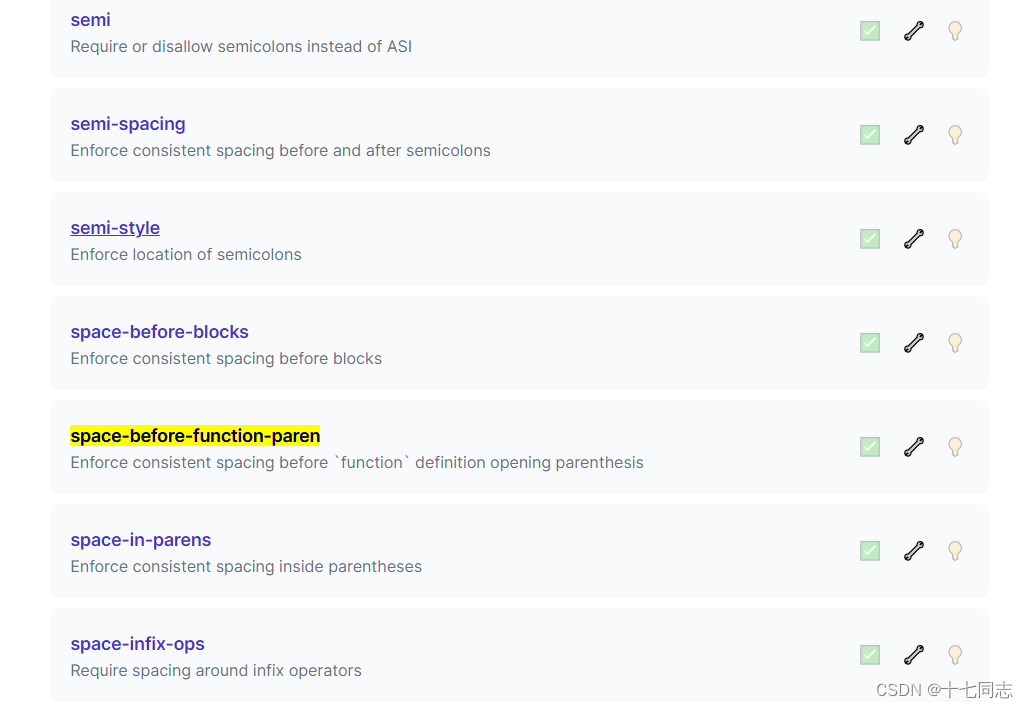
如果你不认识命令行中的语法报错是什么意思,你可以根据代码发生错误的规范提示去 ESLint 规则列表中查找其具体含义

打开 ESLint 规则表,使用页面搜索(Ctrl + F)这个代码,查找对该规则的一个释义

通过插件eslint自动修正

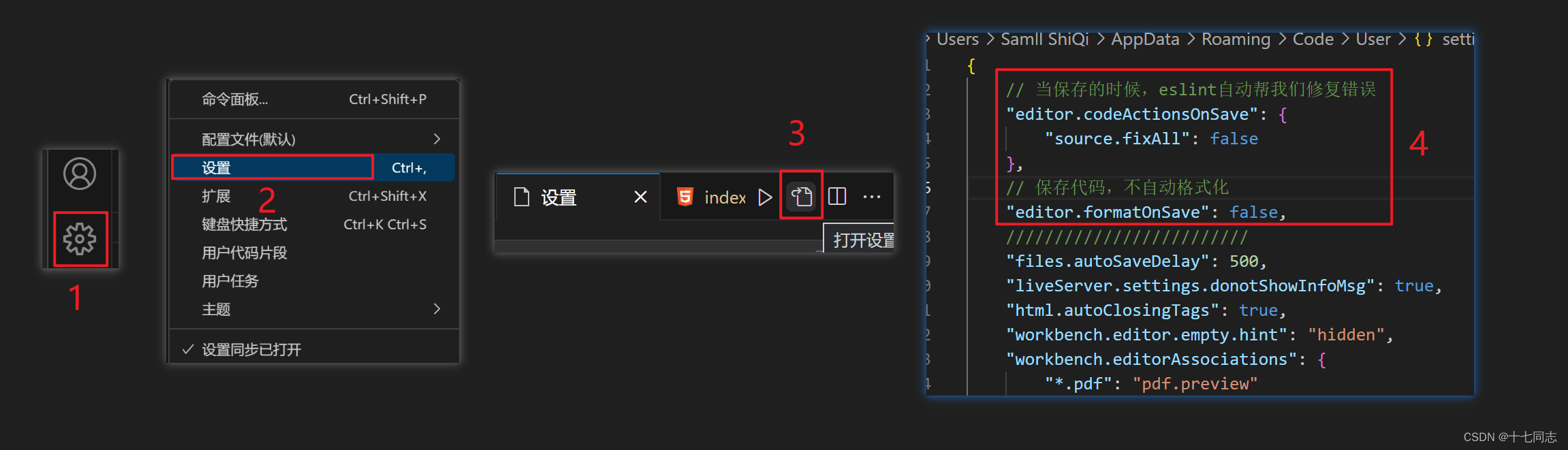
配置代码:
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 保存代码,不自动格式化
"editor.formatOnSave": false放在settings.json 文件里,步骤:

注意:eslint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
注意:使用了eslint校验之后,需要把vscode带的那些格式化工具全禁用了,否则可能会发生冲突








 本文介绍了ESLint作为一种代码检查工具,用于维护一致的书写风格。讲解了如何全局和本地安装ESLint,以及安装相关插件如eslint-plugin-vue和eslint-plugin-html。还涵盖了如何配置ESLint以自动修复错误和禁用不必要的格式化。
本文介绍了ESLint作为一种代码检查工具,用于维护一致的书写风格。讲解了如何全局和本地安装ESLint,以及安装相关插件如eslint-plugin-vue和eslint-plugin-html。还涵盖了如何配置ESLint以自动修复错误和禁用不必要的格式化。















 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










