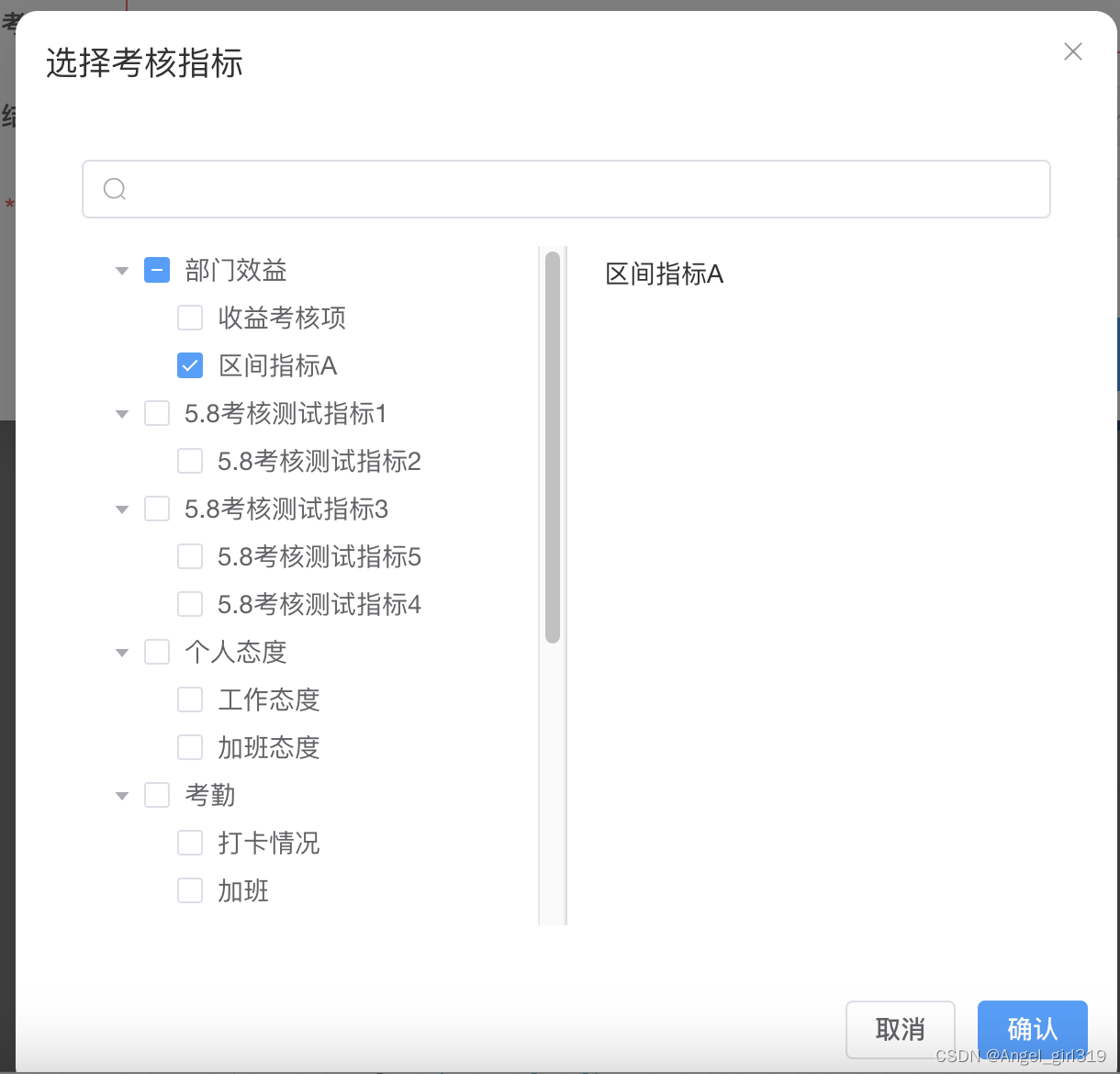
在做项目时,遇到了一个特殊问题,在选择左侧指标树的时候,如果父节点有多个子节点,选择后右侧显示内容出现一个子节点的值是没问题的,如图所示
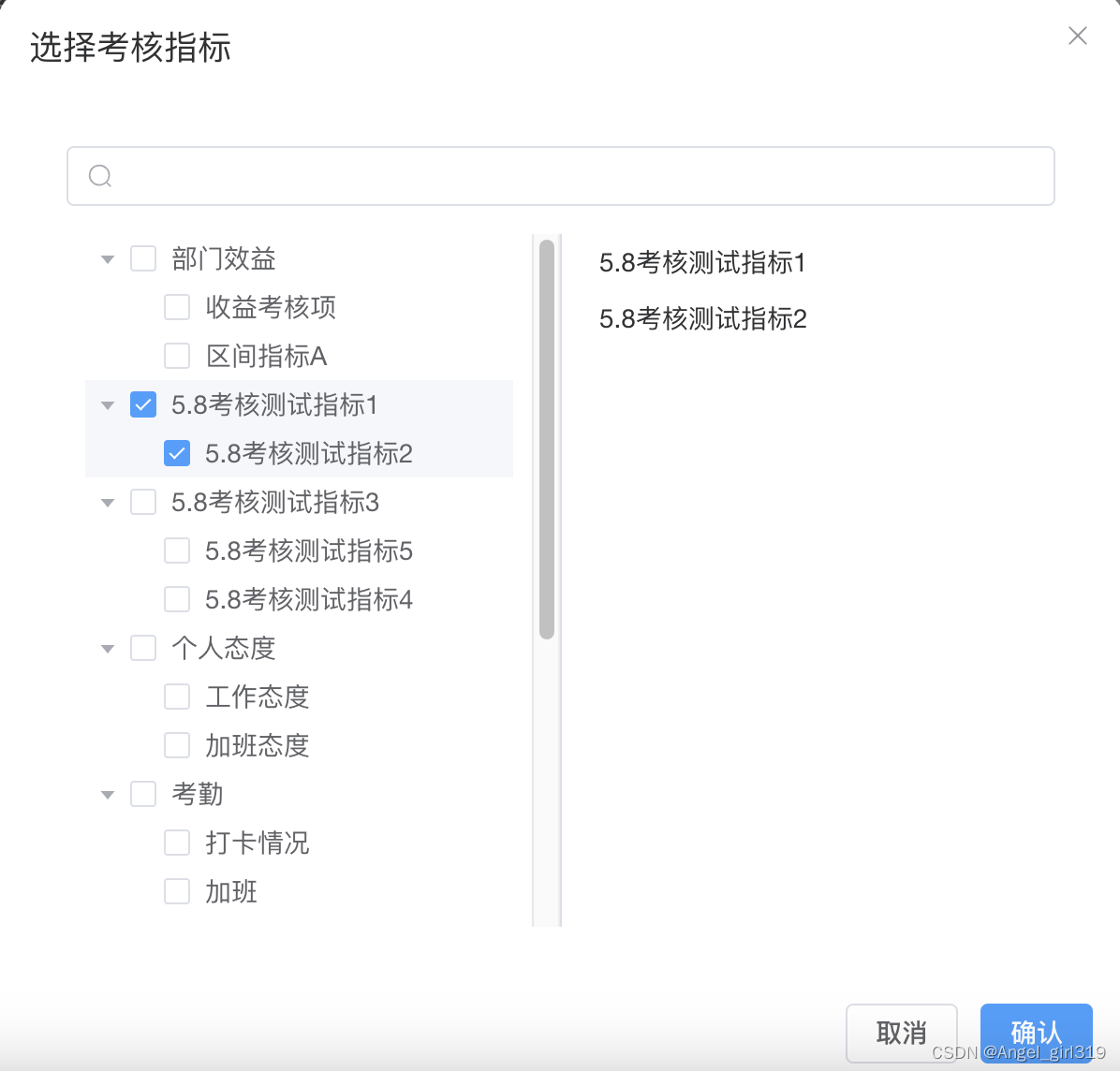
但是选择一个父节点只有一个子节点的时候,父节点的值和子节点的值却都出现了右侧,如图

看了一下代码,运用到了getCheckedNodes([leafOnly,includeHalfChecked]) 方法, leafOnly:表示是否只返回叶子节点的数据,默认值为false,includeHalfChecked表示是否包含半选中状态的节点。默认false,只要把getCheckedNodes(true, true)设置为true即可
function checkChange() {
const checkedNodes = treeRef.value.getCheckedNodes() //解决父节点只有一个子节点时,选择的值父节点和子节点值都有
selectList.value = Array.from(new Set(checkedNodes.filter((i) => i.paIndiId)))
console.log(selectList.value, 'selectList.value')
}修改之后,这样就完美解决问题啦!!
const checkedNodes = treeRef.value.getCheckedNodes(true, true)





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








