一、绪论
说实话,真的不知道如何给这篇博客命名,因为我觉得应该有一些小伙伴遇到跟我同样的问题正在抓耳挠腮中。
二、导火索
最近在做一个移动H5翻页的功能,类似于MAKA模板那种。假设大致框架如下
第一页是首页,第二页开始就是要动态添加的地方,所以红框里面的样式类,是从2开始的,这是第一个伏笔。
初始代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>命案</title> </head> <body> <div class="sec_1"> <p>首页</p> </div> <div class="sec_2"> <p>张三</p> <p>性别:男;联系方式:123;地址:广州;</p> </div> <div class="sec_3"> <p>李四</p> <p>性别:女;联系方式:321;地址:深圳;</p> </div> <div class="sec_4"> <p>王五</p> <p>性别:男;联系方式:213;地址:佛山;</p> </div> </body> </html>
这个看起来用Art_Template模板引擎很容易就能实现。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>命案</title> <script type="text/javascript" src="template-web.js"></script> </head> <body id="content-area"> </body> <script id="tem" type="text/html"> <div class="sec_1"> <p>首页</p> </div> {{each page value index}} <div class="sec_{{index+2}}"> <p>{{value["name"]}}</p> <p>性别:{{value["sex"]}};联系方式:{{value["tel"]}};地址:{{value["address"]}};</p> </div> {{/each}} </script> <script type="text/javascript" src="jquery-1.10.2.min.js"></script> <script type="text/javascript"> var data={ page:[{ name:"张三", sex:"男", tel:"123", address:"广州" },{ name:"李四", sex:"女", tel:"321", address:"深圳" },{ name:"王五", sex:"男", tel:"213", address:"佛山" }] } var html = template('tem', data); $('#content-area').html(html); </script> </html>
用模板引擎渲染效果一模一样。
当我兴高采烈地把这段代码交给后台开发A的时候,A说,出于种种原因你把数据格式改成下面这样吧,我才比较好处理接下来的工作。
var data={ page:[["张三","男","123","广州"],["李四","女","321","深圳"],["王五","男","213","佛山"]] }
好吧,反正原理都一样,修改之后代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>命案</title> <script type="text/javascript" src="template-web.js"></script> </head> <body id="content-area"> </body> <script id="tem" type="text/html"> <div class="sec_1"> <p>首页</p> </div> {{each page value index}} <div class="sec_{{index+2}}"> <p>{{value[0]}}</p> <p>性别:{{value[1]}};联系方式:{{value[2]}};地址:{{value[3]}};</p> </div> {{/each}} </script> <script type="text/javascript" src="jquery-1.10.2.min.js"></script> <script type="text/javascript"> var data={ page:[["张三","男","123","广州"],["李四","女","321","深圳"],["王五","男","213","佛山"]] } var html = template('tem', data); $('#content-area').html(html); </script> </html>
问题来了,现在的需求是,假如地址太长了,需要换行。这还不简单,在需要换行的地方加入<br/>不就行了嘛。
var data={ page:[["张三","男","123","广<br/>州"],["李四","女","321","深圳"],["王五","男","213","佛山"]] }
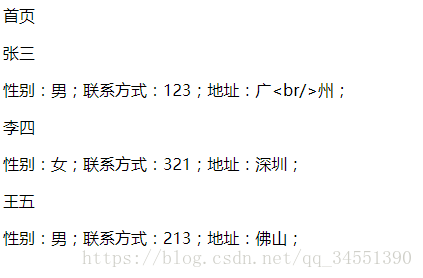
但是最后发现还是我太天真了,无论是<br/>还是\n甚至是&在模板引擎渲染出来之后都是类似这样的
压根就是当做字符串了,而且暂时来说我还找不到方法可以解决这个问题,“命案”由此发生。
三、探寻之路
用新的模板引擎Handlebars来解决。上面所示的案例,表达式中的任何html代码将会被自动忽略,但是有时候我们需要解析html标签,那么就要用三个花括号{{{ }}}来解决这个问题。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>命案</title> <script type="text/javascript" src="handlebars.js"></script> </head> <body id="content-area"> </body> <script id="address-template" type="text/x-handlebars-template"> <div class="sec_1"> <p>首页</p> </div> {{#each page}} <div class="sec_{{@index+2}}"> <p>{{@key[0]}}</p> <p>性别:{{@key[1]}};联系方式:{{@key[2]}};地址:{{{@key[3]}}};</p> </div> {{/each}} </script> <script type="text/javascript" src="jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(function () { // 抓取模板数据 var theTemplateScript = $("#address-template").html(); // 编译模板 var theTemplate = Handlebars.compile(theTemplateScript); // 定义数据 var data={ page:[["张三","男","123","广<br/>州"],["李四","女","321","深圳"],["王五","男","213","佛山"]] } // 把数据传送到模板 var theCompiledHtml = theTemplate(data); // 更新到模板 $('#content-area').html(theCompiledHtml); }); </script>
刚运行就出错了。因为这个模板刚上手,所以其实在官网里面,我找不到有在{{}}符号里面进行运算的写法
最后发现有Helper这个东西,其实就是类似写一个过滤器,你想把数据过滤成什么样子都可以通过编辑这个Helper
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>命案</title> <script type="text/javascript" src="handlebars.js"></script> </head> <body id="content-area"> </body> <script id="address-template" type="text/x-handlebars-template"> <div class="sec_1"> <p>首页</p> </div> {{#each page}} <div class="sec_{{formatnumber @index}}"> <p>{{@key[0]}}</p> <p>性别:{{@key[1]}};联系方式:{{@key[2]}};地址:{{@key[3]}};</p> </div> {{/each}} </script> <script type="text/javascript" src="jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(function () { // 抓取模板数据 var theTemplateScript = $("#address-template").html(); Handlebars.registerHelper('formatnumber', function(num, options){ num = num + 2; return num; }); // 编译模板 var theTemplate = Handlebars.compile(theTemplateScript); // 定义数据 var data={ page:[["张三","男","123","广<br/>州"],["李四","女","321","深圳"],["王五","男","213","佛山"]] } // 把数据传送到模板 var theCompiledHtml = theTemplate(data); // 更新到模板 $('#content-area').html(theCompiledHtml); }); </script>
Helper的位置必须在编译模板之前,否则是无效的!!
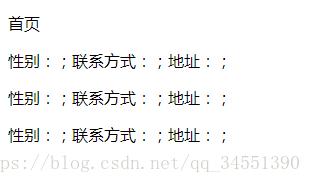
使用Helper之后,现在又报其他的错误
居然连数组的写法都不支持,但是获取属性的写法却可以,比如@key["name"]。不得不吐槽这个模板引擎用起来真不方便。
但是最后还是找到解决的思路
<script id="address-template" type="text/x-handlebars-template"> <div class="sec_1"> <p>首页</p> </div> {{#each page}} <div class="sec_{{formatnumber @index}}"> <p>{{#with @key}}{{0}}{{/with}}</p> <p>性别:{{#with @key}}{{1}}{{/with}};联系方式:{{#with @key}}{{2}}{{/with}};地址:{{#with @key}}{{{3}}}{{/with}};</p> </div> {{/each}} </script>
很遗憾,用@key虽然没有出错了,但是却渲染不出来。
其实已经离成功很接近了,把@key改成this就可以了
<script id="address-template" type="text/x-handlebars-template"> <div class="sec_1"> <p>首页</p> </div> {{#each page}} <div class="sec_{{formatnumber @index}}"> <p>{{#with this}}{{0}}{{/with}}</p> <p>性别:{{#with this}}{{1}}{{/with}};联系方式:{{#with this}}{{2}}{{/with}};地址:{{#with this}}{{{3}}}{{/with}};</p> </div> {{/each}} </script>


























 9765
9765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








