这个报错是在使用ant-design-vue@4.0.7版本的table组件时出现的。
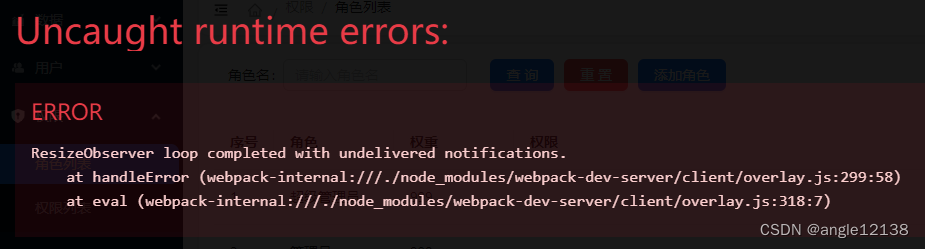
错误截图:

调用的代码
<a-table
:columns="columns"
:data-source="list"
:pagination="false"
:loading="loading"
:row-key="(record) => record.id"
:scroll="{ y: height, x: width }"
>
</a-table>
ResizeObserver会监听table的尺寸变化,scroll中的height和width都是根据页面尺寸计算出来的,所以会修改table的尺寸,这时候就会触发报错了。
bing+百度也搜不到很好的解决方案,只能自己找,查看源码发现监听的只有x的值,那么是不是不设置x的值就没有问题了。
事实上不设置x的值就可以解决问题,而且表格依然可以有滚动条,正常运作。
如果能帮到你,希望可以点个赞





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








