首先, 直接找有文件上传功能的地方
\
尝试上传php脚本, 发现被过滤了, 但是不知道是白名单过滤还是黑名单(相对容易绕过)

这里有两种方法: 修改前端代码, brup抓包修改文件类型
修改js过滤代码
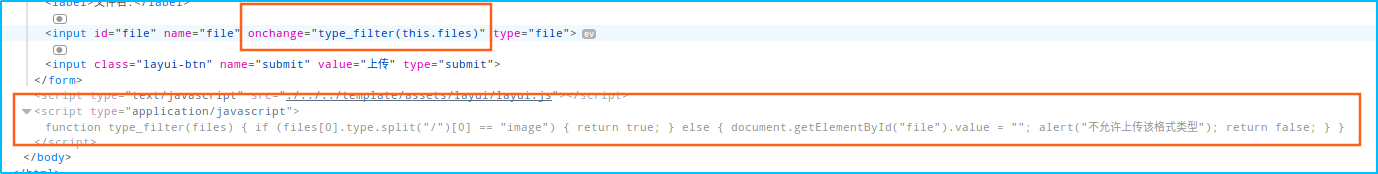
查看网页源码, 果然有猫腻

然后在oncharge属性处, 不调用type_filter()函数
![]()
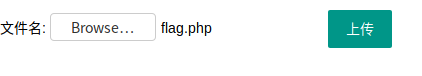
然后选择上传事先写好的flag.php脚本: <? php phpinfo(); ?>
发现可以选择了:

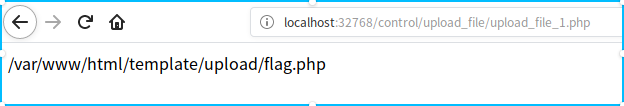
然后上传成功, 返回路劲:

访问路径, 执行脚本

抓包修改文件类型
用brupsuite抓包

修改文件名filename="test.php", 在发出去给服务器, 得到上传路径/var/www/html/template/upload/test.php
访问即可:























 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








