单元格合并,可以让表格具有多种可能性,更好的展示数据
合并单元格,要在上一个单元格操作,即合并单元格1和2,需要给单元格1加合并属性,并且删除单元格2
水平合并:colspan——合并水平方向的单元格,跨列
垂直合并:rowspan——合并垂直方向的单元格,跨行
<table align=center border=1 width=500px height=200px
cellspacing=0
><!--cellspacing=0 单元格之间的距离为0,即单元格边框为长度为0-->
<tr>
<td colspan=2>单元格1单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td rowspan="2">单元格6单元格11</td>
<td>单元格7</td>
<td rowspan=3>单元格8单元格13单元格18</td>
<td colspan="2"rowspan="2">单元格9单元格10单元格14单元格15</td>
</tr>
<tr>
<td>单元格12</td>
</tr>
<tr>
<td>单元格16</td>
<td>单元格17</td>
<td>单元格19</td>
<td>单元格20</td>
</tr>
</table>
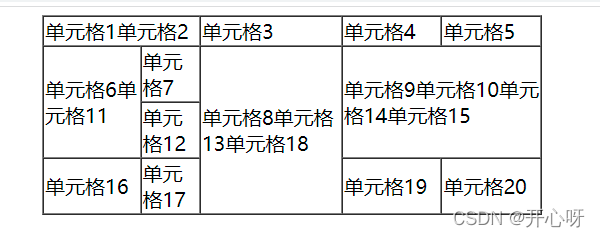
表格结构展示:






















 8617
8617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








