1、创建项目
npm install -g @angular/cli
ng new my-app
cd my-app
ng serve --open
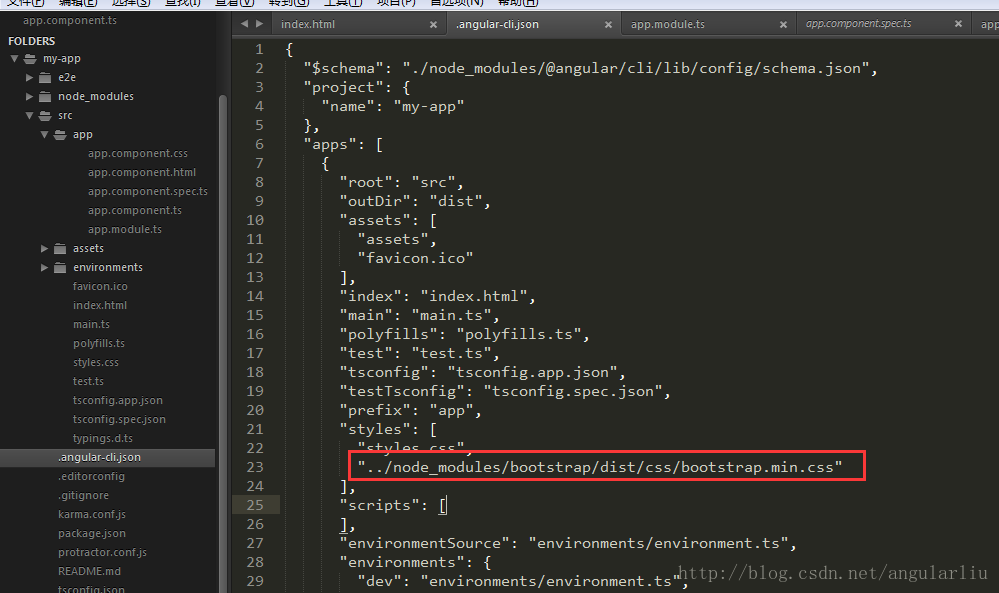
npm install ngx-bootstrap bootstrap@next --save添加如下语句:
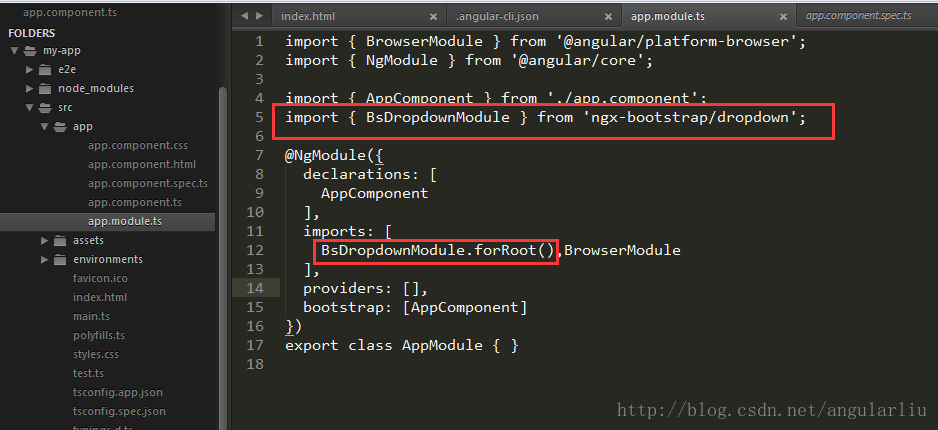
2、 编辑文件src/app/app.module.ts
import { BsDropdownModule } from 'ngx-bootstrap/dropdown';
...
@NgModule({
...
imports: [BsDropdownModule.forRoot(), ... ],
...
})3、编辑文件:src/app/app.component.html
<div class="btn-group" dropdown>
<button dropdownToggle type="button" class="btn btn-primary dropdown-toggle">
Button dropdown <span class="caret"></span>
</button>
<ul *dropdownMenu class="dropdown-menu" role="menu">
<li role="menuitem"><a class="dropdown-item" href="#">Action</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Another action</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Something else here</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Separated link</a>
</li>
</ul>
</div>4、编辑文件:/src/index.html
<body>
<!-- Enable bootstrap 4 theme -->
<script>window.__theme = 'bs4';</script>
<app-root> </app-root>
</body>5、完成
项目案例,请查看
























 1824
1824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








