<!-- [if !mso]> <mce:style><!-- v/:* {behavior:url(#default#VML);} o/:* {behavior:url(#default#VML);} w/:* {behavior:url(#default#VML);} .shape {behavior:url(#default#VML);} --> <!-- [endif]----><!-- [if gte mso 9]><xml> <w:WordDocument> <w:View>Normal</w:View> <w:Zoom>0</w:Zoom> <w:PunctuationKerning/> <w:DrawingGridVerticalSpacing>7.8 磅</w:DrawingGridVerticalSpacing> <w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery> <w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery> <w:ValidateAgainstSchemas/> <w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid> <w:IgnoreMixedContent>false</w:IgnoreMixedContent> <w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText> <w:Compatibility> <w:SpaceForUL/> <w:BalanceSingleByteDoubleByteWidth/> <w:DoNotLeaveBackslashAlone/> <w:ULTrailSpace/> <w:DoNotExpandShiftReturn/> <w:AdjustLineHeightInTable/> <w:BreakWrappedTables/> <w:SnapToGridInCell/> <w:WrapTextWithPunct/> <w:UseAsianBreakRules/> <w:DontGrowAutofit/> <w:UseFELayout/> </w:Compatibility> <w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel> </w:WordDocument> </xml><![endif]--><!-- [if gte mso 9]><xml> <w:LatentStyles DefLockedState="false" LatentStyleCount="156"> </w:LatentStyles> </xml><![endif]--><!-- [if gte mso 10]> <mce:style><!-- /* Style Definitions */ table.MsoNormalTable {mso-style-name:普通表格; mso-tstyle-rowband-size:0; mso-tstyle-colband-size:0; mso-style-noshow:yes; mso-style-parent:""; mso-padding-alt:0cm 5.4pt 0cm 5.4pt; mso-para-margin:0cm; mso-para-margin-bottom:.0001pt; mso-pagination:widow-orphan; font-size:10.0pt; font-family:"Times New Roman"; mso-ansi-language:#0400; mso-fareast-language:#0400; mso-bidi-language:#0400;} table.MsoTableGrid {mso-style-name:网格型; mso-tstyle-rowband-size:0; mso-tstyle-colband-size:0; border:solid windowtext 1.0pt; mso-border-alt:solid windowtext .5pt; mso-padding-alt:0cm 5.4pt 0cm 5.4pt; mso-border-insideh:.5pt solid windowtext; mso-border-insidev:.5pt solid windowtext; mso-para-margin:0cm; mso-para-margin-bottom:.0001pt; text-align:justify; text-justify:inter-ideograph; mso-pagination:none; font-size:10.0pt; font-family:"Times New Roman"; mso-ansi-language:#0400; mso-fareast-language:#0400; mso-bidi-language:#0400;} --> <!-- [endif]---->
WordPress :创建搜索引擎友好的博客
WordPress 是个充满特性的可扩展博客应用程序,只要稍加调整,就可以成为搜索引擎友好的。在本文中,我们将讲解以下内容:
1. 安装 WordPress3.1.3 ;
2. 调整链接;
3. 使用插件 Akismet 防止评论垃圾;
4. 使用插件 Sociable ;
5. 使用插件 WP-Email 实现“发送邮件到好友”的功能;
6. 使用插件 Sitemap Generator 生成传统的站点地图;
7. 使用插件 Google Sitemap 生成 Google 站点地图;
一、 安装 Wordpress
<!-- [if gte mso 9]><xml> <w:WordDocument> <w:View>Normal</w:View> <w:Zoom>0</w:Zoom> <w:PunctuationKerning/> <w:DrawingGridVerticalSpacing>7.8 磅</w:DrawingGridVerticalSpacing> <w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery> <w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery> <w:ValidateAgainstSchemas/> <w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid> <w:IgnoreMixedContent>false</w:IgnoreMixedContent> <w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText> <w:Compatibility> <w:SpaceForUL/> <w:BalanceSingleByteDoubleByteWidth/> <w:DoNotLeaveBackslashAlone/> <w:ULTrailSpace/> <w:DoNotExpandShiftReturn/> <w:AdjustLineHeightInTable/> <w:BreakWrappedTables/> <w:SnapToGridInCell/> <w:WrapTextWithPunct/> <w:UseAsianBreakRules/> <w:DontGrowAutofit/> <w:UseFELayout/> </w:Compatibility> <w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel> </w:WordDocument> </xml><![endif]--><!-- [if gte mso 9]><xml> <w:LatentStyles DefLockedState="false" LatentStyleCount="156"> </w:LatentStyles> </xml><![endif]--><!-- [if gte mso 10]> <mce:style><!-- /* Style Definitions */ table.MsoNormalTable {mso-style-name:普通表格; mso-tstyle-rowband-size:0; mso-tstyle-colband-size:0; mso-style-noshow:yes; mso-style-parent:""; mso-padding-alt:0cm 5.4pt 0cm 5.4pt; mso-para-margin:0cm; mso-para-margin-bottom:.0001pt; mso-pagination:widow-orphan; font-size:10.0pt; font-family:"Times New Roman"; mso-ansi-language:#0400; mso-fareast-language:#0400; mso-bidi-language:#0400;} --> <!-- [endif]---->
1 、 创建 Mysql 数据库。下面要创建名为 wordpress 的数据库。用户名和密码都是 root ,对 wordpress 拥有完全的权限。步骤如下:
(1) 【开始】— > 【运行】,执行“ cmd ” ;
(2) 将当前目录修改成为 Mysql 的安装的 bin 文件夹。我安装在 D:/Program Files/xampp/mysql/bin 。通过以下命令改变目录:
| cd /program files/xampp/mysql/bin |
(3) 通过如下命令启动 Mysql 控制台应用程序:
| mysql -u root |
(4) 通过控制台键入以下命令来创建 wordpress 数据库:
| CREATE DATABASE wordpress; |
(5) 创建一个数据库用户对 wordpress 拥有完全的权限:
| USE wordpress; GRANT ALL PRIVILEGES ON wordpress.* TO root@localhost IDENTIFIED BY "root"; |
(6) 确认全部命令执行成功,键入如下命令退出控制台:
| exit; |
2、 从 http://cn.wordpress.org/ 下载最新中文版的 wordpress ,本文的用的是 WordPress3.1.3 ,再将它解压到 XAMPP 安装目录中的 /htdocs/xampp ;
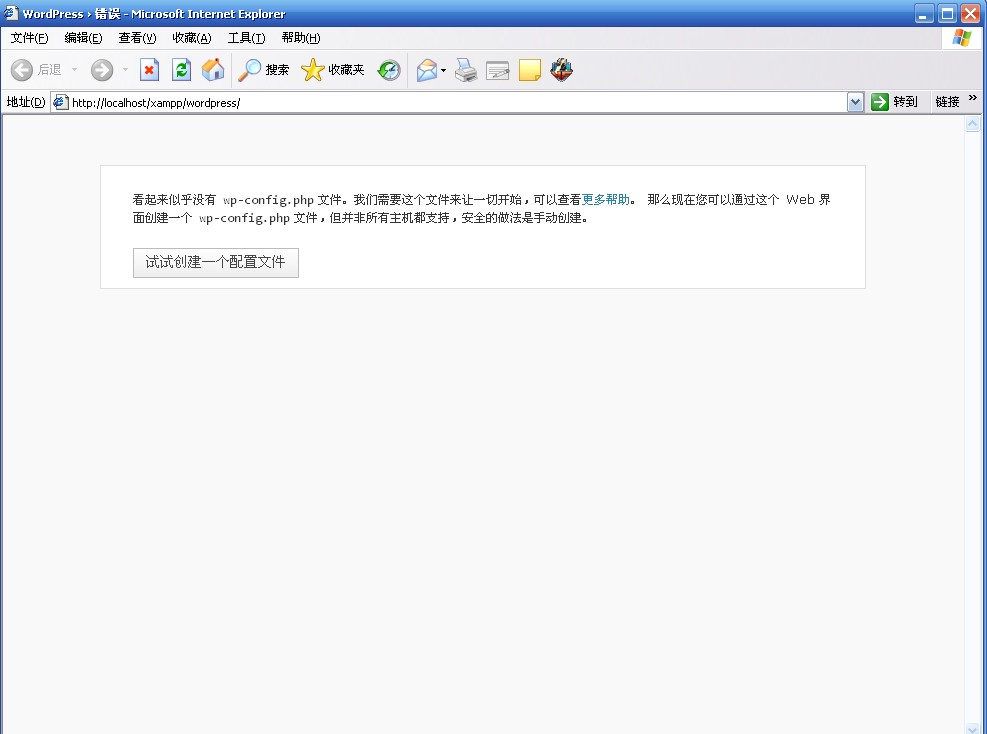
3、 现在就可以运行安装脚本,让它来为 WordPress 配置数据库。在浏览器中打开: http://localhost/xampp/wordpress/ 将会打开网站。如图 1-1 所示。

图 1-1 加载 http://localhost/xampp/wordpress/ 打开网页
4、 跟随安装的步骤,并且记下 WordPress 管理员帐户 admin 的密码。
5、 为了测试登录灵气,访问 http://localhost/xampp/wordpress/wp-admin/ ,然后键入用户名称 admim 和密码。你将会看到欢迎页面。如图 1-2 所示。

图 1-2 欢迎页面
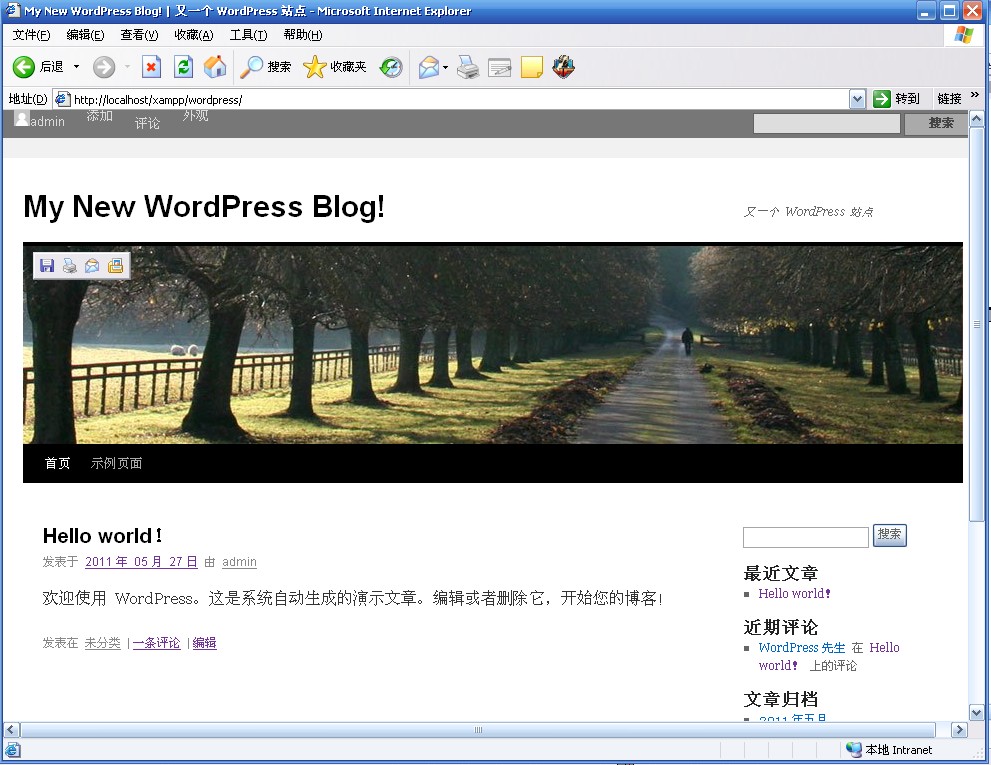
6、 接下来可以通过 http://localhost/xampp/wordpress/ 来访问博客了。如图 1-3 所示。

图 1-3 访问 http://localhost/xampp/wordpress/ 的页面




















 351
351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








