转自:https://blog.csdn.net/hailangtuteng/article/details/81015413
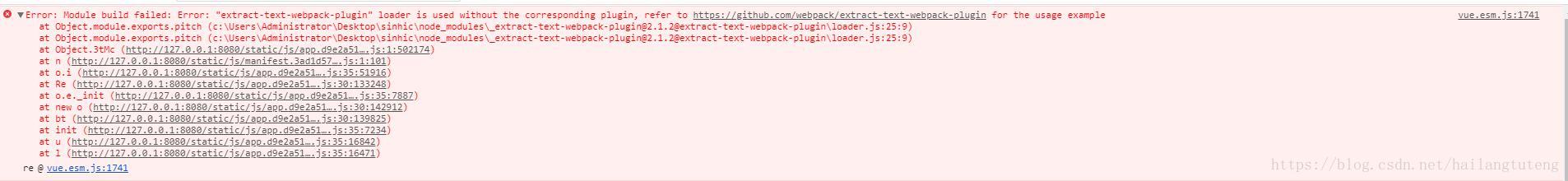
这个问题之前困扰我好久 在项目发布的是需要打包 刚开始打包没问题 突然今天出错了 网上的答案千奇百怪 话不多说 直接上代码
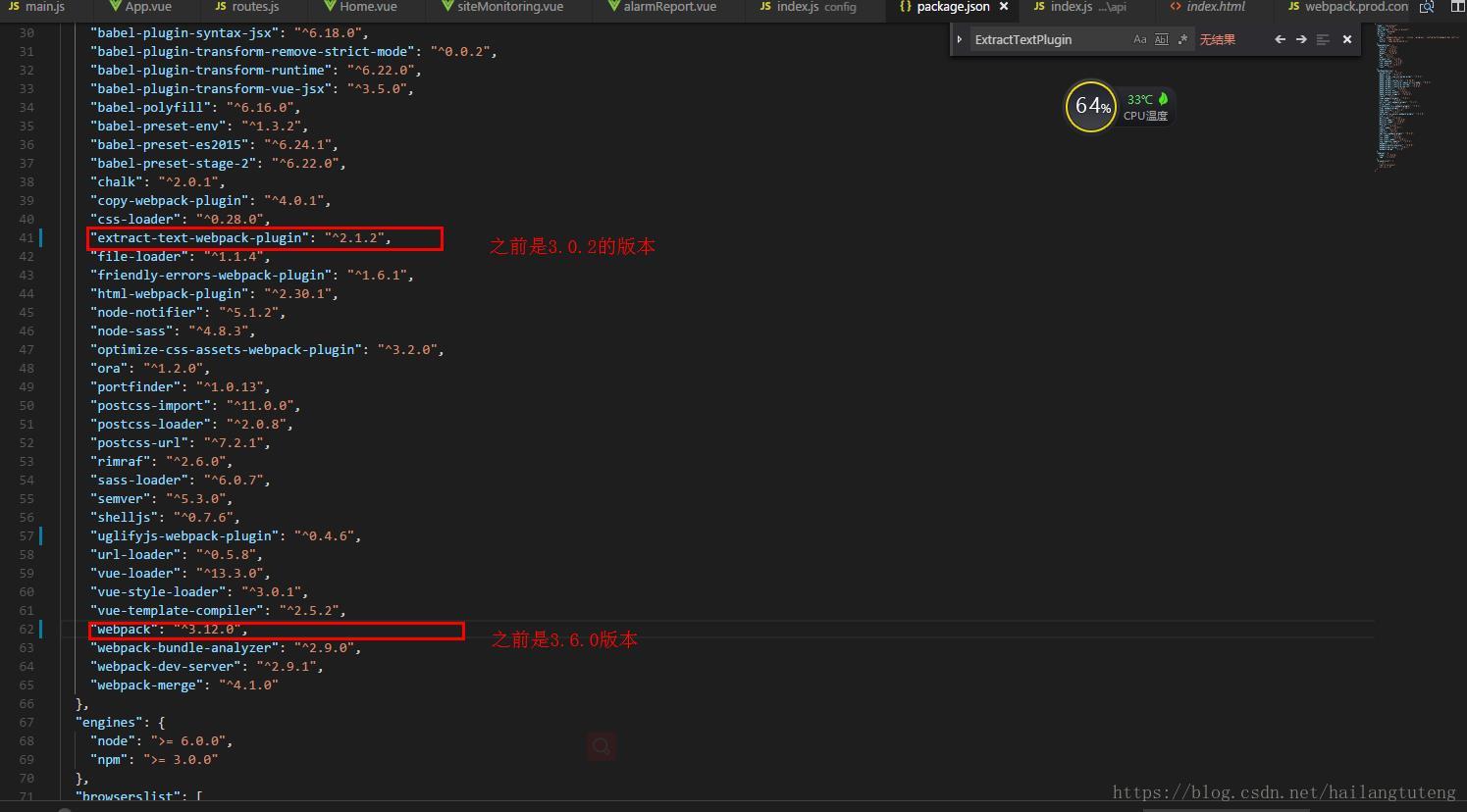
刚开始 以为是 插件版本问题 有一些确实是版本问题
后面经过测试 和版本无关 不管是之前还是之后的版本 都没关系
在build 下面的webpack.prod.conf.js 里面 只需要修改如下配置
// extract css into its own file
new ExtractTextPlugin({
// filename: utils.assetsPath('css/[name].[contenthash].css'),//原始的配置
filename: utils.assetsPath('[name]/styles.[contenthash].css'),//修改过的地方
// Setting the following option to `false` will not extract CSS from codesplit chunks.
// Their CSS will instead be inserted dynamically with style-loader when the codesplit chunk has been loaded by webpack.
// It's currently set to `true` because we are seeing that sourcemaps are included in the codesplit bundle as well when it's `false`,
// increasing file size: https://github.com/vuejs-templates/webpack/issues/1110
allChunks: true,
}),
结果 就没问题了























 3102
3102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








