上一章简单的学习了格式标签之后, 本章开始讲解文本标签
二. 文本标签
1.作用: 用于在网页中, 强调某一部分文字, 或者让文字有所变化. 常用于优化文本
2.各属性作用:
<hx>x号字体</hx> <!-- 字号大小(h1-h6, h7以后无效) -->
<b> </b> <!-- 粗体 -->
<u> </u> <!-- 下划线 -->
<i> </i> <!-- 斜体 -->
<b><u><i> </i></u></b> <!-- 粗体下划线斜体都有 -->
<font> </font> <!-- 字体设置-->
<tt> </tt> <!-- 输出打印机文字 -->
<cite> </cite> <!-- 输出印用, 举例的斜体字 -->
<em> </em> <!-- 输出强调的斜体字 -->
<strong> </strong> <!-- 输出强调的粗体字 -->
<small> </small> <!-- 输出小型字体 -->
<big> </big> <!-- 输出大型字体 -->
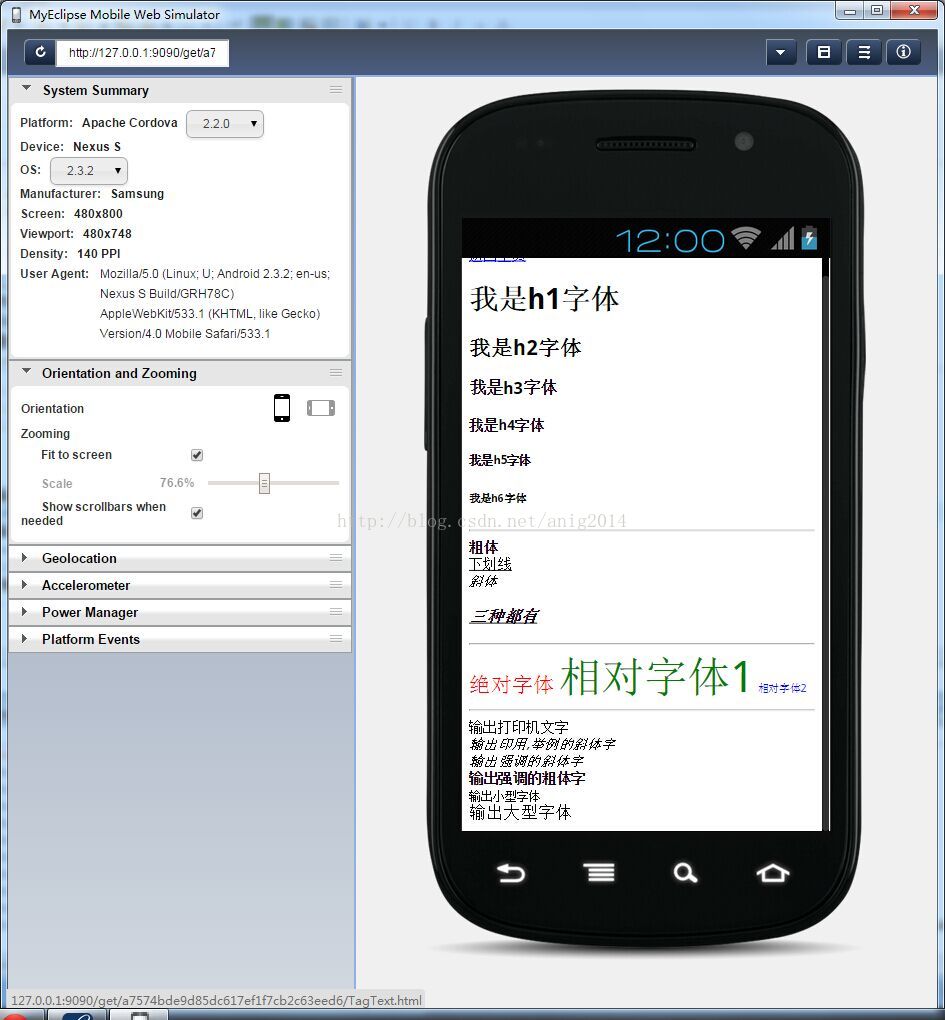
3.代码实例:
<!DOCTYPE html>
<html>
<head>
<!-- 文本标签用于在网页中,为了强调某一部分文字, 或者为了让文字有所变化 -->
<title>文本标签</title>
<meta charset="utf-8">
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<a href="Main.html">返回主页</a>
<!-- 字号大小(h1-h6, h7以后无效) -->
<h1>我是h1字体</h1>
<h2>我是h2字体</h2>
<h3>我是h3字体</h3>
<h4>我是h4字体</h4>
<h5>我是h5字体</h5>
<h6>我是h6字体</h6>
<hr>
<b>粗体</b><br>
<u>下划线</u><br>
<i>斜体</i><br>
<h3>
<b><u><i>三种都有</i></u></b>
</h3>
<hr>
<font face="楷体_GB2312" color="red" size="5">绝对字体</font> <!-- 字体设置 -->
<font face="黑体" color="green" size="+5">相对字体1</font>
<font face="黑体" color="blue" size="-3">相对字体2</font><br>
<hr>
<tt>输出打印机文字</tt><br>
<cite>输出印用,举例的斜体字</cite><br>
<em>输出强调的斜体字</em><br>
<strong>输出强调的粗体字</strong><br>
<small>输出小型字体</small><br>
<big>输出大型字体</big><br>
</body>
</html>

























 1341
1341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








