此文为转载:
- <input id="productName" name="productName" class="wid10" type="text" value="" />
- //绑定商品名称联想
- $('#productName').bind('input propertychange', function() {searchProductClassbyName();});
- searchProductClassbyName 为触发后调用的方法;
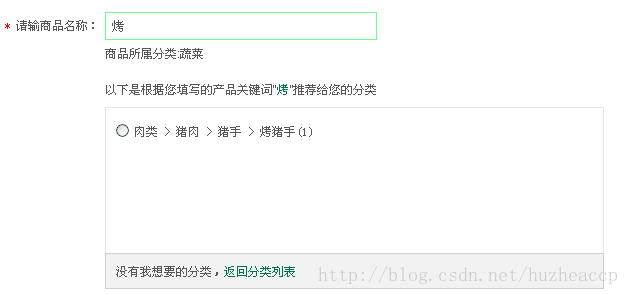
实现效果:
代码是在网上看的,现找不到原文,时间长了,只把代码放上来了,原作者,抱歉抱歉
本人是从csdn的http://blog.csdn.net/huzheaccp/article/details/12612687地址看到的文章























 3413
3413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








