1、使用工具:
《1》Firebug: 能方便得出页面中各个元素的css标记名;
(1) Firebug 的下载、安装:
<1>打开火狐(Firefox)浏览器;
<2>查找、安装Firebug 如下图;


<3>打开、使用Firebug 如下图;
点击浏览器右下角的 按钮打开Fire面板(如下)
按钮打开Fire面板(如下)

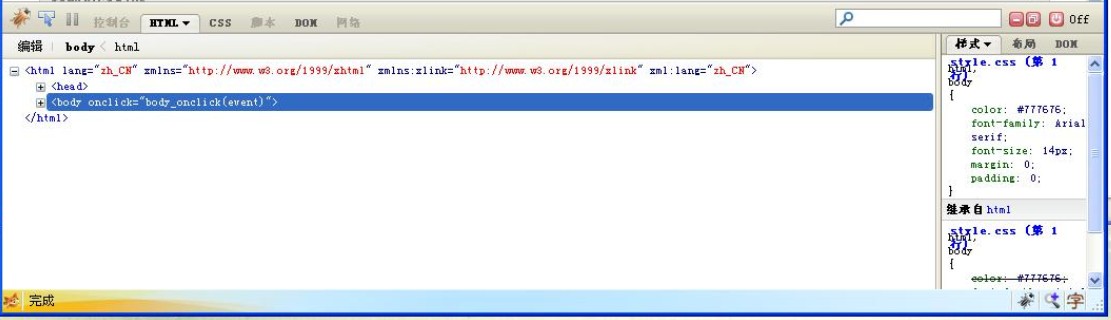
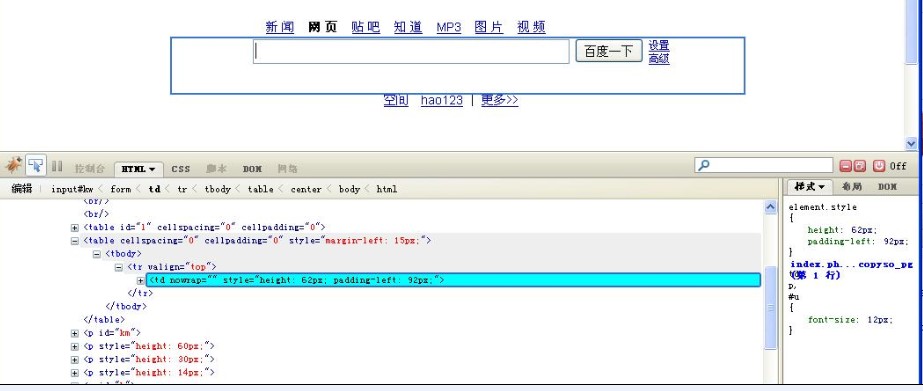
点击Firebug面板左上角的 按钮,再点击页面中的元素,则显示该元素的代码(如下)
按钮,再点击页面中的元素,则显示该元素的代码(如下)

《2》Dreamweave:能方便、快捷的书写css样式;
2、所要了解的知识点:
《1》各种css样式的优先级:
页面中 style="css样式"
页面中 <style type="text/css">css样式</style>
页面中 <link href="css样式文件" type="text/css" rel="stylesheet" />
如上三种css样式,优先级为从高到低,即 上面的样式会覆盖下面的样式
Csdn中的自定义css,就是利用上面的优先级达到自定义,自定义的css会插入到
<style type="text/css">css样式</style> 中,从而覆盖原来导入的css样式
文件,达到自定义样式的效果。但却不能覆盖 style="css样式" 中的样式,所以
我们会经常遇到 显示效果 与我们自定义的样式不一样 的情况。








 本文介绍了如何使用Firebug和Dreamweaver进行CSS样式调试和编写,详细阐述了CSS样式的优先级,并提供了CSDN博客自定义CSS样式的实例,包括登录、注册按钮效果的实现,以及如何在博客设置中应用自定义CSS。
本文介绍了如何使用Firebug和Dreamweaver进行CSS样式调试和编写,详细阐述了CSS样式的优先级,并提供了CSDN博客自定义CSS样式的实例,包括登录、注册按钮效果的实现,以及如何在博客设置中应用自定义CSS。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1759
1759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








