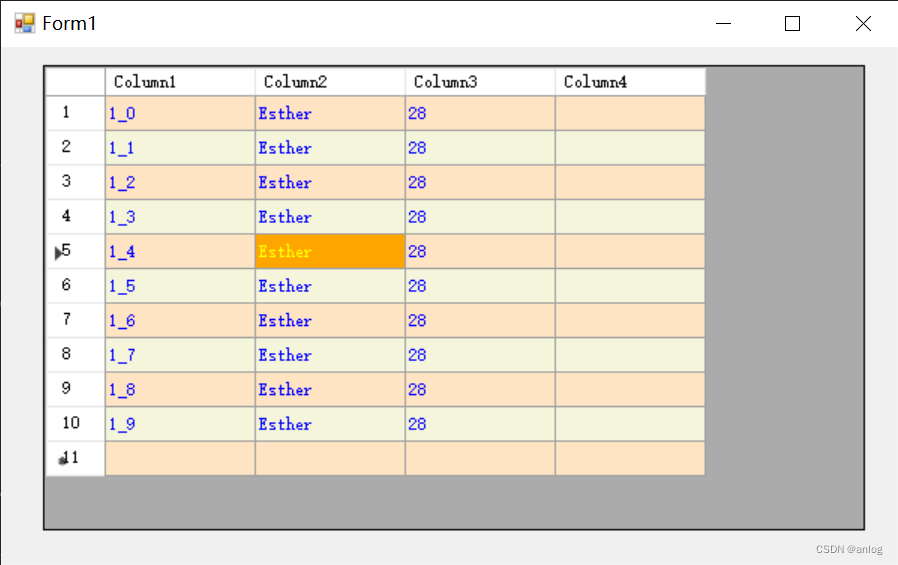
运行效果

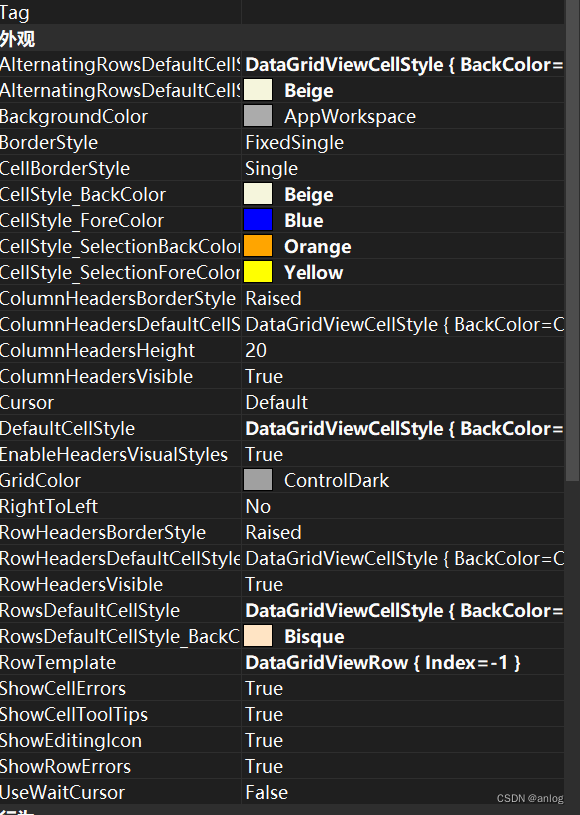
颜色对应关系

类实现代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
internal class DataGridViewLine: DataGridView
{
private void DefaultColorSet()
{
CellStyle_ForeColor = Color.Blue;
CellStyle_BackColor = Color.Beige;
CellStyle_SelectionForeColor = Color.Yellow;
CellStyle_SelectionBackColor = Color.Orange;
RowsDefaultCellStyle_BackColor = Color.Bisque;
AlternatingRowsDefaultCellStyle_BackColor = Color.Beige;
}
public DataGridViewLine()
{
//默认颜色设置
DefaultColorSet();
this.CellPainting += new DataGridViewCellPaintingEventHandler(this.dataGridView1_CellPainting);
SetFontAndColors();
}
//重绘界面
private void dataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
if (e.RowIndex >= 0 && e.ColumnIndex == -1)
{
e.Paint(e.CellBounds, DataGridViewPaintParts.All & ~DataGridViewPaintParts.ContentForeground);
using (Brush brush = new SolidBrush(e.CellStyle.ForeColor))
{
e.Graphics.DrawString((e.RowIndex + 1).ToString(), e.CellStyle.Font, brush, e.CellBounds.Location.X + 10, e.CellBounds.Location.Y + 4);
}
e.Handled = true;
}
//SetFontAndColors();
}
//表格字体颜色设置
private void SetFontAndColors()
{
this.DefaultCellStyle.Font = new Font(this.Font.Name, this.Font.Size);// new Font("Tahoma", 15);
this.DefaultCellStyle.ForeColor = CellStyle_ForeColor;// Color.Blue;
this.DefaultCellStyle.BackColor = CellStyle_BackColor;// Color.Beige;
this.DefaultCellStyle.SelectionForeColor = CellStyle_SelectionForeColor;// Color.Yellow;
this.DefaultCellStyle.SelectionBackColor = CellStyle_SelectionBackColor;// Color.Orange;
this.RowsDefaultCellStyle.BackColor = RowsDefaultCellStyle_BackColor;// Color.Bisque;
this.AlternatingRowsDefaultCellStyle.BackColor = AlternatingRowsDefaultCellStyle_BackColor;// Color.Beige;
}
private Color _CellStyle_ForeColor;
[Category("Appearance")]
[Description("单元格前景色。")]
public Color CellStyle_ForeColor {
get { return _CellStyle_ForeColor; }
set { _CellStyle_ForeColor = value;
SetFontAndColors(); }
}
private Color _CellStyle_BackColor;
[Category("Appearance")]
[Description("单元格背景色。")]
public Color CellStyle_BackColor
{
get { return _CellStyle_BackColor; }
set { _CellStyle_BackColor = value; SetFontAndColors(); }
}
private Color _CellStyle_SelectionForeColor;
[Category("Appearance")]
[Description("选中单元格前景色。")]
public Color CellStyle_SelectionForeColor
{
get { return _CellStyle_SelectionForeColor; }
set { _CellStyle_SelectionForeColor = value; SetFontAndColors(); }
}
private Color _CellStyle_SelectionBackColor;
[Category("Appearance")]
[Description("选中单元格背景色。")]
public Color CellStyle_SelectionBackColor
{
get { return _CellStyle_SelectionBackColor; }
set { _CellStyle_SelectionBackColor = value; SetFontAndColors(); }
}
private Color _RowsDefaultCellStyle_BackColor;
[Category("Appearance")]
[Description("偶数数行背景色。")]
public Color RowsDefaultCellStyle_BackColor
{
get { return _RowsDefaultCellStyle_BackColor; }
set { _RowsDefaultCellStyle_BackColor = value; SetFontAndColors(); }
}
private Color _AlternatingRowsDefaultCellStyle_BackColor;
[Category("Appearance")]
[Description("奇数数行背景色。")]
public Color AlternatingRowsDefaultCellStyle_BackColor
{
get { return _AlternatingRowsDefaultCellStyle_BackColor; }
set { _AlternatingRowsDefaultCellStyle_BackColor = value; SetFontAndColors(); }
}
}
}
测试代码:
private void Form1_Load(object sender, EventArgs e)
{
for (int i = 0; i < 10; i++)
{
int index = this.dataGridViewLine1.Rows.Add();//核心:通过返回值获取添加行的行索引
this.dataGridViewLine1.Rows[index].Cells[0].Value = "1_"+ i.ToString();
this.dataGridViewLine1.Rows[index].Cells[1].Value = "Esther";
this.dataGridViewLine1.Rows[index].Cells[2].Value = "28";
//如果有列标题,则可以用列标题的Name来赋值
//this.dataGridView1.Rows[index].Cells["ID"].Value = "1";
//this.dataGridView1.Rows[index].Cells["Name"].Value = "Esther";
//this.dataGridView1.Rows[index].Cells["Age"].Value = "28";
}
}参考链接
特此记录
anlog
2024年4月17日






















 1428
1428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








