1.var与dynamic的区别
C#中的很多关键词用法比较容易混淆,var和dynamic就是其中一组,但其实它们是有本质的区别的。var 在编译阶段已经确定类型,在初始化时候,必须提供初始化的值,而dynamic则可以不提供,它是在运行时才确定类型。
1 static void Main(string[] args)
2 {
3 //var 在编译阶段已经确定类型
4 var number = 3;
5
6 //dynamic在编译期间不进行任何的类型检查,而是将类型检查放到了运行期
7 dynamic dyn = 3;
8
9 dyn = "hello world";
10
11 //runtime eror
12 //字符串没有 "fn不存在的方法" 的方法,但在语法检查时通过,不会提示语法错误
13 var s = dyn.fn不存在的方法();
14
15 Console.ReadKey();
16 }
2.ExpandoObject类型的使用
当我们因为某种目的而需要创建一些临时类型的变量时,我们可以会像下面这样做:
1 var a = new { Name = "Paul Huang", Age = 24 };
2 Console.WriteLine("Name is {0},Age is {1}", a.Name, a.Age);
现在要介绍一种新的类型ExpandoObject,它是专为动态行为而设计的类型,用法如下:
1 static void Main(string[] args)
2 {
3 dynamic a = new ExpandoObject();
4 a.Name = "Paul Huang";
5 a.Age = 24;
6 Console.WriteLine("Name is {0},Age is {1}", a.Name, a.Age);
7 }
实际上,ExpandoObject类显式实现了 IDictionary<string,object> 接口,所以,我们可以知道,其实它里面就是用一个字典来存储动态赋值的数值的,键的类型为字符串,表示属性名;值的类型为object,表示任何类型。
咱们把它里面的字典数据输出来:
1 IDictionary<string, object> dic = a as IDictionary<string, object>;
2 foreach (var pv in dic)
3 {
4 Console.WriteLine("Key = {0} , Value = {1}", pv.Key, pv.Value);
5 }
所以不管你如何动态设置属性,它都可以进行解析,就是这个原因,里面用一个字典来负责存取数据。
3.dynamic在反射时的应用
由于dynamic在运行时才检查类型,所以有时候会出现错误,因此使用它必须得法,那么何时使用它比较方便呢?我们先定义一个Person类,然后用反射进行动态调用起Talk方法:
1 class Person
2 {
3 public void Talk(string msg)
4 {
5 Console.WriteLine(msg);
6 }
7 }
1 class Program
2 {
3 static void Main(string[] args)
4 {
5 Type t = typeof(Person);
6 Object obj = Activator.CreateInstance(t);
7 t.InvokeMember("Talk", BindingFlags.InvokeMethod, null, obj, new object[] { "hello world" });
8 Console.ReadKey();
9 }
10 }
在反射的时候,传统的方法调用往往比较繁琐,而用dyanmic则非常简化,而且直观:
1 class Program
2 {
3 static void Main(string[] args)
4 {
5 Type t = typeof(Person);
6 dynamic obj = Activator.CreateInstance(t);
7 obj.Talk("hello world");
8 Console.ReadKey();
9 }
10 }
转载链接:https://www.cnblogs.com/JustYong/p/5113197.html
ASP.NET MVC传递Model到视图的多种方式总结(二)__关于ViewBag、ViewData和TempData的实现机制与区别
在ASP.NET MVC中,视图数据可以通过ViewBag、ViewData、TempData来访问,其中ViewBag 是动态类型(Dynamic),ViewData 是一个字典型的(Dictionary)。
它们的定义如下:
1 public dynamic ViewBag { get; }
2 public ViewDataDictionary ViewData { get; set; }
控制器中代码:
1 public ActionResult Index()
2 {
3 ViewBag.Message_ViewBag = "I am viewbag";
4 ViewData["Message_ViewData"] = "I am viewdata";
5 return View();
6 }
视图代码:
1 @{
2 ViewBag.Title = "主页";
3 }
4
5 <h2>@ViewBag.Message_ViewBag</h2>
6 <h2>@ViewData["Message_ViewData"]</h2>
运行图:

当然我们可以在视图里面这样写:
1 <h2>@ViewBag.Message_ViewData </h2> 2 <h2>@ViewData["Message_ViewBag"]</h2>
运行结果是一样的,这里表示它们俩是互通的。
ViewBag和ViewData的区别:
使用ViewBag
ViewBag 不再是字典的键值对结构,而是 dynamic 动态类型,它会在程序运行的时候动态解析。
控制器代码:
1 public ActionResult Index()
2 {
3 string[] items = new string[] {"one","two","three" };
4 ViewBag.Items = items;// viewbag是一个新的dynamic关键字的封装器 //ViewData["Items"] = items;
5 return View();
6 }
视图代码:
1 <ul>
2 @foreach (dynamic p in ViewBag.Items)
3 {
4 <li>The item is: @p</li>
5 }
6 </ul>
其中dynamic p可以用var p或者string p取代
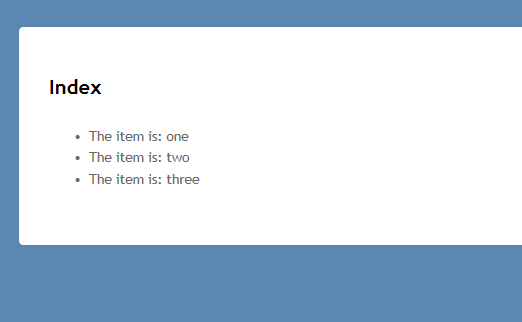
执行效果:

使用ViewData
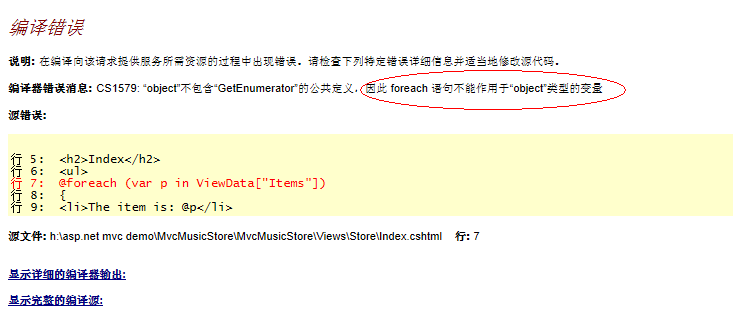
如果使用ViewData,则会出现如下错误:

这时如果我们希望使用ViewData,就需要我们自己手动去将它强制转换为数组。通过调试,我们可以看到
1 string[] items = new string[] { "one", "two", "three" };
2 ViewBag.Items = items;
3 ViewData["Items"] = items;
二者对比
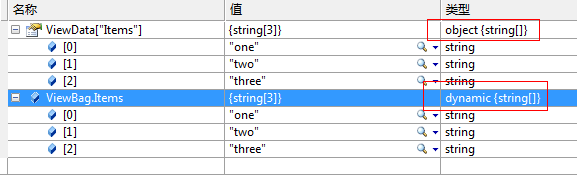
赋值后的ViewBag和ViewData都是字符串数组形式。如下图:

只是ViewData为object型,而ViewBag为dynamic型。而dynamic型与object型的区别则是在使用时它会自动根据数据类型转换,而object型则需要我们自己去强制转换。比如上面我们遍历ViewBag.Items时,它自动根据数据类型转换,而ViewData则需要我们强制转换,如下:
1 @foreach (string a in (string[])ViewData["Items"])
2 {
3 <li>The item is: @a</li>
4 }
此外,通过转到定义我们可以看到:
1 [Dynamic]
2 public dynamic ViewBag { get; }
3 public ViewDataDictionary ViewData { get; set; }
这里ViewBag只有get方法,没有set方法,但是我们在上面却给ViewBag赋值了。通过反编译发现ViewBag代码如下:
1 [Dynamic]
2 public object ViewBag
3 {
4 [return: Dynamic]
5 get
6 {
7 Func<ViewDataDictionary> viewDataThunk = null;
8 if (this._dynamicViewDataDictionary == null)
9 {
10 if (viewDataThunk == null)
11 {
12 viewDataThunk = () => this.ViewData;
13 }
14 this._dynamicViewDataDictionary = new DynamicViewDataDictionary(viewDataThunk);
15 }
16 return this._dynamicViewDataDictionary;
17 }
18 }
不难看出ViewBag返回的是_dynamicViewDataDictionary,继续跟踪发现_dynamicViewDataDictionary属于 DynamicViewDataDictionary类,其代码如下:
1 internal sealed class DynamicViewDataDictionary : DynamicObject
2 {
3 // Fields
4 private readonly Func<ViewDataDictionary> _viewDataThunk;
5
6 // Methods
7 public DynamicViewDataDictionary(Func<ViewDataDictionary> viewDataThunk);
8 public override IEnumerable<string> GetDynamicMemberNames();
9 public override bool TryGetMember(GetMemberBinder binder, out object result);
10 public override bool TrySetMember(SetMemberBinder binder, object value);
11
12 // Properties
13 private ViewDataDictionary ViewData { get; }
14
15 其中有TryGetMember和TrySetMember方法,点开这两个方法:
16 public override bool TrySetMember(SetMemberBinder binder, object value)
17 {
18 this.ViewData[binder.Name] = value;
19 return true;
20 }
21
22 public override bool TryGetMember(GetMemberBinder binder, out object result)
23 {
24 result = this.ViewData[binder.Name];
25 return true;
26 }
27 }
发现ViewBag其实本质就是ViewData,只是多了层Dynamic控制。所以,使用何种方式完全取决于你个人的爱好。
TempData的使用
同ViewData和ViewBag一样,TempData也可以用来向视图传递数据。只是ViewData和ViewBag的生命周期和View相同,只对当前View有用。而TempData则可以在不同的Action中进行传值,类似webform里的Seesion。如下:
1 public ActionResult Index()
2 {
3 ViewBag.hello = "hello,this is viewBag";
4 ViewData["hi"] = "hi,this is viewData";
5 TempData["abc"] = "this is tempdata";
6 return View();
7 }
然后在About视图里面调用:
1 <h2>关于</h2> 2 <p> 3 @ViewBag.hello 4 @ViewData["key"] 5 @TempData["abc"] 6 </p>
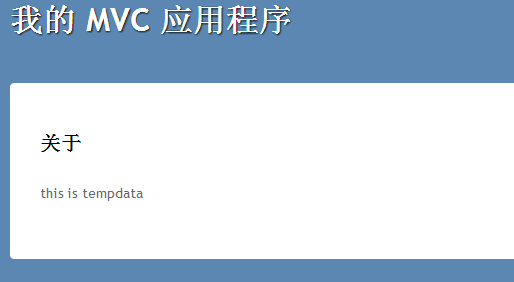
页面效果如下:

这里只获取到了TempData["abc"]的值,但是TempData的值在取了一次后则会自动删除,这时我再刷新页面,则TempData["abc"]为Null了。
通过反编译查看代码,发现TempData数据在调用后则会自动删除。详情请参考: http://www.cnblogs.com/tristanguo/archive/2009/04/06/1430062.html
(TempData默认是使用Session来存储临时数据的,TempData中存放的数据只一次访问中有效,一次访问完后就会删除了的。这个一次访问指的是一个请求到下一个请求,因为在下一个请求到来之后,会从Session中取出保存在里面的TempData数据并赋值给TempData,然后将数据从Session中删除。我们看一下ASP.NET MVC Preview5源码:

也就是说TempData只保存到下一个请求中,下一个请求完了之后,TempData就会被删除了。注意这里TempData使用Session来做存储的,Session是对应特定用户的,所以并不存在并发问题。
若想TempData中的数据在访问下一个请求后不被删除,则可以使用TempData.Keep()方法。)
其它视图注意事项
<li>The item is: @Html.Raw(p)</li>表示对p不进行HTML编码。
控制器可以返回本视图,也可以返回其他视图,如下所示:
1 public ActionResult Index()
2 {
3 ViewBag.Message_ViewBag = "I am viewbag";
4 ViewData["Message_ViewData"] = "I am viewdata";
5 return View("About");
6 }
当我们需要返回指定完全不同目录结构中的视图时,可以这样使用~符号来提供视图的完整路径来返回:
1 return View("~/Views/Home/About.cshtml");
参考链接:https://www.cnblogs.com/bianlan/archive/2013/01/11/2857105.html





















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








