
1.Property ‘validate’ does not exist on type ‘Vue | Element | Vue[] | Element[]’.
Property ‘validate’ does not exist on type ‘Vue’.Vetur(2339)

方法一:
(this.$refs.dataForm as any).validate() //这样就不报错了

方法二:
先在js里头的前面引入element 的Form,再as Form
import {Form} from "element-ui";
(this.$refs.dataForm as Form).validate();


参考:https://blog.csdn.net/qq_35257117/article/details/91362483
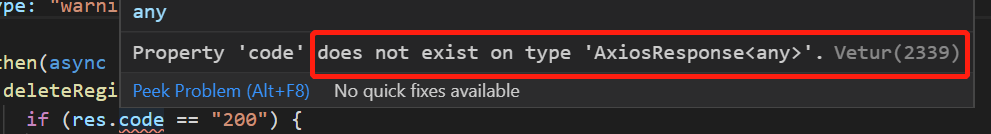
2.xxx does not exist on type ‘AxiosResponse’.Vetur(2339)

解决方案:
(1).新建axios.d.ts文件,如在该目录: src/types/axios/axios.d.ts
(2).axios.d.ts文件内容
import * as axios from 'axios'
declare module 'axios' {
interface AxiosInstance {
(config: AxiosRequestConfig): Promise<any>
}
}
(3).修改项目第一层目录下的tsconfig.json配置文件
{
"compilerOptions": {
"typeRoots": [
"./node_modules/@types",
"./src/types/",
]
}
}
(4).关闭前端服务器,再重启vscode,试试效果,不报错了

参考:https://github.com/axios/axios/issues/1510#issuecomment-529284409
3.Element implicitly has an ‘any’ type because expression of type ‘string’ can’t be used to index type
是在for in中使用报错的,
for (let prop in data) {
console.log(data[prop]); //使用data[prop]报错
}
解决方案:
对象声明时加个any, let data:any = {}






















 5852
5852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








