2021年2月份有学习完一个SCSS系统教程,现在回顾复习一下当时学习的记录总结。
基础入门笔记总结
目录
1.sass和scss的区别
(1)可以看作scss是sass的新版本
(2)sass的语法块通过缩进方式来设置嵌套,scss是通过花括号来设置嵌套代码块
(3)sass句尾不要分号,scss句尾要分号
(4)文件后缀不一样,sass文件已sass为后缀,scss文件已scss为后缀
总结:
简言之可以理解scss是sass的一个升级版本,兼容sass之前的功能,又有了些新增能力。语法形式上有些许不同,最主要的就是sass是靠缩进表示嵌套关系,scss是花括号。
安装
npm install -g sass 或 cnpm install -g sass
监听编译
sass --watch style.scss style.css
文档:Sass(https://sass-lang.com/install)
2.声明变量
通过$来进行声明,后面常用“-”分隔,也可以用"_"
$primary-color: #ff0089;
$primary-border: 1px solid $primary-color;
div.box {
background: $primary-color;
border: $primary-border;
}
3.嵌套
选择器嵌套,因为css的选择器有些层级会重复些,使用嵌套则可以很好地解决这个问题,也便于代码维护
属性嵌套
“-”前面属性写法一致是,可以使用属性嵌套,通过冒号就会进行转义为"-"
theme-font {
font: {
size: 14px;
weight: bold;
}
border: 1px solid #ccc {
color: $primary-color;
radius: 8px;
width: 10px;
}
}
编译生成:
theme-font {
font-size: 14px;
font-weight: bold;
border: 1px solid #ccc;
border-color: #ff0089;
border-radius: 8px;
border-width: 10px;
}
嵌套调用父选择器
.alert {
color: #333;
&-info {
color: skyblue;
}
& &-warning {
font-size: 14px;
}
}
编译生成
.alert {
color: #333;
}
.alert-info {
color: skyblue;
}
.alert .alert-warning {
font-size: 14px;
}
4.混合
可以将一些重复代码进行封装,用@mixin声明,用@include调用,类似js的函数
@mixin alert {
background: $primary-color;
a {
color: $primary-color;
}
}
p {
@include alert;
}
编译后:
p {
background: #ff0089;
}
p a {
color: #ff0089;
}
带参数的混合
//形参带默认值
@mixin alert($background,$text-color:#ccc){
background: $background;
a {
color: $text-color;
}
}
//按顺序传参
.alert-info {
@include alert(skyblue,#000);
}
/* 指定参数传参 */
.alert-warning {
@include alert($text-color: white,$background: orange);
}
编译生成:
.alert-info {
background: skyblue;
}
.alert-info a {
color: #000;
}
/* 指定参数传参 */
.alert-warning {
background: orange;
}
.alert-warning a {
color: white;
}
5.继承
用@extend可以继承其他的样式,以及相关样式也会被继承过来
.alert {
padding: 10px;
}
.alert a {
background: #ff0089;
}
p {
@extend .alert;
background: #ccc;
}
编译生成:
.alert, p {
padding: 10px;
}
.alert a, p a {
color: #ff0089;
}
p {
background: #ccc;
}
6.import 和 partials
可以在scss文件中引入其他的scss文件,如果引入的scss文件用下划线"_"开头来命名的partials则不会编译它为css,引入时可以不用写后缀和下划线了
例如,新建一个_base.scss文件

_base.scss文件内容如下
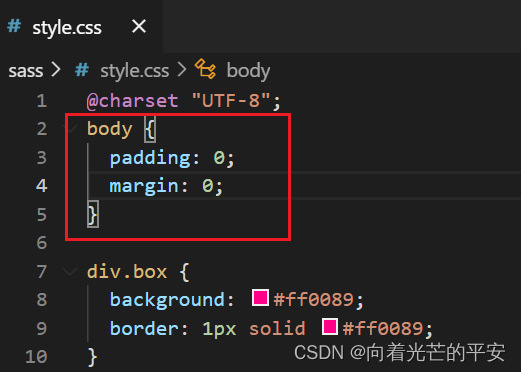
body {
padding: 0;
margin: 0;
}
在style.scss文件顶部引入
@import "base"
编译后的style.css文件的顶部会有_base.scss里编写的样式

7.注释
多行注释编译后会保留,单行注释编译后会移除,压缩注释也可能把多行注释拿掉,可以在第一个*后加入!就会强制保留注释
/*! 强制保留注释内容 */
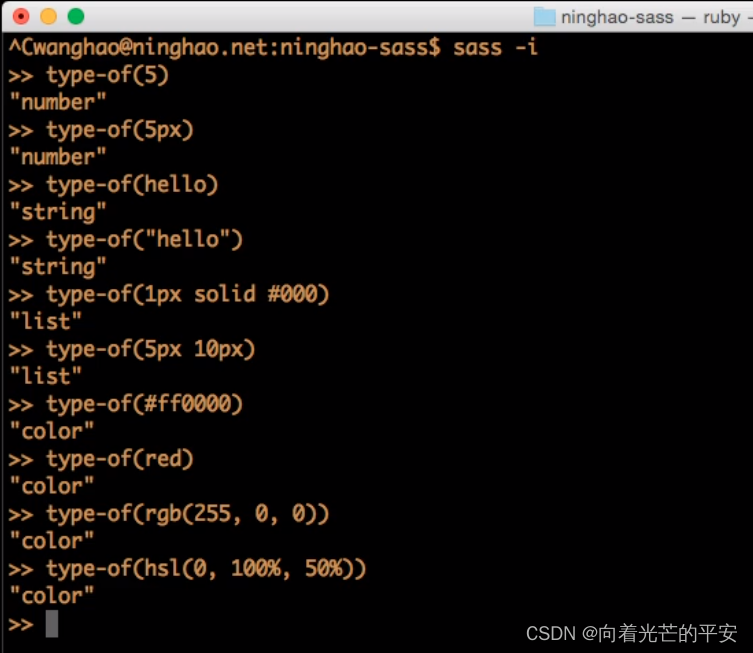
8.数据类型
通过type-of()传参来判断数据类型,比jstypeof关键字中间多了一个“-”,有number,string,list,color类型,命令行输入sass -i如果装了sass则会有可以输入sass -i可以有sass语法的交互运算,npm安装的全局sass -i 也可以进入交互

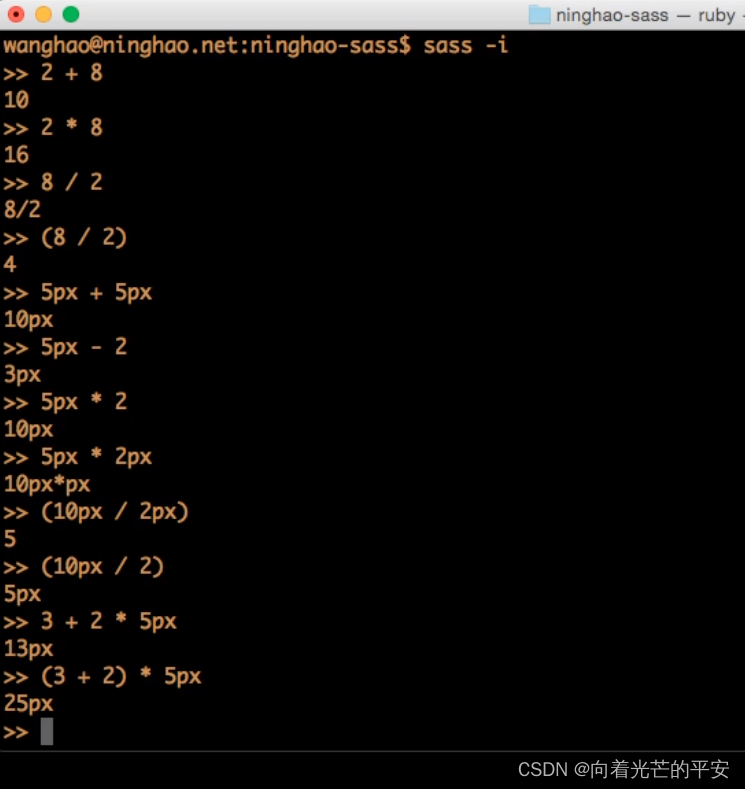
9.运算
因为css会带单位,所以有单位与纯数字运算会保留一个单位,加法和减法比较是预期的单位,乘法和除法需要注意,除法不加括号会当字符串不运算,除法可以加括号,两个带单位的乘法会先进行数字运算再出来两个单位,不符合预期,也需要特别注意一下
两个变量运算时,运算符需要用空格隔开,否则可能不生效

10.数字函数
abs():求绝对值
round():四舍五入最接近的整数取整
ceil(): 向上取整
floor(): 向下取整
percentage(): 转为百分数,传0.5就会输出50%
11.字符串拼接
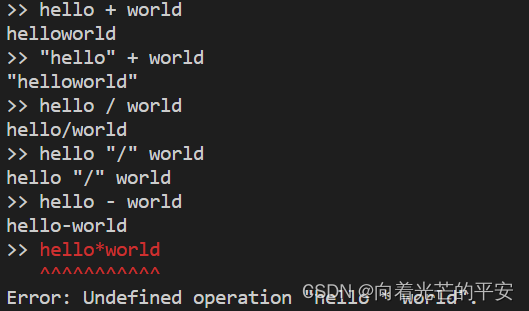
通过"+",可以拼接字符串,有引号的最后也会通过引号输出,“-“和”/“连接字符串时会连接两个字符串后还保留自身”-“和”/“字符串,”*"直接报错

字符串函数
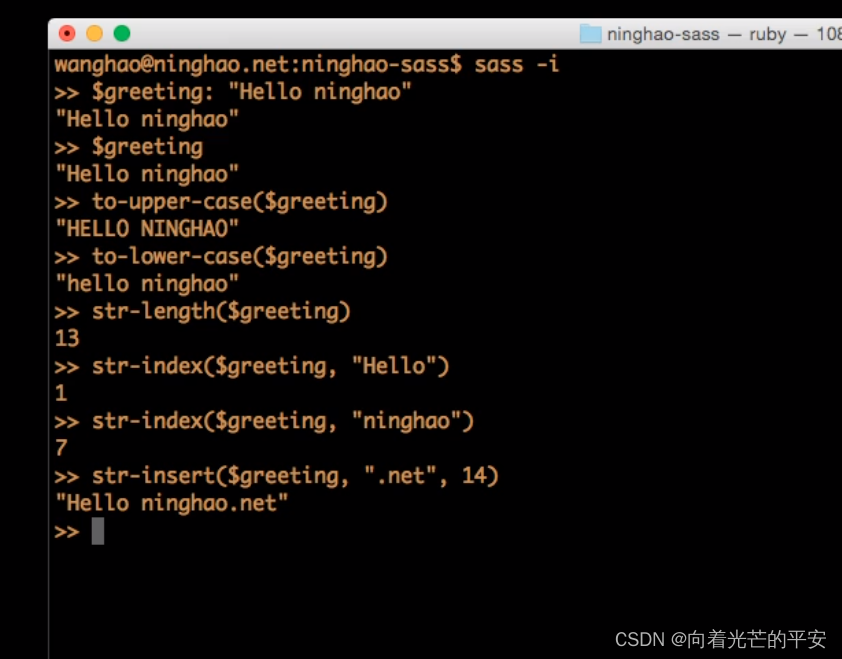
to-upper-case(str):转大写,要传字符串,“”+“#ff0089"可以将颜色值转为字符串
to-lower-case(str):转小写,要传字符串,”“+”#ff0089"可以将颜色值转为字符串
str-length(originStr):求长度 str-index(originStr,subStr):找某个字符串位置
str-insert(originStr,subStr,location),在某个位置插入字符串

12.颜色
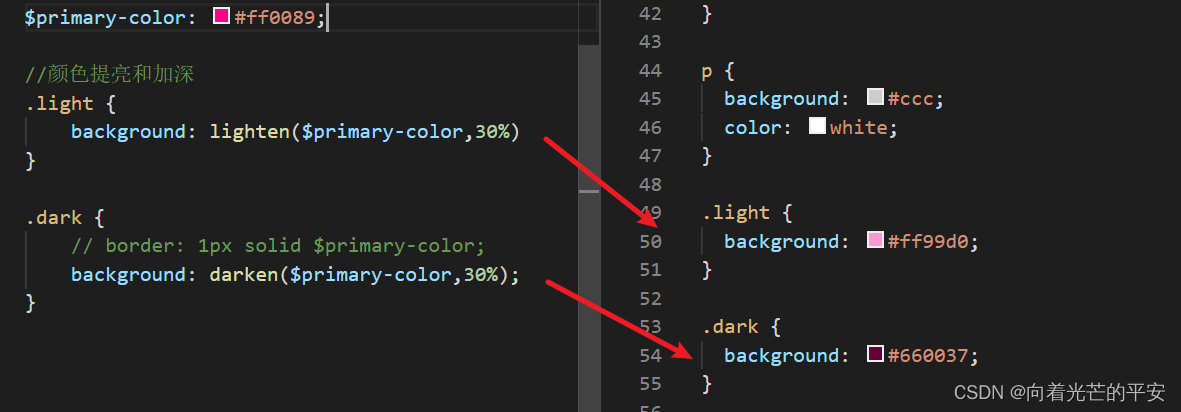
提亮颜色 lighten
加深颜色 darken
$primary-color: #ff0089;
//颜色提亮和加深
.light {
background: lighten($primary-color,30%)
}
.dark {
// border: 1px solid $primary-color;
background: darken($primary-color,30%);
}

原来颜色 #ff0089

提亮 30%

加深 30%

saturate: 增加纯度,即增加饱和度
desaturate: 减少纯度,即减少饱和度
$saturate-color = saturate($primary-color,50%);
$desaturate-color = desaturate($primary-color,50%);
opacify: 减少透明度
transparentize: 增加透明度
$tranparent-base: rgba(0,255,255,.3);
.opacify {
background: opacify($tranparent-base,0.2);
}
.transparentize {
background: transparentize($tranparent-base,0.2);
}
13.列表
可以通过逗号,空格或小括号来表示列表,类似于js的数组
//声明一个列表
$list:(10,20,30);
//长度
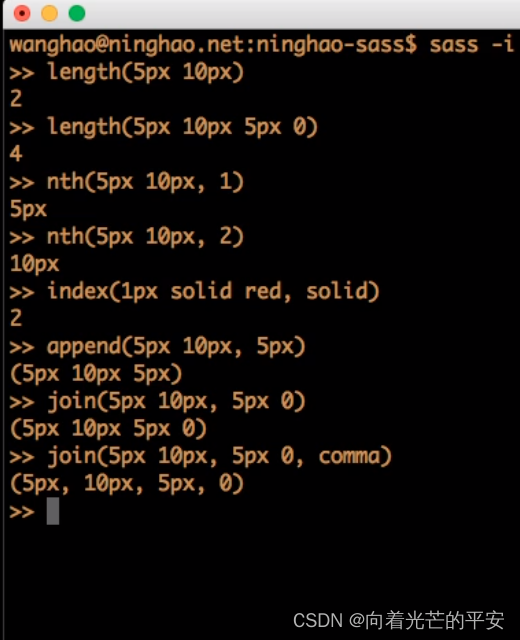
length($list) // 返回3
//访问第一个列表元素
nth($list,1) // 返回10
nth($list,2) // 返回20
nth($list,3) // 返回30
//获取某个值的下标位置
index($list,10) //返回1
//插入
append($list,40) // 返回 (10,20,30,40)
//连接两个列表
join($list,(40,50))
//连接并通过分隔符输出
join($list,(40,50),space); //已空格输出
join($list,(40,50),comma); //已逗号输出

14.map类型
类似于js中的对象,有key和value
//声明
$map : (light: #ffffff,dark: #000000);
//查看个数
length($map); //返回2
//获取某个key的值
map-get($map,light); //返回#ffffff
//获取所有的keys
map-keys($map); //返回 light,dark
//获取所有的values
map-values($map); //返回 #ffffff,#000000
//判断是否含有某个值
map-has-key($map,light); //返回true
map-has-key($map,blue); // 返回false
//合并
map-merge($map,(blue:#007acc)); // 返回(light: #ffffff, dark: #000000, blue: #007acc)
//移除
map-remove($map,light); //返回(dark: #000000),原来的$map对象的值没变
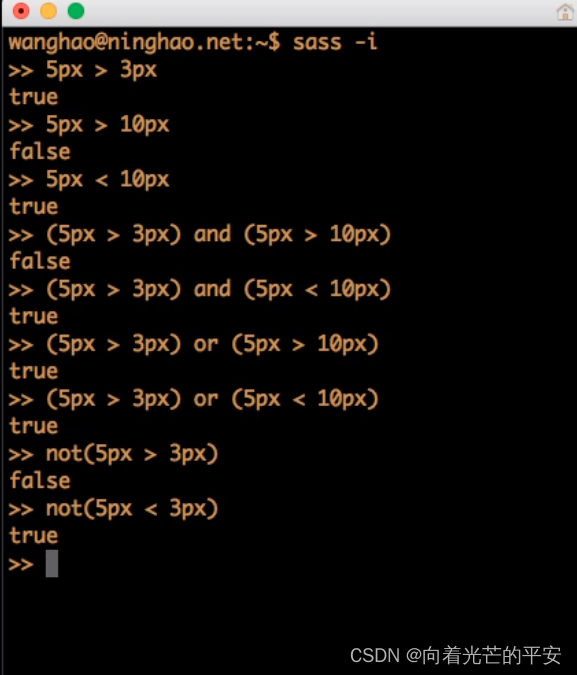
15.布尔值
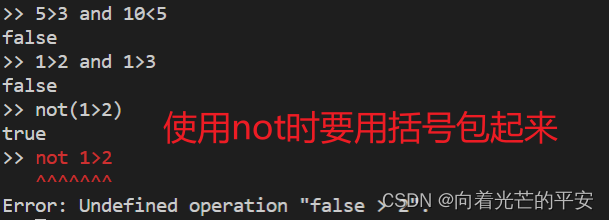
跟js中的类似,但逻辑运算这边使用的是单词,与或非分别用 and or not来表示,使用not时表达式通过括号包起来。

使用not时表达式要用括号包起来

16.interpolation
类似于vue中的插值,可以引入表达式的值,通过#{}引入,可以将变量的值使用在css的属性中进行拼接
17.控制指令 @if,@each,@for,@while
跟js中类似,表达式不用括号再通过花括号包起来,值得注意的是,@for有2种方式,@for … throuth包括右侧临界点,@for…to不包括右侧临界点,少一次循环,@each跟js的forEach类似,使用@while记得控制结束的表达式
@if $theme == green {
body {
background: green;
}
}
@for $item from 1 to 13 {
col-md-#{$item} {
font-size: percentage(1/12*$item);
}
}
@for $item from 1 through 12 {
col-xs-#{$item}{
font-size: percentage(1/12*$item);
}
}
$list:(1,2,3,4);
@each $item in $list{
.col-#{$item} {
font-size: $item;
}
}
$item:1;
@while $item <= 10 {
.col-while-#{$item} {
width: percentage(1/$item);
}
$item:$item +1;
}
18.用户自定义函数
跟混合的区别在于函数可以写更多自己想要的逻辑,而且可以有返回值
$color: #ff0089;
@function toUpper($value){
@return to-upper-case($value+"");
}
body {
background: toUpper($color);
}
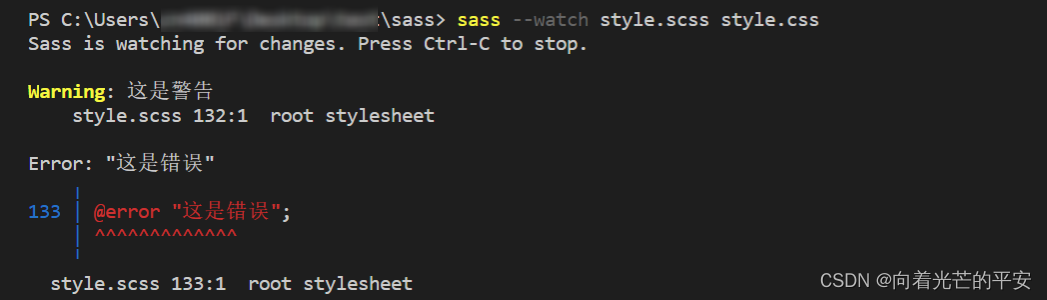
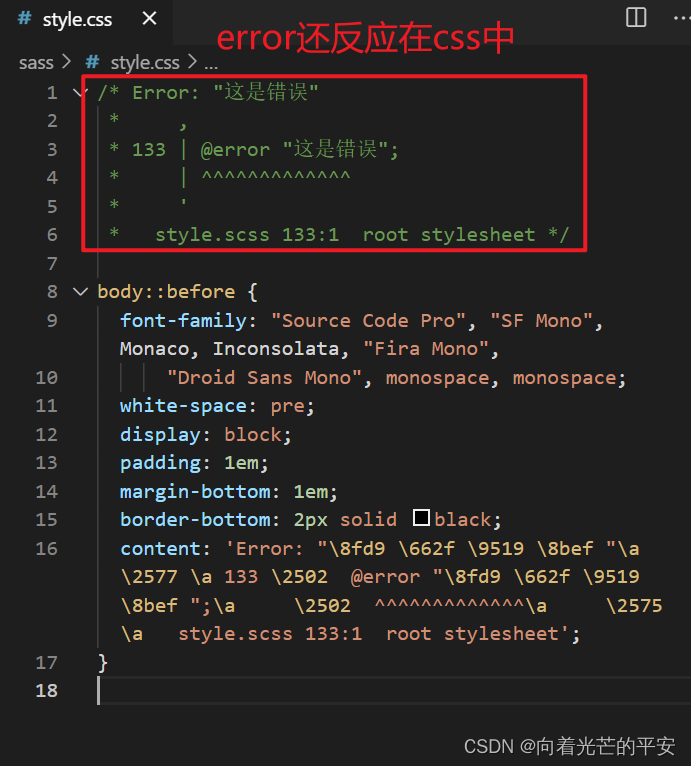
19.警告和错误
通过@warn “” 和 @error 可以提示警告和错误,会反应在开发环境控制台,error还会反应在生成的css中
@warn "这是警告";
@error "这是错误";























 1141
1141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








