一、对于行内元素
text-align:center;
二、对于确定宽度的块级元素:
(1)margin和width实现水平居中
常用(前提:已设置width值):margin-left:auto; margin-right:auto;
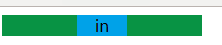
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#out {
background-color: #1d943b;
width: 200px;
}
#in {
width: 50px;
text-align: center;
background-color: #00a0e9;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div id="out">
<div id="in">in</div>
</div>
</body>
</html>

(2)绝对定位和margin-left: -(宽度值/2)实现水平居中
固定宽度块级元素水平居中,通过使用绝对定位,以及设置元素margin-left为其宽度的一半
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#in {
width:200px;
text-align: center;
background-color: #00a0e9;
position: absolute;
left: 50%;
margin-left: -100px;// 该元素宽度的一半,即100px
}
</style>
</head>
<body>
<div id="in">in</div>
</body>
</html>

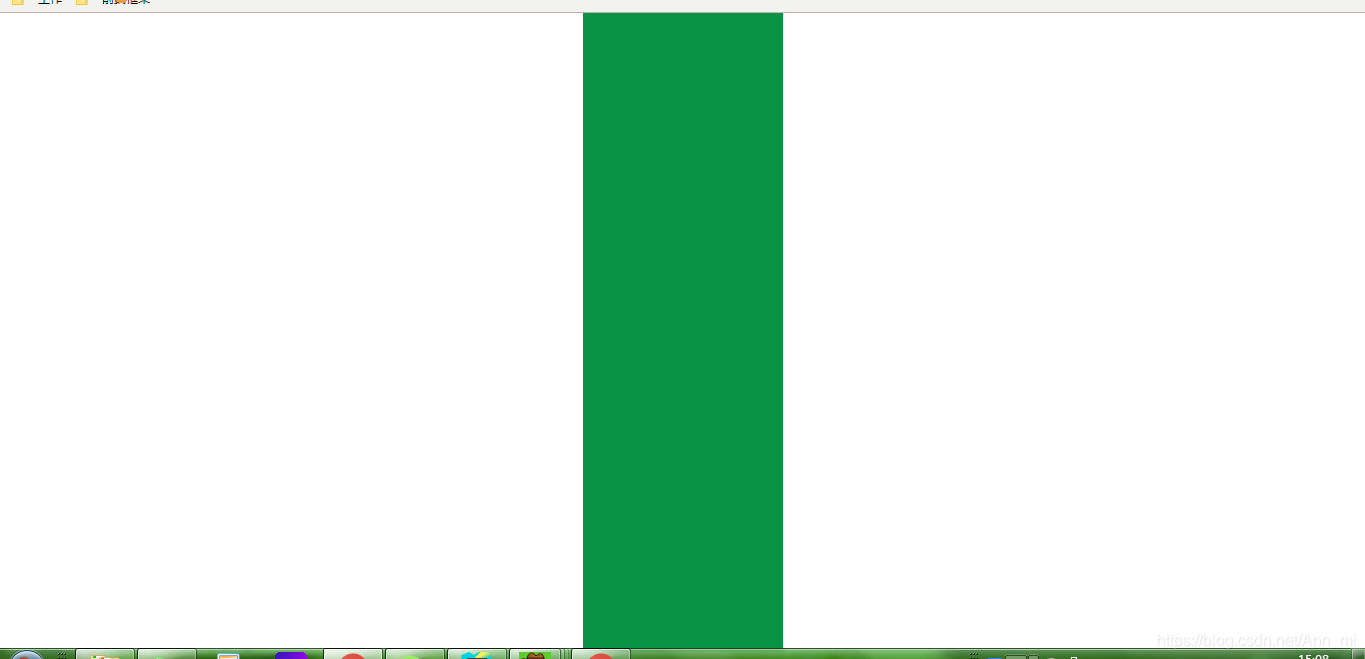
(3)position:absolute + (left=0+top=0+right=0+bottom=0) + margin:auto
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#out {
background-color: #1d943b;
width: 200px;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
}
</style>
</head>
<body>
<div id="out">
</div>
</body>
</html>

三、对于未知宽度的块级元素:
(1)table标签配合margin左右auto实现水平居中
使用table标签(或直接将块级元素设值为display:table),再通过给该标签添加左右margin为auto

css代码:
#out {
background-color: #1d943b;
display: table;
margin-left: auto;
margin-right: auto;
}
(2)inline-block实现水平居中方法
父元素进行设置子元素居中
display:inline-block;(或display:inline)和text-align:center;实现水平居中
存在问题:需额外处理inline-block的浏览器兼容性(解决inline-block元素的空白间距)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#out {
background-color: #1d943b;
display: inline-block;
text-align: center;
width: 100%;
}
#in {
background-color: #00a2d4;
display: inline;
}
</style>
</head>
<body>
<div id="out">
<div id="in">123</div>
</div>
</body>
</html>
(3)绝对定位实现水平居中
绝对定位+transform,translateX可以移动本省元素的50%
css代码:
#out {
background-color: #1d943b;
position: absolute;
left: 50%;
transform: translateX(-50%); /* 移动元素本身50% */
}
(4)相对定位实现水平居中
用float或者display把父元素变成行内块状元素,
.contentParent{
display: inline-block; /* 把父元素转化为行内块状元素 */
/*float: left; 把父元素转化为行内块状元素 */
position: relative;
left: 50%;
}
/目标元素/
.content{
position: relative;
}
(5)CSS3的flex实现水平居中方法,法一

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#out {
background-color: #1d943b;
display: flex;
flex-direction: column;
}
#in {
background-color: #00a2d4;
text-align: center;
align-content: center;
}
</style>
</head>
<body>
<div id="out">
<div id="in">
123
</div>
</div>
</body>
</html>
(6)CSS3的flex实现水平居中方法,法二

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#out {
background-color: #1d943b;
display: flex;
}
#in {
background-color: #00a2d4;
margin: auto;
text-align: center;
}
</style>
</head>
<body>
<div id="out">
<div id="in">
123
</div>
</div>
</body>
</html>
(7)CSS3的fit-content配合左右margin为auto实现水平居中方法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#out {
background-color: #1d943b;
width: fit-content;
margin-right: auto;
margin-left: auto;
}
</style>
</head>
<body>
<div id="out">
123
</div>
</body>
</html>
原文:https://blog.csdn.net/dengdongxia/article/details/80297116





















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








