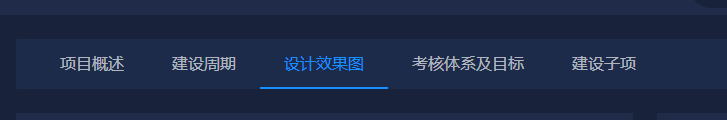
效果如图

<div class="tabBar">
<div
class="tab-item"
:class="tabType === 1 ? 'active' : ''"
@click="tabType = 1"
>
项目概述
</div>
<div
class="tab-item"
:class="tabType === 2 ? 'active' : ''"
@click="tabType = 2"
>
建设周期
</div>
<div
class="tab-item"
:class="tabType === 3 ? 'active' : ''"
@click="tabType = 3"
>
设计效果图
</div>
<div
class="tab-item"
:class="tabType === 4 ? 'active' : ''"
@click="tabType = 4"
>
考核体系及目标
</div>
<div
class="tab-item"
:class="tabType === 5 ? 'active' : ''"
@click="tabType = 5"
>
建设子项
</div>
</div>
使用

样式
.tabBar {
height: 50px;
@include bg_color5($background-color5-theme1); // 引入主题变更时的样式颜色
border-radius: 2px;
display: flex;
align-items: center;
padding-left: 20px;
.tab-item {
padding: 0 24px;
font-size: 16px;
font-weight: 400;
height: 50px;
line-height: 50px;
box-sizing: border-box;
@include text_color2($text-color2-theme1);
cursor: pointer;
&.active {
color: #1890ff;
border-bottom: 2px solid #1890ff;
}
}
}





















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








