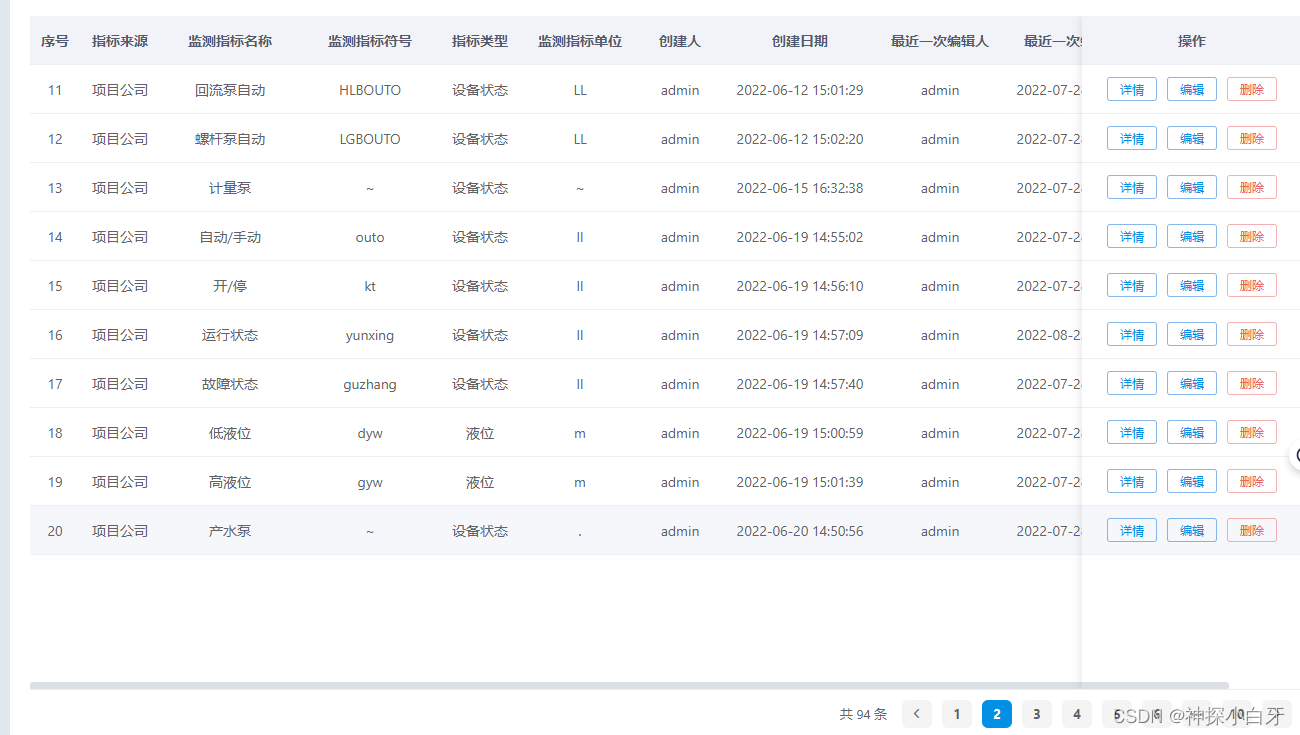
效果如图

原理是把数组拆成多个数组,十个一组
<!-- 表格 -->
<el-table
slot="tablePage"
ref="slantTable"
:data="dataSourceList"
tooltip-effect="dark"
height="100%"
style="width: 100%"
:header-cell-style="{ background: '#f2f3f8', color: '#515a6e' }"
>
<el-table-column type="index" label="序号" width="50" align="center">
<template slot-scope="scope">
{{ 10 * (pageInfo.current - 1) + scope.$index + 1 }} // 排序累加
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<el-pagination
slot="pageBox"
background
@current-change="handleCurrentChange"
:current-page="pageInfo.current"
layout="total, prev, pager, next"
:total="pageInfo.total"
>
</el-pagination>
处理数据
this.dataSource = res.data;
this.pageInfo.total = res.data.length;
this.dataSourceList = this.arrSlice(res.data, 10)[
this.pageInfo.current - 1
]; // 使用配置好的方法进行数
methods里面处理数据
arrSlice(arr, len) {
let newArr = [];
for (var i = 0; i < arr.length; i += len) {
newArr.push(arr.slice(i, i + len));
}
return newArr;
},
分页
handleCurrentChange(val) {
this.pageInfo.current = val;
this.dataSourceList = this.arrSlice(this.dataSource, 10)[val - 1];
},






















 1657
1657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








